吐得了,vue的多选组合框回显必须是字符串集合
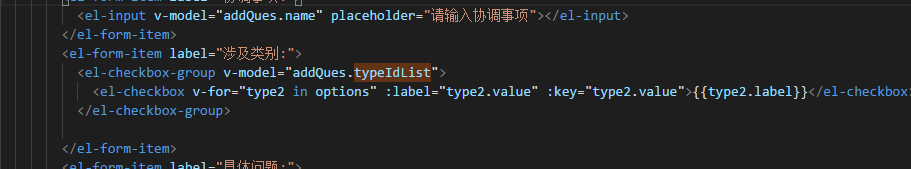
下面这个typeIdList,如果给他赋值,就能回显到页面,但是必须是字符串的集合,如果是数值类型的id,不好意思,请转成字符串


吐得了,vue的多选组合框回显必须是字符串集合的更多相关文章
- MagicSuggest – Bootstrap 主题的多选组合框
MagicSuggest 是专为 Bootstrap 主题开发的多选组合框.它支持自定义呈现,数据通过 Ajax 异步获取,使用组件自动过滤.它允许空间免费项目,也有动态加载固定的建议. 您可能感兴趣 ...
- Thymeleaf+layui+jquery复选框回显
一.Thymeleaf+layui+jquery复选框回显 基于Thymeleaf模板下的layui+jquery复选框回显,主要是jquery.大致意思是:把数组转成JSON传到前台,再在前台转回数 ...
- Layui:select下拉框回显
一..需求场景分析 基于Thymeleaf模板下的layui下选框回显. 二.获得一个Layui标配的下拉框,我们需要在html中填写的内容如下 <div class="layui-f ...
- Boostrap模态框,以及通过jquery绑定td的值,使模态框回显
做页面不管是登录或是修改信息,难免会使用到模态框,在此分享一个比较漂亮的模态框 Boostrap模态框 使用之前首先导入jquery-3.2.1.min.js,和bootstrap.min.js 先添 ...
- JS 实现下拉框回显
JS 实现下拉框回显 学习内容: 需求 总结: 学习内容: 需求 用 JS 实现下拉框回显 实现代码 <!DOCTYPE html> <html lang="en" ...
- vue 运用ElementUI,做select下拉框回显
第一.加载的顺序,应该先加载下拉框要选择的数据,然后在通过编辑查询数据后回显. 第二.要保证select下拉的ID和v-model里边的id保持一致. 第三.elementUI就会自动的将数据回显了. ...
- thymeleaf之下拉框回显选中
#1.select下拉框取值 <div class="form-group "> <label id="resource" ...
- 复选框回显、全选、非全选、cookie处理数据、json数组对象转换处理学习笔记参考的页面
<%@include file="/common/head.jsp"%> <%@ page contentType="text/html; charse ...
- Element-ui框架checkbox复选框回显
先看下效果是不是你需要的..... 然后废话不多说,上代码,希望能够帮助到你... <template> <div class=''> <el-form label-wi ...
随机推荐
- 递归删除目录下.svn文件
原文:http://imysqldba.blog.51cto.com/1222376/1104901 ------------------------------------------------- ...
- Jsp中EL表达式的使用
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 1.什么是EL EL是JSP表达式语言,全称是ExpressionLang ...
- Office 如何打印A4不干胶标签纸
1 下载Label Expert这个软件,注意不是第一个Avery Wizard(卖家可能会送你这个软件,但是送的这款软件是简体中文版的,似乎模板不全,所以最好还是自己下,反正我最后是由于找不到对应的 ...
- C#根据规则生成6位随机码
#region 获得6位优惠码 zhy public static string CreatePromoCode(string code) { if (code == "") { ...
- 《Head First 设计模式》学习笔记——代理模式
设计模式 代理模式:为还有一个对象提供一个替身或占位符以控制对这个对象的訪问. 使用代理模式创建代表对象,让代表对象控制某对象的訪问,被代理的对象能够使远程的对象(远程代理).创建开销大的对象(虚拟代 ...
- 将ppt转换成PDF
import sys import os import glob import win32com.client def convert(files, formatType = 32): powerpo ...
- kafka01
消息队列松耦合 消息队列
- sed 之 N D P
sed的N,D,P 是用于多行模式空间的命令,分别对应于n,d,p n & N: n(next)输出模式空间的内容,然后读取新的输入行,n命令不创建多行模式空间:N(Next)通过读取新的输入 ...
- git diff比较使用
git diff 等同于 git diff HEAD jiqing@ubuntu:/home/wwwroot/default/siemens/new_hotel$ git diff HEAD diff ...
- XAML实例教程系列 - 依赖属性和附加属性(四)
XAML实例教程系列 - 依赖属性和附加属性 2012-06-07 13:11 by jv9, 1479 阅读, 5 评论, 收藏, 编辑 微软发布Visual Studio 2012 RC和Wind ...
