CALayer和UIView
前言
本次分享将从以下方面进行展开:
- 曾被面试官问倒过的问题:层与视图的关系
CALayer类介绍及层与视图的关系CAShapeLayer类介绍UIBezierPath贝塞尔曲线讲解CoreAnimation之动画子类介绍CATransitionAnimation类实现各种过滤动画
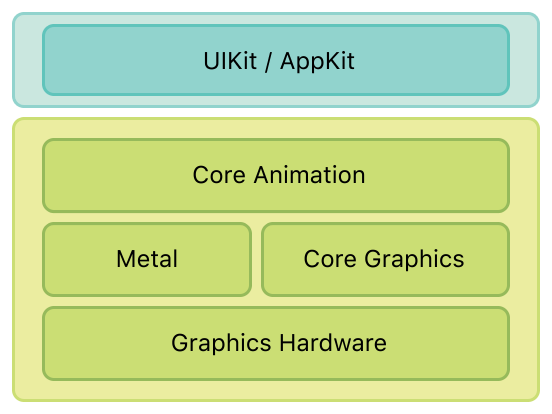
关于Core Animation在iOS系统中的关系图如下:

可以看出,Core Animation是相对上层的封装,介于UIKit与Core Graphics、OpenGL/OpenGL ES之间。最底下还有一个Graphics Hardware,就是硬件了!!!
层与视图的关系
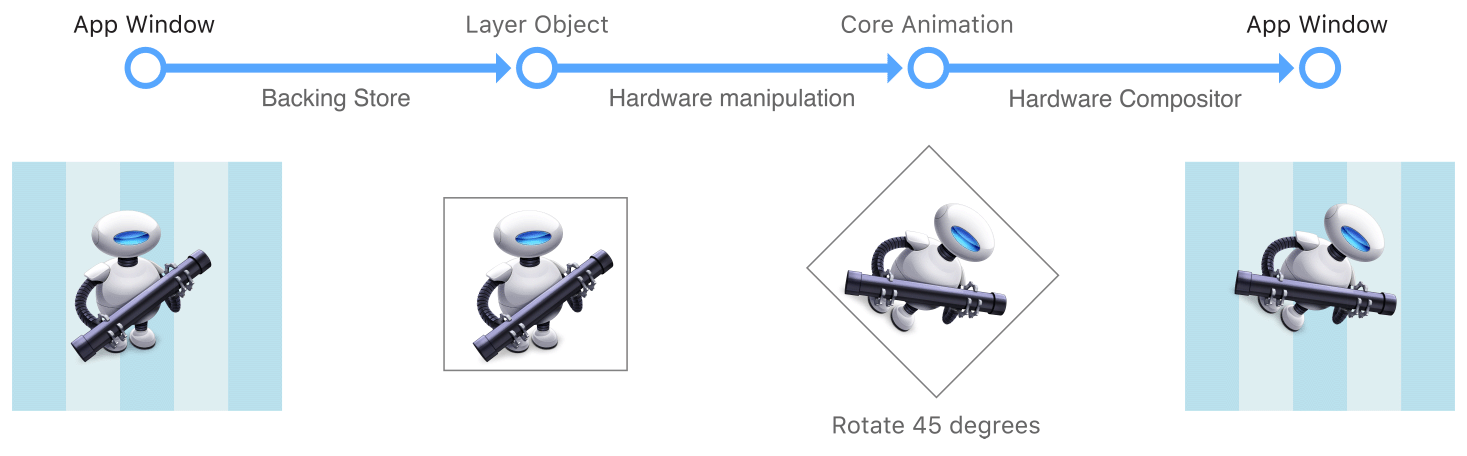
我们先看看Window与Layer之间的关系:

这个图告诉我们,层是基于绘画模型实现的,层并不会在我们的app中做什么事,实际上是层只是捕获app所提供的内容,并缓存成bitmap,当任何与层关联的属性值发生变化时,Core Animation就会将新的bitmap传给绘图硬件,并根据新的位图更新显示。
UIView是iOS系统中界面元素的基础,所有的界面元素都是继承自UIView。它本身完全是由CoreAnimation来实现的。它真正的绘图部分,是由一个CALayer类来管理。UIView本身更像是一个CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如frame、bounds等,实际上内部都是在访问它所包含的CALayer的相关属性。
提示:
layer-based drawing不同于view-based drawing,后者的性能消耗是很高的,它是在主线程上直接通过CPU完成的,而且通常是在-drawRect:中绘制动画。
UIView与CALayer的联系
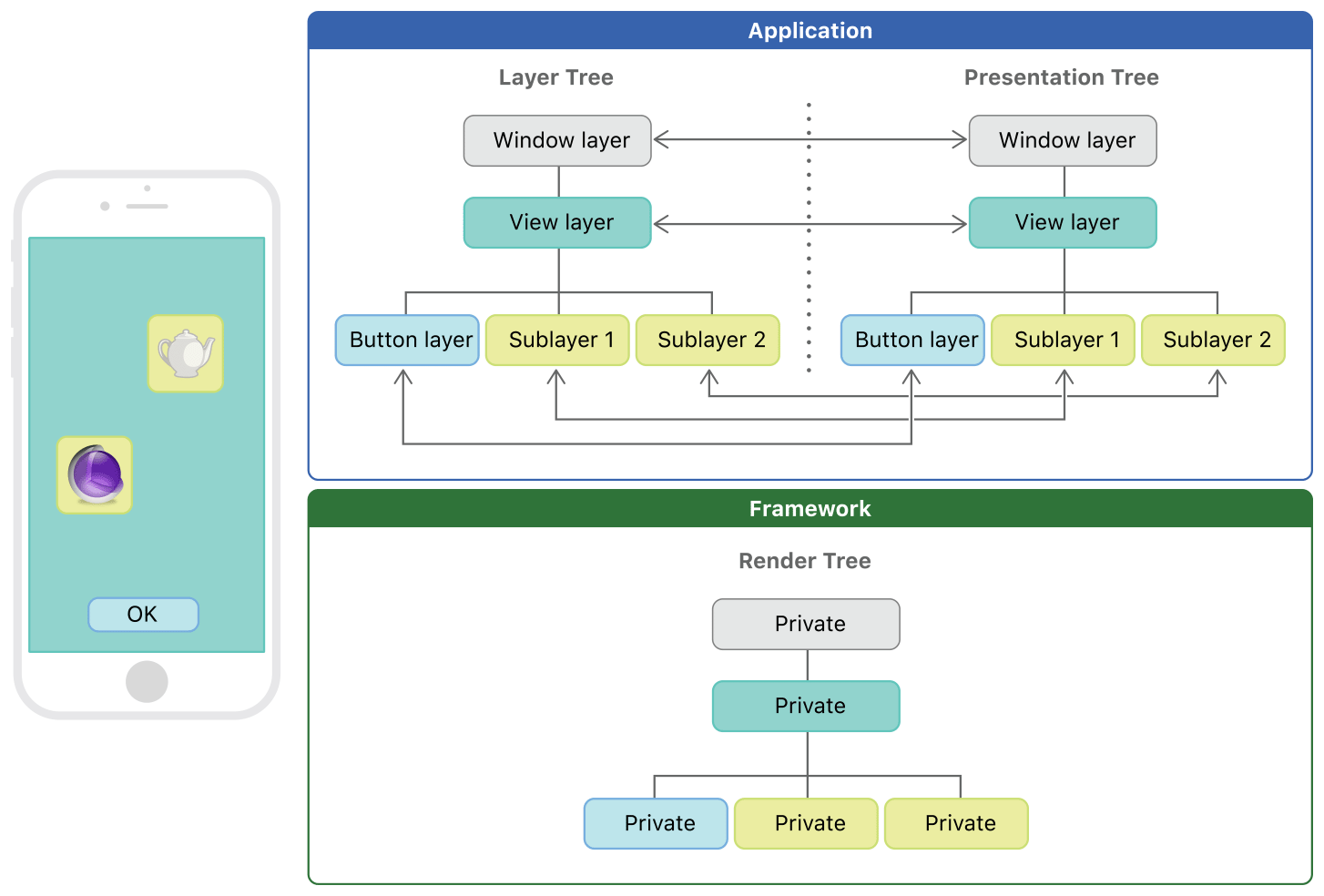
我们看看UIView与layer之间的关系图:

我们可以看到,一个UIView默认就包含一个layer属性,而layer是可以包含sublayer的,因此形成了图层树。从此图可以看出这两者的关系:视图包含一个layer属性且这个layer属性可以包含很多个sublayer。
有人说UIView就像一个画板,而layer就像画布,一个画板上可以有很多块画布,但是画布不能有画板。
UIView与CALayer的主要区别
UIView是可以响应事件的,但是CALayer不能响应事件UIView主要负责管理内容,而CALayer主要负责渲染和呈现。如果没有CALayer,我们是看不到内容的。CALayer维护着三个layer tree,分别是presentLayer Tree、modeLayer Tree、Render Tree,在做动画的时候,我们修改动画的属性,其实是修改presentLayer的属性值,而最终展示在界面上的其实是提供UIView的modelLayer。
官方说明了UIView与CALayer的联系:
Layers are not a replacement for your app’s views—that is, you cannot create a visual interface based solely on layer objects. Layers provide infrastructure for your views. Specifically, layers make it easier and more efficient to draw and animate the contents of views and maintain high frame rates while doing so. However, there are many things that layers do not do. Layers do not handle events, draw content, participate in the responder chain, or do many other things. For this reason, every app must still have one or more views to handle those kinds of interactions.
说说CALayer
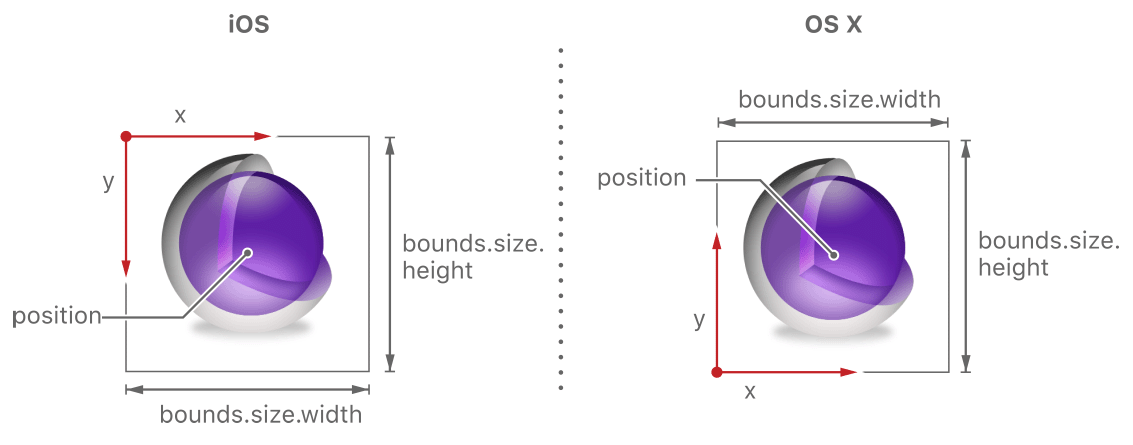
我们首先得明确Layer在iOS系统上的坐标系起点是在左上角的,而在OS X系统上是左下角的:

笔者对Layer相关的属性和方法画了这么一张图:

看看官方关于Layer Tree的说明:

。
Core Animation介绍
我们在开发中常见的动画:

笔者将Core Animation的关系图及相关属性、方法说明都通过该图来表达:

如果我们要改变动画的行为,我们可以实现CAAction协议的方法,像这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (id<CAAction>)actionForLayer:(CALayer *)theLayer
forKey:(NSString *)theKey {
CATransition *theAnimation=nil;
if ([theKey isEqualToString:@"contents"]) {
theAnimation = [[CATransition alloc] init];
theAnimation.duration = 1.0;
theAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
theAnimation.type = kCATransitionPush;
theAnimation.subtype = kCATransitionFromRight;
}
return theAnimation;
}
|
CALayer和UIView的更多相关文章
- 详解CALayer 和 UIView的区别和联系
详解CALayer 和 UIView的区别和联系 前言 前面发了一篇iOS 面试的文章,在说到 UIView 和 CALayer 的区别和联系的时候,被喵神指出没有切中要点,所以这里就 CALay ...
- IOS开发-CALayer和UIView详细汇总
1. CALayer和UIView之间的关系: 在iOS系统中,你能看得见摸得着的东西基本上都是UIView,比如UI控件.图标等等,都是UIView. 其实UIView之所以能显示在屏幕上,完 ...
- CALayer与UIView的关系
CALayer属于Core Animation部分的内容,比较重要而不太好理解.以下是园子中看到的一篇文章的摘录: 1. UIView是iOS系统中界面元素的基础,所有的界面元素都是继承自它.它本身完 ...
- 详解 CALayer 和 UIView 的区别和联系
http://www.cocoachina.com/ios/20150828/13244.html 作者:@武蕴牛x 授权本站转载. 前言 前面发了一篇iOS 面试的文章,在说到 UIView 和 C ...
- iOS 之 CALayer与UIView的区别
最大区别:CALayer (图层)不会直接渲染到屏幕上. UIView是iOS系统中界面元素的基础,所有的界面元素都继承自它.它本身完全是由CoreAnimation来实现的. 真正的绘图部分,是由一 ...
- iOS核心动画CALayer和UIView
UIView和CALayer的关系. 每一个UIview都有一个CALayer实例的图层属性,也就是所谓的backing layer. 实际上这些背后关联的图层才是真正用来在屏幕上显示和做动画,UIV ...
- UIView CALayer 的区别
UIView与CALayer的区别,很详细 研究Core Animation已经有段时间了,关于Core Animation,网上没什么好的介绍.苹果网站上有篇专门的总结性介绍,但是似乎原理性的东西不 ...
- UIView和CALayer的区别
CALayer属于Core Animation部分的内容,比较重要而不太好理解.以下是园子中看到的一篇文章的摘录: 以下摘自<<核心动画编程指南>>: 两者最大的区别是,图层不 ...
- UIView 与 CALayer
联系: 1. UIView 有个属性 layer,可以返回它的主 CALayer 实例:CALayer *layer = myView.layer 2. 一个 UIView 可以有多个 CALayer ...
随机推荐
- linux下将目录授权给其他用户的步骤
1.更改目录所有者命令:chown -R 用户名称 目录名称2.更改目录权限命令:chmod -R 755 目录名称
- 有向图tarjan算法求连通分量的粗浅讲解、证明, // hdu1269
打算开始重新复习一遍相关算法.对于有向图tarjan算法,通过学习过很多说法,结合自己的理解,下面给出算法自己的观点. 算法总模型是一个dfs,结合一个stack(存放当前尚未形成SCC的点集合),记 ...
- hzwer与逆序对
codevs——4163 hzwer与逆序对 貌似这个题和上个题是一样的((⊙o⊙)…) 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 黄金 Gold 题解 题目 ...
- raspi扩展板
1.Ciseco Slice 2.Adafruit(Plate) 3.Fen的Gertboard:(详见F盘下的使用手册) 12个缓冲输入输出端口 LED状态指示灯 3个按钮开关 6个开路集成电极 1 ...
- easyui分页时,总页数出错
错误出现 MyBatis用easyui写后台分页代码时,出现翻页后显示总页数错误 代码如下 可能原因在于后台mappers.xml里的sql语句错误 <select id="getPr ...
- 用C++实现约瑟夫环的问题
约瑟夫问题是个有名的问题:N个人围成一圈.从第一个開始报数,第M个将被杀掉,最后剩下一个,其余人都将被杀掉. 比如N=6,M=5.被杀掉的人的序号为5,4,6.2.3.最后剩下1号. 假定在圈子里前K ...
- 标C编程笔记day04 预处理、宏定义、条件编译、makefile、结构体使用
预处理:也就是包括须要的头文件,用#include<标准头文件>或#include "自己定义的头文件" 宏定义,如:#define PI 3.1415926 查看用宏 ...
- React 组件开发注意事项
0.state的设定原则,如果render里用不到,则就不应该是一个state. 1.数组遍历时,用每一条数据的唯一标识作为key,尽量不要使用遍历的索引值作为key,如果它们从不重新排序,它们工作也 ...
- Java 实现原型(Prototype)模式
public class BaseSpoon implements Cloneable {//spoon 匙, 调羹 String name; public String getName() { re ...
- PHP内核探索:内存管理开篇
内存是计算机非常关键的部件之一,是暂时存储程序以及数据的空间,CPU只有有限的寄存器可以用于存储计算数据,而大部分的数据都是存储在内存中的,程序运行都是在内存中进行的.和CPU计算能力一样, 内存也是 ...
