html5--6-9 CSS选择器6--伪类选择器
html5--6-9 CSS选择器6--伪类选择器
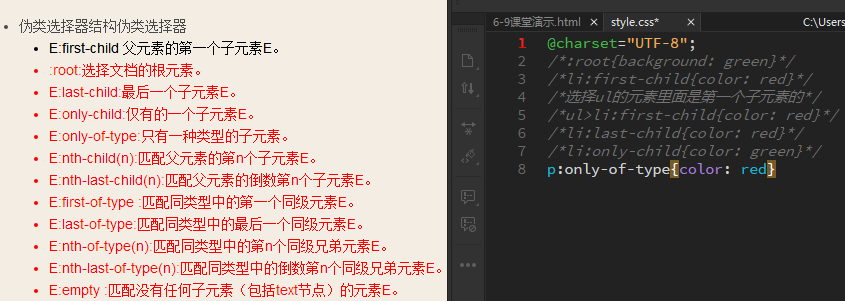
实例

@charset="UTF-8";
/*:root{background: green}*/
/*li:first-child{color: red}*/
/*选择ul的元素里面是第一个子元素的*/
/*ul>li:first-child{color: red}*/
/*li:last-child{color: red}*/
/*li:only-child{color: green}*/
p:only-of-type{color: red}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>6-9课堂演示</title>
<link rel="stylesheet" type="text/css" href="style.css">
<style type="text/css"> </style>
</head>
<body>
<ul>
<li>我是ul的子元素1</li>
<li>我是ul的子元素2
<ol>
<li>我是ul的孙元素1</li>
<li>我是ul的孙元素2</li>
<li>我是ul的孙元素3</li>
<li>我是ul的孙元素4</li>
<li>我是ul的孙元素5</li>
</ol>
</li>
<li>我是ul的子元素3,
<ul>我只有一个子元素
<li>我也li元素的内容</li>
</ul>
</li>
<li>我是ul的子元素4</li>
<li>我是ul的子元素5</li>
</ul><hr>
<div>
<h3>我是标题</h3>
<p>我是段落p1</p>
</div>
<hr>
<div>
<p>我是段落p1</p>
<p>我是段落p1</p>
</div><hr>
<div>
<p>我是段落p1</p>
<p>我是段落p2</p>
<p>我是段落p3</p>
</div><hr>
<div>
<p>
锦瑟 ---李商隐<br><br>
</p>
<p>
锦瑟无端五十弦,一弦一柱思华年。<br><br>
庄生晓梦迷蝴蝶,望帝春心托杜鹃。<br><br>
沧海月明珠有泪,蓝田日暖玉生烟。<br><br>
此情可待成追忆?只是当时已惘然。<br><br>
</p>
</div>
<table style="width: 400px;height: 80px;padding: 15px">
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td>单元格<td>单元格</td></tr>
</table> <a href="#">搜索</a><br>
<br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
</body>
</html>
学习要点
- 掌握常用的CSS选择器
- 了解不太常用的CSS选择器
什么是选择器
当我们定义一条样式时候,这条样式会作用于网页当中的某些元素,所谓选择器就是样式作用的对象.
插入样式的三种方法
- 内联样式表(行内)
- 内部样式表(style中)
- 外部样式表
- 创建一个外部样式表
- 在head中使用link元素插入样式表
CSS语法
- 单一元素的多个属性之间用分号隔开;若只有一个可以省略
- 多个元素之间用逗号隔开
- 如果值为若干单词,则要给值加引号;除了这种情况外其他时候不可以加引号
- css代码的注释
- 样式的优先顺序:
- 设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
- 强制优先级:!important
- 行内(内联)样式
- 内部样式:style中的样式
- 外部样式
- 层叠、继承、冲突
- 外观样式--比如字体、颜色可以继承;而布局有关的样式不可以继承,比如边框等
- 可以在同一个 HTML 文档内部引用多个外部样式表。
CSS选择器
- 常用选择器
- 通用选择器:“*”
- 元素选择器
- id选择器:前面有一个 # 号
- 类选择器:前面加符号 .
- 给一个元素加上多个类名
- 指定某一特定的类
- 属性选择器
- E[att] :选择具有att属性的E元素。需要选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
- E[att="val"]:选择具有att属性且属性值等于val的E元素。进一步缩小选择范围,(只选择有特定属性值的元素。)
- E[att~="val"]:选择具有att属性且属性值有多个,其中一个的值等于val的E元素。
- E[att|="val"]:选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
- E[att^="val"]:选择具有att属性且属性值为以val开头的字符串的E元素。
- E[att$="val"]:选择具有att属性且属性值为以val结尾的字符串的E元素。
- E[att*="val"]:选择具有att属性且属性值为包含val的字符串的E元素。
- 关系选择器
- 后代选择器(包含选择器)ul li{}:后代选择器又称为包含选择器。后代选择器可以选择作为某元素后代的元素。
- 子元素选择器ul>li:与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素,缩小了选择范围
- 相邻选择符:E+F:选择紧贴在E元素之后F元素。
- 兄弟选择器E~F:选择E元素所有兄弟元素F。(只可以选择到之后的元素)
- 伪元素选择器
- E:first-letter/E::first-letter 设置元素内的第一个字符的样式。
- E:first-line/E::first-line设置元素内的第一行的样式。
- E:before/E::before在每个 E元素的内容之前插入内容。用来和content属性一起使用
- E:after/E::after在每个E元素的内容之后插入内容。用来和content属性一起使用
- E::selection设置对象被选择时的颜色。
- 伪类选择器结构伪类选择器
- E:first-child 父元素的第一个子元素E。
- :root:选择文档的根元素。
- E:last-child:最后一个子元素E。
- E:only-child:仅有的一个子元素E。
- E:only-of-type:只有一种类型的子元素。
- E:nth-child(n):匹配父元素的第n个子元素E。
- E:nth-last-child(n):匹配父元素的倒数第n个子元素E。
- E:first-of-type :匹配同类型中的第一个同级元素E。
- E:last-of-type:匹配同类型中的最后一个同级元素E。
- E:nth-of-type(n):匹配同类型中的第n个同级兄弟元素E。
- E:nth-last-of-type(n):匹配同类型中的倒数第n个同级兄弟元素E。
- E:empty :匹配没有任何子元素(包括text节点)的元素E。
UI伪类选择器
- E:first-child 父元素的第一个子元素E。
html5--6-9 CSS选择器6--伪类选择器的更多相关文章
- CSS属性、伪类选择器,CSS3选择器
CSS1时IE6是部分支持,伟大的IE6!CSS2时IE6部分支持,伟大的IE6依旧是部分支持!CCS3盛行CSS4也已经提上日程的现在,IE6完全不支持.IE6你该走了,我们会永远记住你的功绩的!I ...
- CSS3每日一练之选择器-结构性伪类选择器
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title> ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- HTML[2种特殊选择器]_伪类选择器&属性选择器
本文介绍两种特殊的选择器 1.伪类选择器 2.属性选择器 1.伪类选择器 ...: nth-of -type (x) x为同类型兄弟元素中的排名 例如: <body> <ul> ...
- CSS中的选择器之html选择器和伪类选择器
1.html选择器(标签选择器) 基本语法: html标签名称{ 属性名:属性值; 属性名:属性值; } 继续在上面的代码中做修改,实例代码: <!DOCTYPE html> <ht ...
- css选择器(常规选择器,伪类选择器,伪元素选择器,根元素选择器)
前言 CSS的一个核心特性是能向文档中的一组元素类型应用某些规则,本文将详细介绍CSS选择器 选择器 [通配选择器] 星号*代表通配选择器,可以与任何元素匹配 *{color: red;} [元素选择 ...
- CSS基础--属性选择器、伪类选择器
属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- 第49天学习打卡(CSS 层次选择器 结构伪类选择器 属性选择器 美化网页元素 盒子模型)
推荐书籍:码出高效: Java 开发手册 2.2 层次选择器 idea里代码规范是按:ctrl +alt+L快捷键 注释快捷键:ctrl+/ 1.后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你 ...
- CSS基础 结构伪类选择器 last-child、first-child和nth-of-type的使用方法
一.通过伪类选择器查找单个标签元素html结构 <div> <a herf='#'>导航1</a> <a herf='#'>导航2</a> ...
随机推荐
- ElasticSearch中Filter和Query的异同
如下例子,查找性别是女,所在的州是PA,过滤条件是年龄是39岁,balance大于等于10000的文档: { "query": { "bool": { &quo ...
- 云计算与 OpenStack
“云计算” 算是近年来最热的词了.现在 IT 行业见面不说这三个字您都不好意思跟人家打招呼. 对于云计算,学术界有各种定义,大家有兴趣可以百度一下. CloudMan 这里主要想从技术的角度谈谈对云计 ...
- oracle怎么查看表空间里有哪些表
select TABLE_NAME,TABLESPACE_NAME from dba_tables where TABLESPACE_NAME='表空间名'; 注意:表空间名要大写
- Codeforces Round #265 (Div. 2) C 暴力+ 找规律+ 贪心
C. No to Palindromes! time limit per test 1 second memory limit per test 256 megabytes input standar ...
- 程序包com.sun.image.codec.jpeg不存在解决方法
https://blog.csdn.net/u011627980/article/details/50436842
- codevs——T1860 最大数||洛谷——P1107 最大整数
http://codevs.cn/problem/1860/ || https://www.luogu.org/problem/show?pid=1107#sub 题目描述 Description 设 ...
- 字符串哈希hash
题目描述 如题,给定N个字符串(第i个字符串长度为Mi,字符串内包含数字.大小写字母,大小写敏感),请求出N个字符串中共有多少个不同的字符串. 友情提醒:如果真的想好好练习哈希的话,请自觉,否则请右转 ...
- Eclipse编译无响应
Eclipse编译无响应 Eclipse进程无响应结束进程后,或电脑直接断电后,重新打开Eclipse偶尔重新编译会卡进度,下面有一种解决方案: 首先找到卡进度的工程的名字,关闭Eclipse,找到该 ...
- ftrace 详解
http://www.ibm.com/developerworks/cn/linux/l-cn-ftrace/ http://www.ibm.com/developerworks/cn/linux/l ...
- sklearn 特征选择
1.移除低方差的特征(Removing features with low variance) VarianceThreshold 是特征选择中的一项基本方法.它会移除所有方差不满足阈值的特征.默认设 ...
