Echarts 异步数据加载遇到的问题
看了Echarts官网异步加载数据的Demo
- var myChart = echarts.init(document.getElementById('main'));
- // 显示标题,图例和空的坐标轴
- myChart.setOption({
- title: {
- text: '异步数据加载示例'
- },
- tooltip: {},
- legend: {
- data:['销量']
- },
- xAxis: {
- data: []
- },
- yAxis: {},
- series: [{
- name: '销量',
- type: 'bar',
- data: []
- }]
- });
- // 异步加载数据
- $.get('data.json').done(function (data) {
- // 填入数据
- myChart.setOption({
- xAxis: {
- data: data.categories
- },
- series: [{
- // 根据名字对应到相应的系列
- name: '销量',
- data: data.data
- }]
- });
- });

编辑示例的代码跟上面的代码不太一样,通过setTimeout模拟异步加载
- function fetchData(cb) {
- // 通过 setTimeout 模拟异步加载
- setTimeout(function () {
- cb({
- categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
- data: [5, 20, 36, 10, 10, 20]
- });
- }, 1000);
- }
- // 初始 option
- option = {
- title: {
- text: '异步数据加载示例'
- },
- tooltip: {},
- legend: {
- data:['销量']
- },
- xAxis: {
- data: []
- },
- yAxis: {},
- series: [{
- name: '销量',
- type: 'bar',
- data: []
- }]
- };
- fetchData(function (data) {
- myChart.setOption({
- xAxis: {
- data: data.categories
- },
- series: [{
- // 根据名字对应到相应的系列
- name: '销量',
- data: data.data
- }]
- });
- });
看完demo和编辑示例,自己必须亲手做一次,在本地data.json文本保存json数据,json数据我从编辑示例取
- {
- categories: [
- "衬衫",
- "羊毛衫",
- "雪纺衫",
- "裤子",
- "高跟鞋",
- "袜子"
- ],
- data: [
- 5,
- 20,
- 36,
- 10,
- 10,
- 20
- ]
- }
然后vs2012 创建aspx文件,原原本本把上面的代码拷贝过来
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="demo3_异步数据加载和更新.aspx.cs" Inherits="EchartsDemo.demo3_异步数据加载和更新" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="jquery-1.7.1.min.js"></script>
- <!-- 引入 ECharts 文件 -->
- <script src="echarts.js"></script>
- </head>
- <body>
- <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
- <div id="main" style="width: 600px; height: 400px;"></div>
- <script type="text/javascript">
- var myChart = echarts.init(document.getElementById('main'));
- // 显示标题,图例和空的坐标轴
- myChart.setOption({
- title: {
- text: '异步数据加载示例'
- },
- tooltip: {},
- legend: {
- data: ['销量']
- },
- xAxis: {
- data: []
- },
- yAxis: {},
- series: [{
- name: '销量',
- type: 'bar',
- data: []
- }]
- });
- //// 异步加载数据
- //$.getJSON('data.json',function (data) {
- // console.log(data);
- // // 填入数据
- // myChart.setOption({
- // xAxis: {
- // data: data.categories
- // },
- // series: [{
- // // 根据名字对应到相应的系列
- // name: '销量',
- // data: data.data
- // }]
- // });
- //});
- // 异步加载数据
- $.get('data.json').done(function (data) {
- // 填入数据
- myChart.setOption({
- xAxis: {
- data: data.categories
- },
- series: [{
- // 根据名字对应到相应的系列
- name: '销量',
- data: data.data
- }]
- });
- });
- </script>
- </body>
- </html>
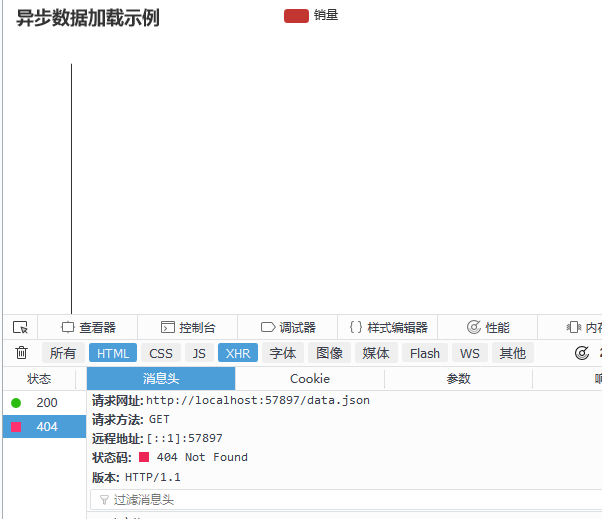
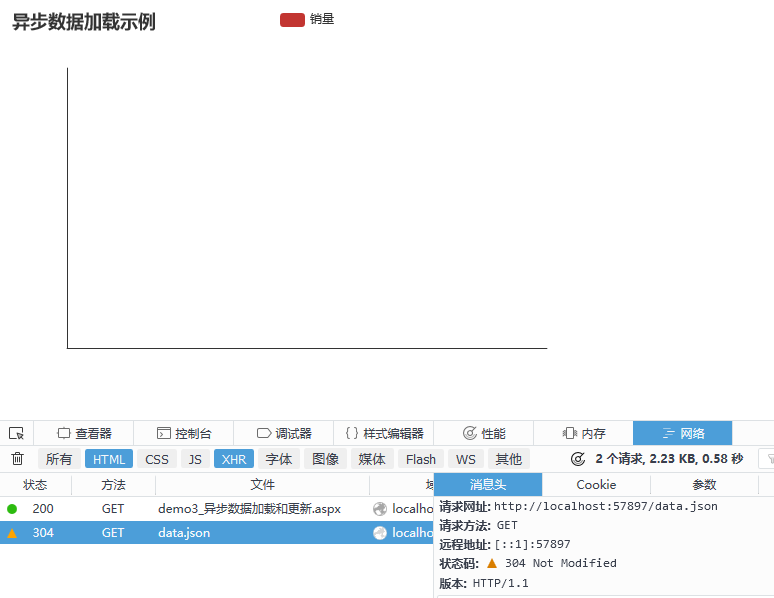
在使用VS2012进行调试时,发现JSON文件加载不了,http状态提示:404

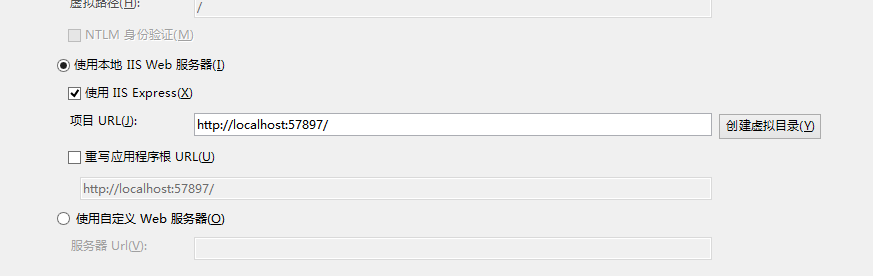
其实原因是vs内置的IIS Express默认没有mime映射json扩展名文件,所以就不能直接访问。

所以只需要IIS Express添加mime映射json扩展文件就可以。
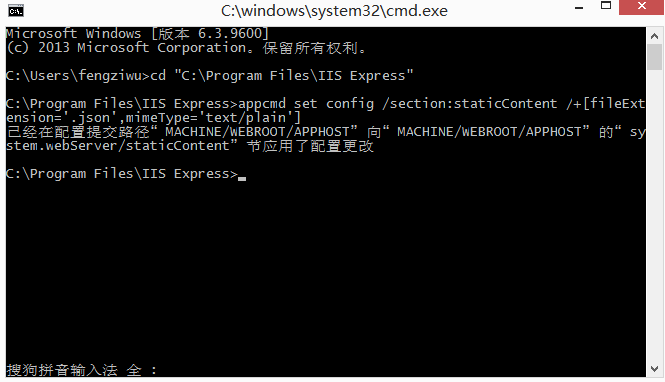
步骤一:
打开cmd,切换到IIS Express文件夹目录下,路径C:\Program Files\IIS Express
步骤二:执行以下命令就可以了
- appcmd set config /section:staticContent /+[fileExtension='.json',mimeType='text/plain']

如果不想设置IIS Express,可以在项目中的web.config中进行配置,configuration节中添加以下就可以:
- <system.webServer>
- <staticContent>
- <mimeMap fileExtension=".json" mimeType="application/json"/>
- </staticContent>
- </system.webServer>
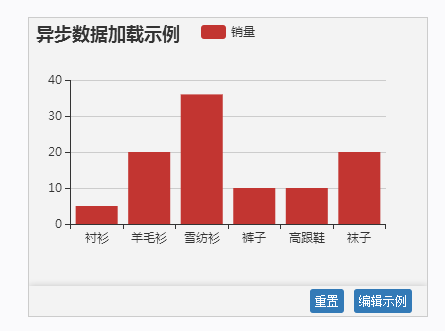
data.json加载成功,但Echart没有效果

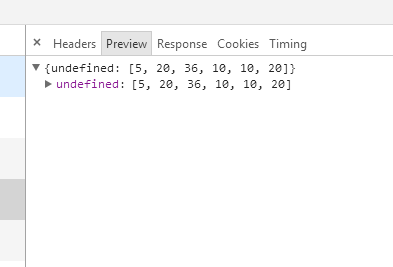
在极速360浏览器查看请求回来的json数据,preview居然显示undefined,大概知道是json格式问题


重新修改后的数据
- {
- "categories": [
- "衬衫",
- "羊毛衫",
- "雪纺衫",
- "裤子",
- "高跟鞋",
- "袜子"
- ],
- "data": [
- 5,
- 20,
- 36,
- 10,
- 10,
- 20
- ]
- }
好了,数据没有问题了吧,还是没有效果出来

想了很久不知道啥原因问题
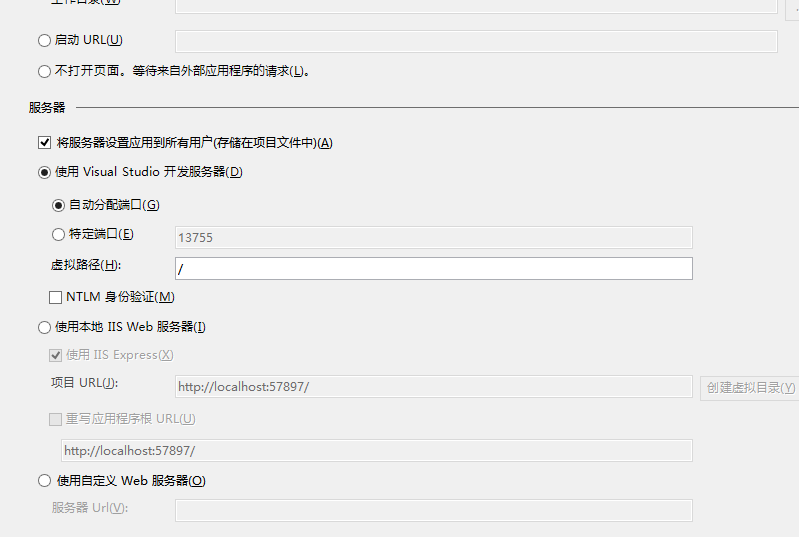
只好尝试把vs服务换成Visual Studio 开发服务器

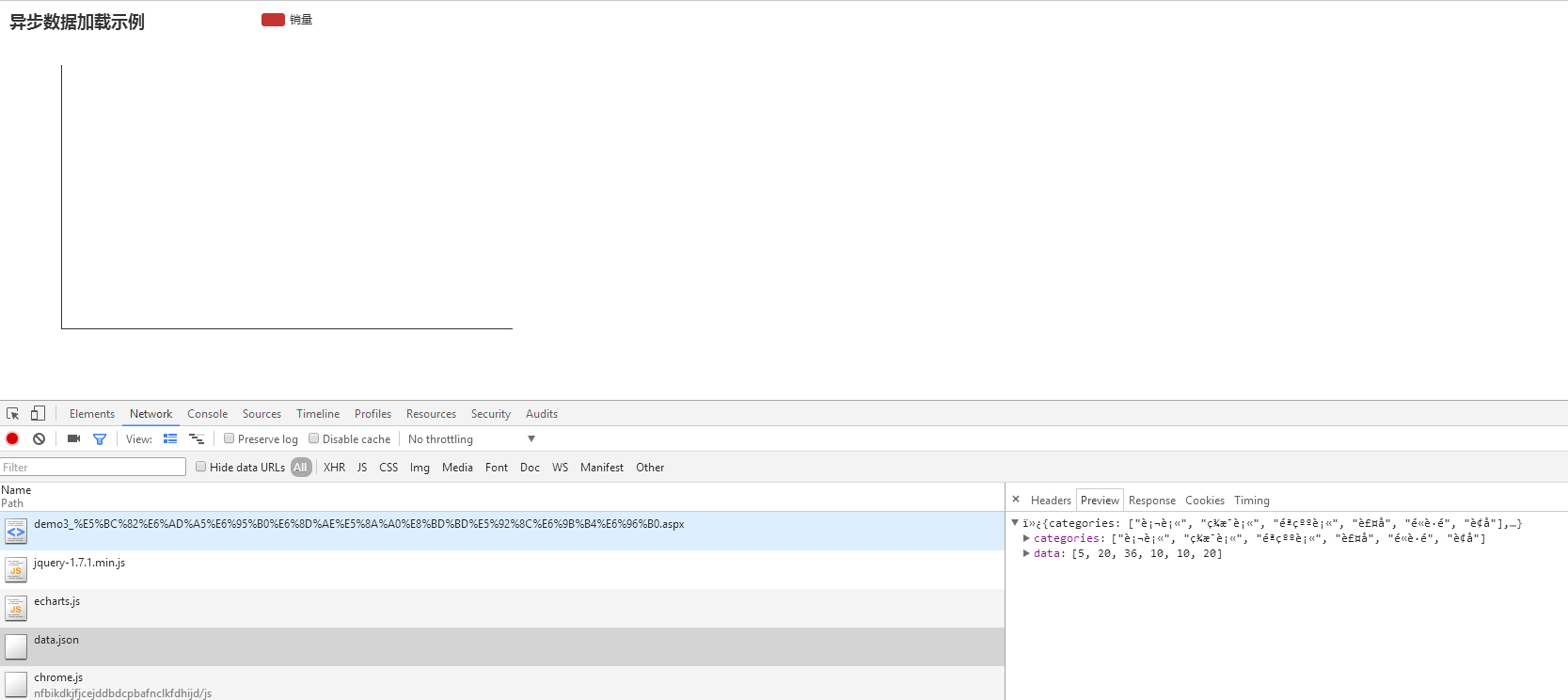
然后调试,json数据是有了,但中文都乱码

最后只能在IIS 环境部署,完美成功

至于为什么在vs显示不了,我暂时找不到原因,找到原因在补充。
2017-4-23晚上21:46
睡了一觉醒来,突然想到,可能vs调试得到的是string类型,而iis得到的data数据不是string类型
通过typeof 判断,验证我想的是对的。最后修改了下,在iis和vs都正常显示,奇怪奇怪,居然是这个原因。
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="jquery-1.7.1.min.js"></script>
- <!-- 引入 ECharts 文件 -->
- <script src="echarts.js"></script>
- </head>
- <body>
- <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
- <div id="main" style="width: 600px; height: 400px;"></div>
- <script type="text/javascript">
- var myChart = echarts.init(document.getElementById('main'));
- // 显示标题,图例和空的坐标轴
- myChart.setOption({
- title: {
- text: '异步数据加载示例'
- },
- tooltip: {},
- legend: {
- data: ['销量']
- },
- xAxis: {
- data: []
- },
- yAxis: {},
- series: [{
- name: '销量',
- type: 'bar',
- data: []
- }]
- });
- //// 异步加载数据
- //$.getJSON('data.json',function (data) {
- // console.log(data);
- // // 填入数据
- // myChart.setOption({
- // xAxis: {
- // data: data.categories
- // },
- // series: [{
- // // 根据名字对应到相应的系列
- // name: '销量',
- // data: data.data
- // }]
- // });
- //});
- // 异步加载数据
- $.get('data.json').done(function (data) {
- if (typeof (data) == "string") {
- data = JSON.parse(data);
- }
- // 填入数据
- myChart.setOption({
- xAxis: {
- data: data.categories
- },
- series: [{
- // 根据名字对应到相应的系列
- name: '销量',
- data: data.data
- }]
- });
- });
- </script>
- </body>
- </html>
Echarts 异步数据加载遇到的问题的更多相关文章
- echarts异步数据加载(在下拉框选择事件中异步更新数据)
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了.在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载 ...
- flask+sqlite3+echarts3+ajax 异步数据加载
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- echarts ajax数据加载方法
一: <!-- 引入 echarts.js --> <script type="text/javascript" src="echarts.min.js ...
- ECharts动态数据加载
最近有用到ECharts做可视化报表,小结一下 一.准备数据 1.官网下载echarts.min.js 2.引入jquery.js 3.请求用的json数据 { "list":[ ...
- C#使用Jquery zTree实现树状结构显示_异步数据加载
JQuery-Ztree下载地址:https://github.com/zTree/zTree_v3 JQuery-Ztree数结构演示页面: http://www.treejs.cn/v3/dem ...
- echarts 设置数据加载遮罩层
//显示加载数据的loading chart.showLoading({ text: "图表数据正在努力加载...", x ...
- jgrid异步数据加载
参考:https://blog.csdn.net/hurryjiang/article/details/7077725
- Echarts通过Ajax实现动态数据加载
Echarts(3.x版)官网实例的数据都是静态的,实际使用中往往会要求从服务器端取数据进行动态显示,官网教程里给出的异步数据加载很粗略,下面就以官网最简单的实例为例子,详细演示如下过程:1.客户端通 ...
- 爱上MVC3~MVC+ZTree大数据异步树加载
回到目录 理论部分: MVC+ZTree:指在.net MVC环境下进行开发,ZTree是一个jquery的树插件 大数据:一般我们系统中,有一些表结构属于树型的,如分类,地域,菜单,网站导航等等,而 ...
随机推荐
- html中target的用法
- 图像分类与KNN
1 图像分类问题 1.1 什么是图像分类 所谓图像分类问题,就是已有固定的分类标签集合,然后对于输入的图像,从分类标签集合中找出一个分类标签,最后把分类标签分配给该输入图像.虽然看起来挺简单的,但这可 ...
- AndroidStudio中添加依赖的三种方式以及如何引入so文件和arr文件
AndroidStudio中添加依赖的三个选项,如图: 分别为:库依赖(Library dependency).文件依赖(File dependency)和module依赖(Module dep ...
- Educational Codeforces Round 20 E - Roma and Poker(dp)
传送门 题意 Roma在玩一个游戏,一共玩了n局,赢则bourle+1,输则bourle-1,Roma将会在以下情况中退出 1.他赢了k个bourle 2.他输了k个bourle 现在给出一个字符串 ...
- keepalived 原理、安装与使用
1. keepalived工作原理 keepalived是集群管理中保证集群高可用的一个服务软件,其功能类似于heartbeat,用来防止单点故障. keepalived是以VRRP协议为实现基础的, ...
- Selenium | 简单使用
需求分析: 登录百度首页,对百度首页进行截屏操作,保存文件 核心代码如下: //配置浏览器 System.setProperty("webdriver.chrome.driver" ...
- 福建工程学院第七届ACM程序设计新生赛 (同步赛)
A.关电脑 #include<bits/stdc++.h> using namespace std; typedef long long LL; int T,h1,m1,s1,h2,m2, ...
- RHEL6.5---LVS(IP-TUN)
实验环境: 主机名 IP 所需软件 master eth0==>192.168.30.160(RIP) eth0:1==>192.168.30.130(VIP) ipvsadm node ...
- Apache Kylin的核心概念
不多说,直接上干货! 1.表(table):This is definition of hive tables as source of cubes,在build cube 之前,必须同步在 kyli ...
- 微信小程序九宫格布局
先上效果图 使用注意事项 1:注意在app.json中注册页面路径 2:如果要增加新的Item,可到js中对listService数组进行增加 3:listService参数[ title:分类标题 ...
