ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上。
目录:
ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
ASP.NET MVC5 网站开发实践(二) - 用户部分(1)用户注册
ASP.NET MVC5 网站开发实践(二) - 用户部分(2)用户登录、注销
ASP.NET MVC5 网站开发实践(二) - 用户部分(3)修改资料、修改密码
ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
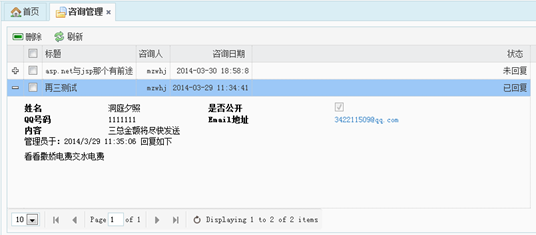
一、管理列表
跟上次我的列表相似,直接贴代码了。
首先打开Consultation控制器,添加ManageList方法
/// <summary>
/// 咨询管理
/// </summary>
/// <returns></returns>
public ActionResult ManageList()
{
return View();
}
添加返回json数据的ManageJsonList
public JsonResult ManageJsonList(int pageIndex = 1, int pageSize = 20)
{
int _total;
var _list = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Consultation", string.Empty, 0, string.Empty, null, null, 0).ToList().Select(
cm => new Ninesky.Web.Models.CommonModelViewModel()
{
CategoryID = cm.CategoryID,
CategoryName = cm.Category.Name,
DefaultPicUrl = cm.DefaultPicUrl,
Hits = cm.Hits,
Inputer = cm.Inputer,
Model = cm.Model,
ModelID = cm.ModelID,
ReleaseDate = cm.ReleaseDate,
Status = cm.Status,
Title = cm.Title
});
return Json(new { total = _total, rows = _list.ToList() });
}
右键为ManageList添加试图
@{
ViewBag.Title = "咨询管理";
}
<div id="toolbar">
<div>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" onclick="del()">删除</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新</a>
</div>
</div>
<table id="Consultation_List"></table>
<script src="~/Scripts/Common.js"></script>
<script src="~/Scripts/jquery.easyui.datagrid.detailview.js"></script>
<script type="text/javascript">
$("#Consultation_List").datagrid({
loadMsg: '加载中……',
fitColumns: true,
pagination: true,
url: '@Url.Action("ManageJsonList", "Consultation")',
columns: [[
{ field: 'ModelID', title: 'ID', checkbox: true },
{ field: 'Title', title: '标题' },
{ field: 'Inputer', title: '咨询人', align: 'right' },
{ field: 'ReleaseDate', title: '咨询日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } },
{ field: 'StatusString', title: '状态', width: 100, align: 'right' }
]],
toolbar: '#toolbar',
idField: 'ModelID',
view: detailview,
detailFormatter: function (rowIndex, rowData) { return '<div class="detail" style="width:100%,padding:5px 0"></div>'; },
onExpandRow: function (index, row) {
var detail = $(this).datagrid('getRowDetail', index).find('div.detail');
$(detail).html("<iframe frameborder='0' marginwidth='0' height='160px' width='100%' src='@Url.Action("Reply", "Consultation")/" + row.ModelID + "'></iframe>");
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
</script>
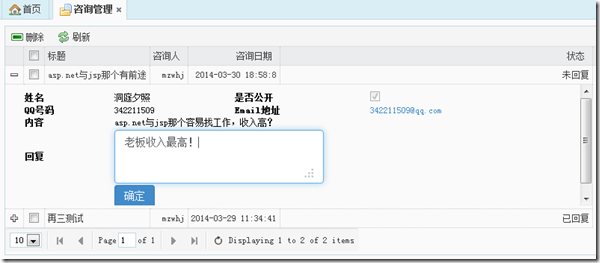
二、回复评论
ManageList添加datagrid详细视图使用类框架(("<iframe frameborder='0' marginwidth='0' height='160px' width='100%' src='@Url.Action("Reply", "Consultation")/" + row.ModelID + "'></iframe>")。“Consultation/Reply”就是我们回复的视图。
在Consultation控制器,添加Reply方法
/// <summary>
/// 回复
/// </summary>
/// <param name="id">id</param>
/// <returns></returns>
public ActionResult Reply(int id)
{
return View(commonModelService.Find(id).Consultation);
}
右键添加视图
@model Ninesky.Models.Consultation
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<table style="width:100%;font-size:12px;">
<tr>
<th>@Html.DisplayNameFor(model => model.Name)</th>
<td>@Html.DisplayFor(model => model.Name)</td>
<th>@Html.DisplayNameFor(model => model.IsPublic)</th>
<td>@Html.DisplayFor(model => model.IsPublic)</td>
</tr>
<tr>
<th>@Html.DisplayNameFor(model => model.QQ)</th>
<td>@Html.DisplayFor(model => model.QQ)</td>
<th>@Html.DisplayNameFor(model => model.Email)</th>
<td>@Html.DisplayFor(model => model.Email)</td>
</tr>
<tr>
<th>@Html.DisplayNameFor(model => model.Content)</th>
<td colspan="3">@Html.DisplayFor(model => model.Content)</td>
</tr>
@if (Model.ReplyTime != null)
{
<tr>
<td colspan="4"> <span>管理员于:@Model.ReplyTime 回复如下</span>
<br />
<p style=" margin-top:8px">
@Model.ReplyContent
</p> </td>
</tr>
}
else
{
<tr>
<th>
回复 @Html.HiddenFor(model => model.ConsultationID)
@Html.ValidationMessageFor(model=>model.ConsultationID)
</th>
<td colspan="3">
@Html.TextAreaFor(model => model.ReplyContent, new { @class = "form-control" })
@Html.ValidationMessageFor(model=>model.ReplyContent)
</td>
</tr>
<tr>
<th> </th>
<td colspan="3">
<input type="submit" class="btn_reply btn btn-primary" value="确定" />
</td>
</tr>
}
</table>
}
添加接收处理的方法。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Reply()
{
CommonModel _commonModel = null;
if (RouteData.Values.ContainsKey("id"))
{
int _modelId = int.Parse(RouteData.Values["id"].ToString());
_commonModel = commonModelService.Find(_modelId);
if (string.IsNullOrEmpty(Request.Form["ReplyContent"])) ModelState.AddModelError("ReplyContent", "必须输入回复内容!");
else
{
_commonModel.Consultation.ReplyContent = Request.Form["ReplyContent"];
_commonModel.Consultation.ReplyTime = System.DateTime.Now;
_commonModel.Status = 29;
commonModelService.Update(_commonModel);
}
}
return View(_commonModel.Consultation);
}
过程是:
1、接收路由中的id参数(RouteData.Values.ContainsKey("id"))
2、查找该ID的CommonModel,并获取客户端传过来的ReplyContent,设置其他参数(ReplyTime,Status)并保存到数据库
3、返回视图

三、删除评论
在Consultation控制器,添加Delete方法
/// <summary>
/// 删除评论
/// </summary>
/// <param name="id">公共模型ID</param>
/// <returns></returns>
public ActionResult Delete(int id)
{
var _commonModel = commonModelService.Find(id);
if (_commonModel == null) return Json(false); if (commonModelService.Delete(_commonModel)) return Json(true);
else return Json(false);
}
然后打开ManageList视图,添加删除js代码
//删除
function del() {
var rows = $("#Consultation_List").datagrid("getSelections");
if (!rows || rows.length < 1) {
$.messager.alert("提示", "未选择任何行!");
return;
}
else if (rows.length > 0) {
$.messager.confirm("确认", "您确定要删除所选行吗?", function (r) {
if (r) {
$.messager.progress();
$.each(rows, function (index, value) {
$.ajax({
type: "post",
url: "@Url.Action("Delete", "Consultation")",
data: { id: value.ModelID },
async: false,
success: function (data) {
}
});
});
$.messager.progress('close');
//清除选择行
rows.length = 0;
$("#Consultation_List").datagrid('reload');
}
});
return;
}
四、总结
这次的内容比较重复,管理列表类似与我的咨询列表,删除、回复与文章的代码很类似。终于写完,下次开始写后台管理区域。
==========================================
代码 http://pan.baidu.com/s/1bn07Igf
ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除的更多相关文章
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
上次把member的用户部分完成,现在开始做文章管理部分.文章部分根据涉及显示现实文章列表,发布文章,修改文章,删除文章等功能.最终的实现目标是使用权限来控制用户是否能进行相应操作,管理员权限的会显示 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(3)修改资料、修改密码
在上一篇博客中实现了用户的注销和登录,其实代码里落了点东西,就是用户登录要更新最后一次登录时间和登录IP,这次补上.今天做修改资料和修改密码,TryUpdateModel是新用到的东西. 目录: AS ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(2)用户登录、注销
上次实现了用户注册,这次来实现用户登录,用到IAuthenticationManager的SignOut.SignIn方法和基于声明的标识.最后修改用户注册代码实现注册成功后直接登录. 目录: ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(1)用户注册
上一次把基本框架搭建起来了,这次开始整Web部分,终于可以看到界面了小激动一下.web项目部分从用户功能开始,基本有注册,登录.注销.查找.查看.删除等涉及Member区域和Manage区域. 目录: ...
随机推荐
- matlab 求解线性方程组之范数
1.赋范线性空间和内积空间 在线性代数的初级教材里,一般是在向量空间中定义内积,然后再由内积来导出范数,比如在n维实向量空间中: |x||=√<x,x> 在线性代数的高级教材中,一般是将内 ...
- java基础
属性是对象的特征,每个对象都有自己独立的属性值.一个对象的属性发生变化,不会影响另外一个对象的属性.属性是封装在对象之中的变量,是对象的成员.属性也叫成员变量. null表示一个变量没有指向任何对象. ...
- [Android] Shape背景制作半圆或半边框
实现原理使用layer-list对shape进行叠加显示. 直接上代码: <layer-list xmlns:android="http://schemas.android.com/a ...
- JAXP简介
JAXP(Java API for XML Processing,意为XML处理的Java API) JAXP是SUN公司推出的,集成在javase中的用来解析和操作XML的应用程序接口,解析XML文 ...
- appium的几点总结
原文链接:http://blog.csdn.net/bear_w/article/details/50345283 1. 建立session时常用命令: DesiredCapabilities cap ...
- iOS 中 ARC 项目 兼容 MRC
iOS 项目中MRC 和 ARC 项目的代码兼容问题: 1.ARC 项目中导入 MRC 第三方类的时候要在此类上添加 -objc-arc. 2.MRC 项目中导入 ARC 类的时候要在次类上添加 -f ...
- 06.DOM操作应用高级
获取表格tBodies.tHead.tFoot.rows获取行 cells获取td隔行变色 <!DOCTYPE HTML> <html> <head> <m ...
- 全选或反选表格中第一列的checkbok
<input type="checkbox" onclick="$('table tr > td:first-child input:checkbox').p ...
- 9.30notes
memcached 缓存机制,减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度. array_slice(data['list'],0,10) ...
- 如何给GridView添加网格
如何给gridview的单元格加上分割线 原文链接:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2013/1227/1582.html ...