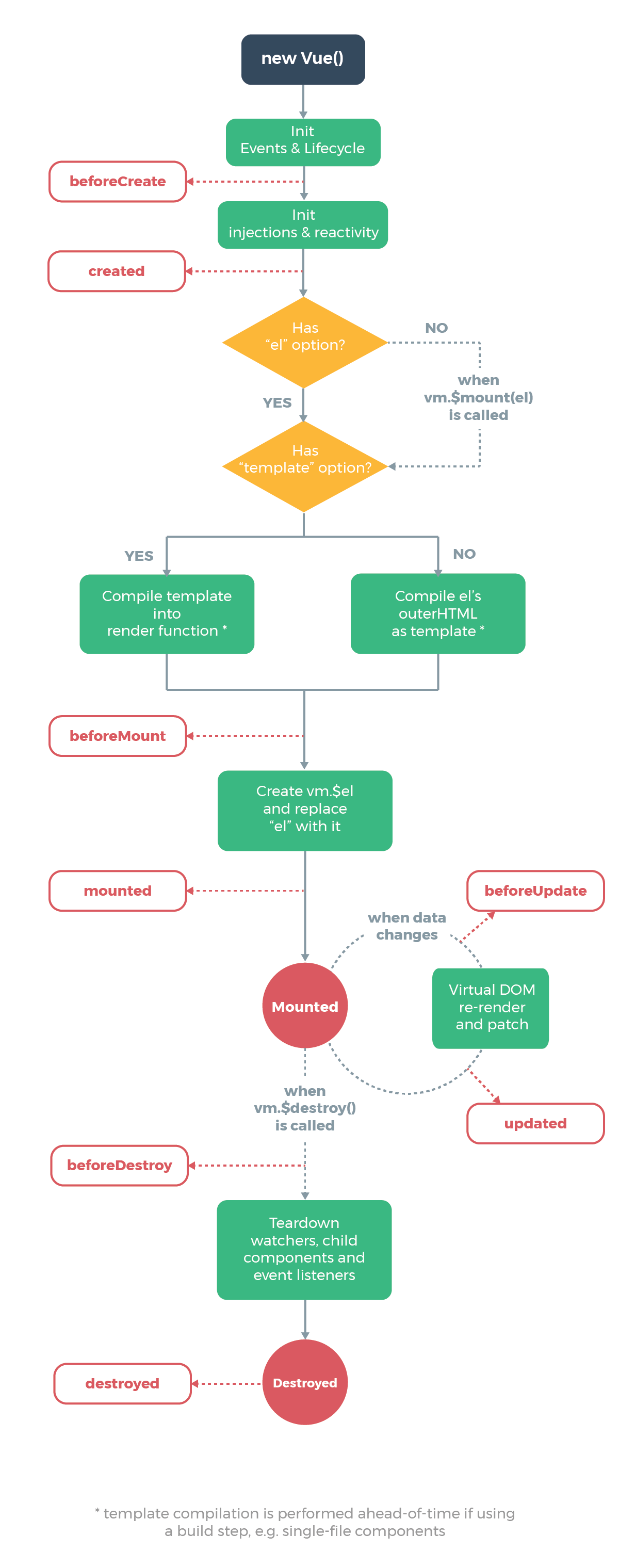
Vue实例及生命周期
1,Vue实例生命周期.
- 有时候,我们需要在实例创建过程中进行一些初始化的工作,以帮助我们完成项目中更复杂更丰富的需求,开发,针对这样的需求,Vue提供给我们一系列的钩子函数

2,Vue生命周期的阶段
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
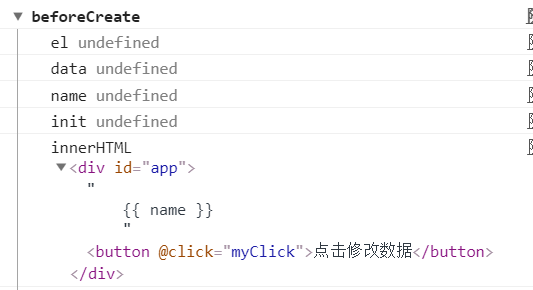
beforeCreate() {
console.group("beforeCreate");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
}, </script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
created() {
console.group("Created");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
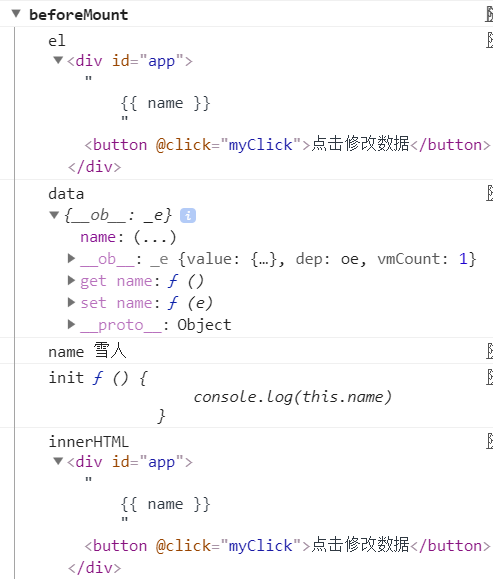
}, beforeMount() {
console.group("beforeMount");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
}, mounted() {
console.group("mounted");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app"));
}, </script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
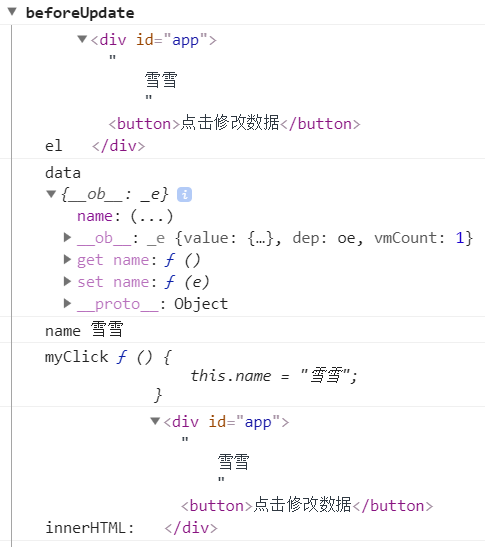
}, beforeUpdate(){
console.group("beforeUpdate");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("myClick", this.myClick);
console.log("innerHTML:", document.getElementById("app"));
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
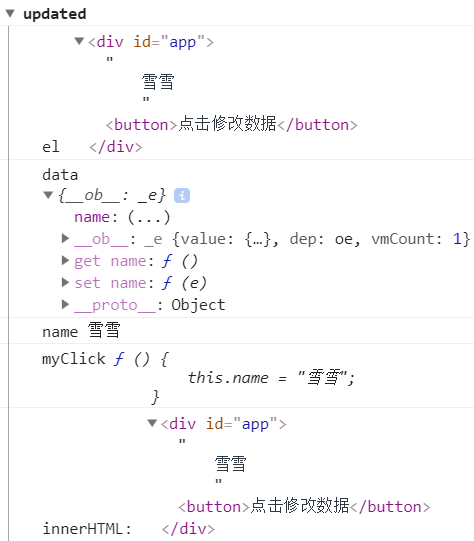
}, updated(){
console.group("updated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("myClick", this.myClick);
console.log("innerHTML:", document.getElementById("app"))
}, </script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app">
<App></App>
</div>
<script>
// Vue生命周期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帅爆太阳的男人 is here!";
}
},
// 组件的创建和销毁对性能有影响
beforeDestroy(){
console.log("beforeDestroy");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
console.log("innerTEXT:", document.getElementById("app").innerText);
console.log("innerHTML:", document.getElementById("app").innerHTML);
}
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
components:{
App,
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app"> </div>
<script> // Vue生命周期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帅爆太阳的男人 is here!";
}
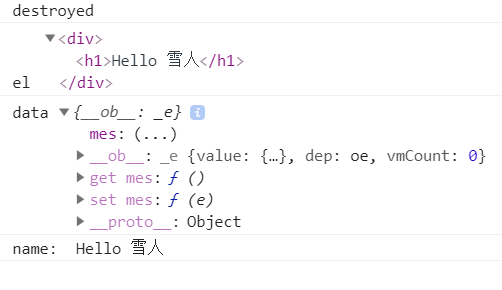
}, destroyed(){
console.log("destroyed");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name: ", this.mes);
}
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App></App>`,
components:{
App,
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body> <div id="app"> </div>
<script> // Vue生命周期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帅爆太阳的男人 is here!";
}
}, activated(){
console.log("activated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
},
deactivated(){
console.group("deactivated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
},
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App></App>`,
components:{
App,
}
})
</script>
</body>
</html>
***activated和deactivated在浏览器上无明显效果,只是在虚拟的DOM树发生了变化***
2.1,VueRouter的实现原理
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>路由</title>
</head>
<body>
<div id="app"> </div>
<script>
// 先获取到div这个标签
let oDiv = document.getElementById("app"); // window窗口的onhashchange函数,内部其实就是这个原理,不加break会继续向下执行
window.onhashchange = function () {
switch (location.hash) {
case '#/login':
oDiv.innerHTML = `<h1>这是登录页面</h1>`;
break;
case '#/register':
oDiv.innerHTML = `<h1>这是注册页面</h1>`;
break;
default:
oDiv.innerHTML = `<h1>这是首页</h1>`;
break
}
}
</script>
</body>
</html>
2.2Vue路由安装的五大步骤
重中之重:先把router导进来
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>安装使用</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body> <div id="app"> </div>
<script>
// 1,在Vue根实例中使用,VueRouter,固定写法,据说以后会用,但不知道有什么用
Vue.use(VueRouter); let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`
}; let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`
}; let Register = {
template: `
<div>
<h1>这是注册页面</h1>
</div>
`
}; let App = {
// 第四步, router-link会渲染成a标签, to会变成href属性, to后面是router中定义的路径
// 第五步, router-view是页面的渲染出口
template: `
<div>
<router-link to="/">首页</router-link>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
`
}; // 第二步实例化一个router对象, 本质上是将路径和页面内容绑定了对应关系
let router = new VueRouter({
routes: [
{
path: '/',
component: Home,
},
{
path: '/login',
component: Login,
},
{
path: '/register',
component: Register,
}
]
}); new Vue({
el: "#app",
template:`<App></App>`,
// 第三步,在根实例中注册router对象
router:router,
components:{
App,
}
})
</script>
</body>
</html>
2.3路由重命名
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>命名</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body> <div id="app"> </div>
<script>
// 1,在vue根实例中使用,VueRouter
Vue.use(VueRouter); // 这是主页面的组件
let Home = {
template: `
<div>
<h1>这是主页面</h1>
</div>
`
}; // 这是登录页面的组件
let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`
}; // 这是注册页面的组件
let Register = {
template: `
<div>
<h1>这是注册页面</h1>
</div>
`
}; // 写一个组件的统一入口,
// 第四步,router-link会渲染成a标签,to会变成href属性, to后面是router中定义路径
// 第五步,router-view是页面内容的渲染出口
// 重命名类似于反向解析
let App = {
template: `
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'login' }">登录</router-link>
<router-link :to="{ name:'register' }">注册</router-link>
<router-view></router-view>
</div>
`
}; // 实例化一个router对象:本质是将路径和页面内容绑定了对应关系
let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
name: 'login',
path:'/login',
component:Login,
},
{
name: 'register',
path:'/register',
component: Register,
}
]
}); // 第三步把router注册在根实例中
new Vue({
el:"#app",
template: `<App></App>`,
router: router,
components:{
App,
}
})
</script>
</body>
</html>
2.4,VueRouter值路由参数之参数
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>路由参数</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body> <div id="app"> </div>
<script>
// 在真实的场景中,可以有以下路形式
// user/1,
// user/userID:1
// 1,在Vue根实例中使用.VueRouter
Vue.use(VueRouter); // 这是主页面的组件
let Home = {
template: `
<div>
<h1>这是主页面</h1>
</div>
`
}; // 伪造一个用户信息的组件
let userParams = {
template: `
<div>
<h1>这是用户一的信息</h1>
</div>
`
}; //手写一个所有组件的入口,参数的重中之重,这个参数是在to的后边在写一个字典,params:{userId:1}
let App = {
// router-link会渲染成a标签,to会变成href属性,to后面中定义的路径
// router-view是页面内容的渲染出口
template:`
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'userParams', params:{userId:1} }">登录</router-link>
<router-link :to="{ name:'userQuery', query: { userId:2 } }">注册</router-link>
<router-view></router-view>
</div>
`
};
// 伪造一个用户二的信息的组件
let userQuery = {
template: `
<div>
<h1>这是用户二的信息</h1>
</div>
`
}; // 实例化一个router的对象
// 本质上是将路径和页面内容绑定了对应关系
let router = new VueRouter({
routes:[
{
name:'home',
path:'/',
// 把Home注册到router中
component:Home,
},
{
name:'userParams',
path:'/user/:userId',
// 把userParams注册到router中
component:userParams,
},
{
name:'userQuery',
path:'/user',
// 把userQuery注册到router中
component:userQuery,
}
]
}); // 在根实例中注册router对象
new Vue({
el: "#app",
template: `<App></App>`,
router: router,
components:{
App,
}
})
</script>
</body>
</html>
2.5,VueRouter路由之子路由
用重名就可以进行子路由的切换
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>写死路径的很不怎么样的子路由</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body> <div id="app"> </div>
<script>
//手写一个不怎么样的主页面的组件
let Home = {
template:`
<div>
<h1>这是主页面</h1>
</div>
`
}; //手写一个不怎么样的课程页面
let Courses = {
template:`
<div>
<h1>这是课程页面</h1>
<router-link :to="{ name:'lightcourses' }">轻课</router-link>
<router-link :to="{ name:'degreecourses' }">学位课</router-link>
<router-view></router-view>
</div>
`
};
// 这回要不把这两个先注册到App中吧
let App = {
template:`
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'courses' }">课程页面</router-link>
<router-view></router-view>
</div>
`
};
//写一个课程里边的轻课的子路由
let LightCourses = {
template:`
<div>
<h1>这是轻课的页面</h1>
</div>
`
};
//写一个学位课的页面
let DegreeCourses = {
template:`
<div>
<h1>这是学位课的页面</h1>
</div>
`
};
//把这俩货写到courses中 //实例化一个VueRouter的对象
let router = new VueRouter({
routes:[
{
name: 'home',
path: '/',
component:Home
},
{
name:'courses',
path: '/courses',
component:Courses,
//把课程的子路由注册进来,要不然不能点
children:[
{
name:'lightcourses',
path: '/lightcourses',
component:LightCourses,
},
{
name:'degreecourses',
path:'/degreecourses',
component:DegreeCourses
}
]
}
]
}); //实力一个Vue对象
new Vue({
el:"#app",
router:router,
components:{
App
},
template: `<App></App>`
})
</script>
</body>
</html>
2.6,VueRouter子路由的钩子函数
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>钩子函数</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body> <div id="app"> </div>
<script>
// 1,使用VueRouter使用路由
Vue.use(VueRouter); let Home = {
template:`
<div>
<h1>这是首页页面</h1>
</div>
`
};
//手写一个login页面的组件
let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`
};
//支付的组件
let Pay = {
template:`
<div>
<h1>这是支付页面</h1>
</div>
`
}; // 把这些组件注册到App中
let App = {
// router-link会渲染成a标签, to会渲染成href
// router-view是内容的渲染出口
template:`
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'login' }">登录</router-link>
<router-link :to="{ name:'pay' }">支付</router-link>
<router-view></router-view>
</div>
`
}; // 实例化一个router对象
// 把a按标签的锚点值和页面内容绑定了对应关系
let router = new VueRouter({
routes:[
{
name:'home',
path:'/',
component:Home
},
{
name:'login',
path:'/login',
component:Login,
},
{
name:'pay',
path:'/pay',
component:Pay,
}
]
});
// 通过router对象的beforeEach(function(to, from, next))
router.beforeEach(function(to, from, next){
console.log("to", to);
console.log("from", from);
console.log("next", next);
if (to.meta.require_login){
next('/login');
}else {
next();
}
});
new Vue({
el:"#app",
template:'<App></App>',
components:{
App
},
// 在根实例中注册router对象
router:router
})
</script>
</body>
</html>
Vue实例及生命周期的更多相关文章
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- vue实例的生命周期
Vue实例的生命周期也就是这个实例从出生到死亡的过程,所以我在文档原图上把这个周期大致分为创建过程 | 运行过程 | 销毁过程三个阶段,不同结果或又分为一些小的阶段 在第一个阶段,创建阶段,会完成Vu ...
- 浅析vue实例的生命周期(生命周期钩子)
“每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等” ,在不同的生命周期内会经历不同的钩子函数(生命周期 ...
- 从零开始学 Web 之 Vue.js(三)Vue实例的生命周期
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 关于Vue实例的生命周期(2)
关于Vue实例的生命周期(2) 创建(create)->挂载(mount)->更新(update)->销毁(destory) 钩子函数触发事件 beforeCreate 在实例初始 ...
- 7.Vue实例的生命周期
1.Vue实例的生命周期: 什么是生命周期:从Vue实例创建.运行.到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期! 生命周期钩子 = 生命周期函数 = 生命周期事件 2. 主要的生命 ...
- 黑马vue---37-38、vue实例的生命周期
黑马vue---37-38.vue实例的生命周期 一.总结 一句话总结: created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板 moun ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- Vue 实例以及生命周期
最简单的 Vue 实例 //html <div id="app"> {{message}} </div> //javascript var vm = new ...
随机推荐
- (二十三)Python 3 文件操作
文件处理流程 打开文件,得到文件句柄并赋值给一个变量 通过句柄对文件进行操作 关闭文件 打开文件的模式有三种: 只读模式(默认) 只写模式(不可读,不存在则创建,存在则覆盖) 追加模式(可读,不存在则 ...
- python_random模块
random模块 import random print(random.random()) # 大于0且小于1之间的小数 print(random.randint(1, 6)) # 大于等于1且小于等 ...
- 7-16 Sort with Swap(0, i)(25 分)
7-16 Sort with Swap(0, i)(25 分) Given any permutation of the numbers {0, 1, 2,..., N−1}, it is easy ...
- unittest多线程生成报告(BeautifulReport)
前言 selenium多线程跑用例,这个前面一篇已经解决了,如何生成一个测试报告这个是难点,刚好在github上有个大神分享了BeautifulReport,完美的结合起来,就能生成报告了. 环境必备 ...
- hexo干货系列:(四)将hexo博客同时托管到github和coding
前言 之前我们把hexo托管在github,但是毕竟github是国外的,访问速度上还是有点慢,所以想也部署一套在国内的托管平台,之前查资料听说gitcafe,但是听说gitcafe已经被coding ...
- linux centos7 swap 设置 添加 删除
操作 需要 root 用户 权限 dd 命令 创建swap用的分区文件 /var/swap dd if=/dev/zero of=/var/swap bs=1024 count=2048000 ...
- 机器学习基础-Logistic回归2
随机梯度上升法--一次仅用一个样本点来更新回归系数(因为可以在新样本到来时对分类器进行增量式更新,因而属于在线学习算法) 梯度上升法在每次更新回归系统时都需要遍历整个数据集,该方法在处理100个左右的 ...
- Visual Studio Code Edit
微软的跨平台编辑器~~ 下载地址(官网):https://code.visualstudio.com/ 下载地址(网盘):http://pan.baidu.com/s/1ntLy8Tr 使用技巧: c ...
- MySQL Slow Log慢日志分析【转】
如果你的MySQL出现了性能问题,第一个需要“诊断”的就是slow log(慢日志)了. slow log文件很小,使用more less等命令就足够了.如果slow log很大怎么办?这里介绍MyS ...
- CSY版最大团,速度快一倍
#include <bits/stdc++.h> using namespace std; #define REP(i, n) for(int i(0); i < (n); ++i) ...
