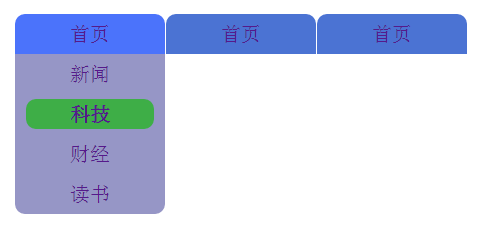
html5--6-60 阶段练习7-下拉菜单
html5--6-60 阶段练习7-下拉菜单
学习要点
- 综合运用所学过的知识完成一个下拉菜单的小练习,加深对学过知识点的综合应用能力。



<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<link rel="stylesheet" type="text/css" href="but.css">
</head>
<body>
<body>
<nav>
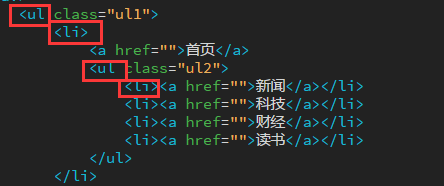
<ul class="ul1">
<li>
<a href="">首页</a>
<ul class="ul2">
<li><a href="">新闻</a></li>
<li><a href="">科技</a></li>
<li><a href="">财经</a></li>
<li><a href="">读书</a></li>
</ul>
</li>
<li>
<a href="">首页</a>
<ul class="ul2">
<li><a href="">新闻</a></li>
<li><a href="">科技</a></li>
<li><a href="">财经</a></li>
<li><a href="">读书</a></li>
</ul>
</li>
<li>
<a href="">首页</a>
<ul class="ul2">
<li><a href="">新闻</a></li>
<li><a href="">科技</a></li>
<li><a href="">财经</a></li>
<li><a href="">读书</a></li>
</ul>
</li>
<!-- <li><a href="">新闻</a></li>
<li>
<a href="">科技</a>
<ul>
<li><a href="">IT</a></li>
<li><a href="">创投</a></li>
<li>
<a href="">探索</a>
<ul>
<li><a href="">航天</a>
<ul>
<li><a href="">技术前沿</a></li>
<li><a href="">理论研究</a></li>
</ul>
</li>
<li><a href="">考古</a></li>
<li><a href="">医学</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">财经</a></li>
<li><a href="">读书</a></li> -->
</ul>
</nav>
</body>
</body>
</html>
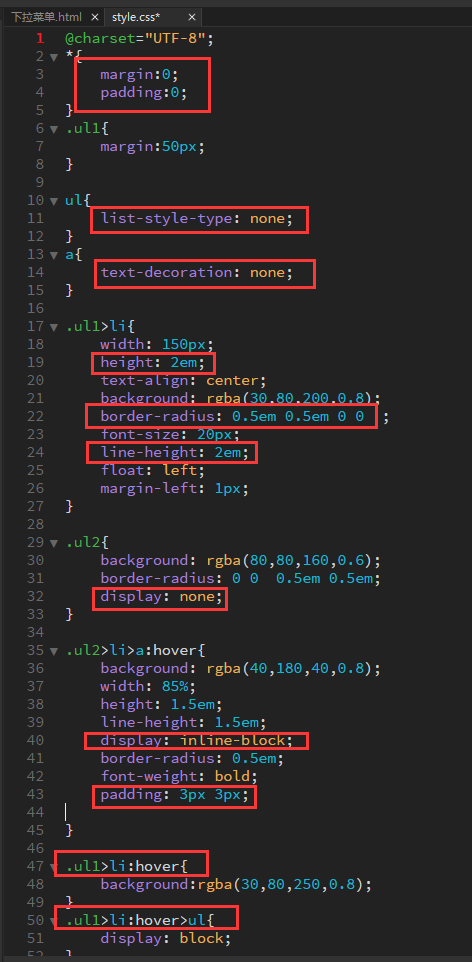
@charset="UTF-8";
*{
margin:;
padding:;
}
.ul1{
margin:50px;
} ul{
list-style-type: none;
}
a{
text-decoration: none;
} .ul1>li{
width: 150px;
height: 2em;
text-align: center;
background: rgba(30,80,200,0.8);
border-radius: 0.5em 0.5em 0 0 ;
font-size: 20px;
line-height: 2em;
float: left;
margin-left: 1px;
} .ul2{
background: rgba(80,80,160,0.6);
border-radius: 0 0 0.5em 0.5em;
display: none;
} .ul2>li>a:hover{
background: rgba(40,180,40,0.8);
width: 85%;
height: 1.5em;
line-height: 1.5em;
display: inline-block;
border-radius: 0.5em;
font-weight: bold;
padding: 3px 3px; } .ul1>li:hover{
background:rgba(30,80,250,0.8);
}
.ul1>li:hover>ul{
display: block;
}
html5--6-60 阶段练习7-下拉菜单的更多相关文章
- 推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- CSS实现下拉菜单的几种方法
PS:转自https://www.cnblogs.com/yewenxiang/p/6064117.html 第一种:display:none和display:block切换 1 <!DOCTY ...
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 11个优秀的HTML5 & CSS3下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用HTML5和CSS3可以更容易创造视觉 ...
- html 布局;css3+jq 下拉菜单;table分页动态添加行;html5本地存储;简单易用的html框架
简单好用的html框架,预览图见最后: 源码: 1.页面布局使用table: table 嵌套 +iframe 布局: 2.下拉菜单为jq+css3 动画; css input 无边框,select下 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个非经常见的效果.在站点设计中被广泛使用.通过使用下拉菜单.设计者不仅能够在站点设计中营造出色的视觉吸引力,但也能够为站点提供了一个有效的导航方案.使用 HTML5 和 CSS3 能够更e ...
- Html5+Css3制作下拉菜单的三种方式
一.渐变式改变ol的高度 1.外部为ul标签,在每个li里嵌套一个ol列表2.设置外部li左浮动,内部ol标签绝对定位,外部li标签相对定位3.设置ol的高为0,溢出隐藏4.外部li标签:hover ...
- html5 css练习 下拉菜单制作
*{ margin: 0; padding: 0;}li{ list-style-type: none;}a{ text-decoration: none;}.ul1{marg ...
- Html5+Mui前端框架,开发记录(四):下拉菜单绑定数据、搜索、时间控件
1.下拉菜单绑定数据,选择后回传值 1)html: <div class="mui-input-row"> <label>xxx:</label> ...
随机推荐
- Codeforces956D. Contact ATC
$n \leq 100000$个飞机在坐标轴上,给坐标给速度,坐标速度异号,还有一个风速在$[-w,w]$区间,$w$比最小的速度绝对值要小.由于风速不知道,所以问有多少对飞机可能在原点相遇. 思维定 ...
- Yii 之数据库查询
模型代码: <?php namespace app\models; use yii\db\ActiveRecord; class Test extends ActiveRecord{ } 控制器 ...
- zTree 用法小例
插件地址:链接:http://pan.baidu.com/s/1jHVtyZ0 密码:7kee <select id="getTree" resultType="j ...
- Linux 下tomcat的配置
参考文档:http://blog.csdn.net/jeamking/article/details/7881196 http://www.cnblogs.com/panxuejun/p/618641 ...
- spring-boot-nginx代理-docker-compose部署
在本地测试,使用docker部署不用在意环境 java测试项目: web框架:spring boot 框架 项目管理:maven 数据库:redis + postgres + mongo 部署相关:n ...
- 2017 ACM/ICPC Asia Regional Qingdao Online 记录
题目链接 Qingdao Problem C AC自动机还不会,暂时暴力水过. #include <bits/stdc++.h> using namespace std; #define ...
- LCD1602和LCD12864
1602 字符型(字符型的模组) 只能显示数字与字符,不可以显示汉字 12864 点阵型(图形型的模组) 可根据需求任意显示字符 数字 汉字 图形 1602 为16字乘2行12864 为128列点阵乘 ...
- Effective Java P2 Item1 Consider static factory methods instead of constructors
获得一个类的实例的传统方法是公共的构造方法,还可以提供一个公共的静态工厂方法(一个返回值为该类实例的简单静态方法), 例如Boolean(boolean 的封装类) public static Boo ...
- Angular2.X 笔记
本文为原创,转载请注明出处: cnzt 文章:cnzt-p http://www.cnblogs.com/zt-blog/p/7762590.html 前提: angular-cli (前 ...
- Mysql 性能优化20个原则(1)
今天,数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显.关于数据库的性能,这并不只是DBA才需要担心的事,而这更是我们程序员需要去关注的事情.当我们去设计数据库表结构,对操作数据 ...
