Mac shell 小脚本开发(转)
大多数程序员都喜欢偷懒的,我也不例外.相信好多Android开发的coder 在网络http请求方面,会浪费很多时间在接口调试这里..有时候,自己写了一个小测试,行还好,不行的话,还要跟写后台的哥们一起扯扯蛋...于是自己就写了一个curl的小脚本,专门调试这方面的东西.(主要适用于用JSON的传输方式).
废话不多说,直接看我的SHELL吧:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
#!/bin/shecho -n "enter the request host: "read host # request host#cookieecho -n "use cookie ? (y/n) "read is_cookiecookie=""#if need cookie setif [[ $is_cookie = "y" ]]; then echo -n "input the cookie: " read input_cookie cookie=$input_cookiefiecho -n "need post? (y/n) "read tag#http get if tag = nif [[ $tag = "n" ]]; then if [[ $cookie != "" ]]; then curl $host -b$cookie else curl $host fi exit 0fi#the json data need to postdata=""#the input value pairkv_pair=""while true; do if [[ $tag = "y" ]]; then #input key echo -n "key : " read key # set break condition key = gameover 这里是一个循环结束的标志.输入这个标志表示我需要传递的json数据已经全部写进去了 if [[ $key = "gameover" ]]; then #complete the json format, %,* start at right side and romove the first ',' kv_pair=${kv_pair%,*} #this is the last data to post data="{"$kv_pair"}" echo "post data is: $data and exce the curl cmd" #curl $host -d$data break; fi #encode with "" key='"'$key'"' #input value echo -n "value : " read value #encode value with "" value='"'$value'"' #set value pair and extends itself kv_pair="$kv_pair"$key":"$value"," echo "$kv_pair" fidone#do http postif [[ $cookie != "" ]]; then curl $host -d$data -b$cookieelse curl $host -d$datafi |
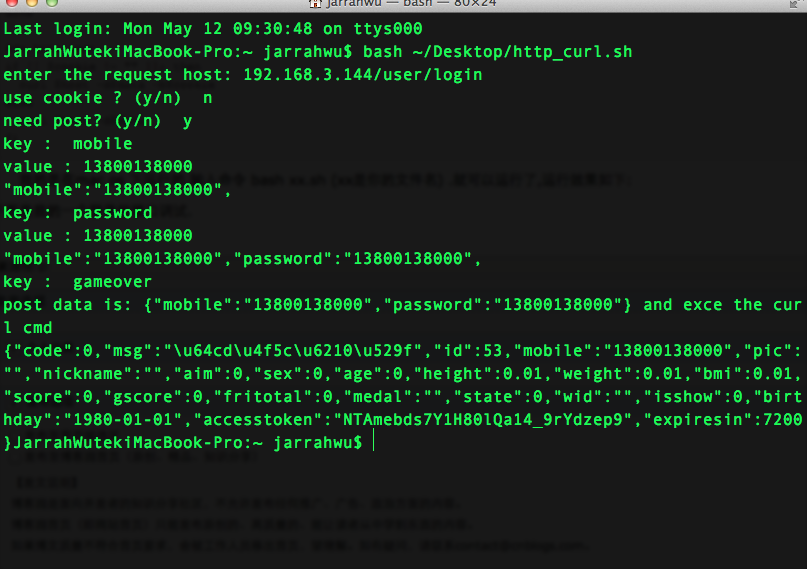
我的是在mac os 下运行的,输入命令 bash xx.sh (xx是你的文件名) .就可以运行了,运行效果如下:
下面是我的一个登录的接口调试.

输入的JSON只需要对着key value输入就好了..gameover的时候就有结果了..有点方便吧..这个东西能跑通,说明后台接口基本能运行~~然后你就专心写你的请求代码吧..
Mac shell 小脚本开发(转)的更多相关文章
- 第一个Mac shell 小脚本
大多数程序员都喜欢偷懒的,我也不例外.相信好多Android开发的coder 在网络http请求方面,会浪费很多时间在接口调试这里..有时候,自己写了一个小测试,行还好,不行的话,还要跟写后台的哥们一 ...
- Linux Shell 小脚本经典收藏
原文:http://www.cnblogs.com/Javame/p/3867686.html 1.在两个文件中找出相同的号码 diff -y xx.txt oo.txt | egrep -v &qu ...
- shell小脚本--网速监控
在windows中,我们可以在360等管家软件中显示网速,在linux下想要查看实时的网速怎么办呢?当然在linux下也有很多优秀的软件可以实时显示网络状况!但是在这里我们使用shell脚本来先完成网 ...
- 一个Shell小脚本——旋转的斜杠
话不多说,请从代码中寻找乐趣吧! #!/bin/bash #----中断计数器----# incr= #----旋转的斜杠----# spin="/-\|" echo -en &q ...
- shell小脚本工具合集
1.将指定内容写入文件 echo "hello world" > file.txt echo "hello world" >> file.tx ...
- shell小脚本--从laod博客更新hosts文件
#!/bin/bash #-------------------------------------------- # name: change-hosts.sh #----------------- ...
- 汇总下几个IP计算/转换的shell小脚本-转
原文:http://blog.chinaunix.net/uid-20788470-id-1841646.html 1. IP转换为整数> vi ip2num.sh#!/bin/bash# ...
- mac版微信web开发者工具(小程序开发工具)无法显示二维码 解决方案
微信小程序概念的提出,绝对可以算得上中国IT界惊天动地的一件大事,这可能意味着一场新的开发热潮即将到来, 我也怀着激动的心情准备全身心投入其中,不过截止目前,在官方网站上下载的最新版本都无法使用,打开 ...
- 微信小程序开发:学习笔记[5]——JavaScript脚本
微信小程序开发:学习笔记[5]——JavaScript脚本 快速开始 介绍 小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来 ...
随机推荐
- Linux之基础命令——文件搜索
grep(匹配符合条件的字符串) 无参:显示匹配行 -c:显示匹配行数 -e 字符串:匹配特殊字符串,如-开头 -i:忽略大小写 -v:输出不匹配行 -w:匹配指定字符串 可以和别的命令通过" ...
- Vue的 $parent,并不能准确找到上一层的控件,所以如果需要,需要填坑这个 bug,递归寻找下上级
Vue的 $parent,并不能准确找到上一层的控件,所以如果需要,需要填坑这个 bug,递归寻找下上级 // Find components upward function findComponen ...
- python爬虫---从零开始(六)Selenium库
什么是Selenium库: 自动化测试工具,支持多种浏览器.支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera ...
- merge dict key
#!/usr/local/python # -*- coding:utf-8 -*-user_dict = {'python': 23, 'Python': 51, '机器':10, 'PYTHON' ...
- oracle插入多表(insert all/first)
1.建测试表 CREATE TABLE EDW_INT ( AGMT_NO VARCHAR2(40 BYTE) NOT NULL, AG ...
- android滚动图片
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户& ...
- nodejs实现网站数据的爬取
// 引入https模块,由于我们爬取的网站采用的是https协议 const https = require('https'); // 引入cheerio模块,使用这个模块可以将爬取的网页源代码进行 ...
- CentOS 7的docker安装初始化
1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2 2: 添加软件源信息 添加阿里源这样下载 ...
- python 03 8/25-8/27 range 、randint
import random """字符串的操作中 三种方法,只包含左索引,不包含右索引""" hi= "bokeyuan pyth ...
- vue 项目规范
1, 组件化 2, css 分清单独和通用的 3, 封装请求 4, 命名原则 1: 尽量和后端保持一致 2: 简单常见的单词 3: 全部小写
