CSS3 animation 的尝试
下面是动画效果:
下面是源码:
<html>
<head>
<style type="text/css">
.zoombie {
width: 55px;
height: 85px;
animation: play 1s steps(10) infinite ;
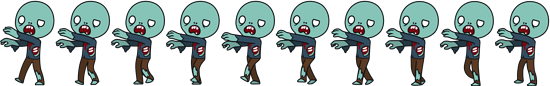
background-image:url(http://images2015.cnblogs.com/blog/897447/201612/897447-20161230113142929-1143877954.png);
}
@keyframes play {
from{
background-position: 0px;
}
to{
background-position: -550px;
}
}
</style>
</head>
<body>
<div class="zoombie"></div>
</body>
</html>
使用的图片:

CSS3 animation 的尝试的更多相关文章
- 实现了一个百度首页的彩蛋——CSS3 Animation简介
在百度搜索中有这样一个彩蛋:搜索“旋转”,“跳跃”,“反转”等词语,会出现相应的动画效果(搜索“反转”后的效果).查看源码可以发现,这些效果正是通过CSS3的animation属性实现的. 实现这个彩 ...
- css3 animation实现风车转动
项目中经常有用到动画效果,比如Loading.风车转动等等.最简单的办法是使用gif,但是gif在半透明背景下有白边,体验不友好,好在现在可以使用css3的anmiation来实现动画效果,极大的提升 ...
- css3 animation动画特效插件的巧用
这一个是css3 animation动画特效在线演示的网站 https://daneden.github.io/animate.css/ 下载 animate.css文件,文件的代码很多,不过要明白 ...
- CSS3 Animation Cheat Sheet:实用的 CSS3 动画库
CSS3 Animation Cheat Sheet 是一组预设的动画库,为您的 Web 项目添加各种很炫的动画.所有你需要做的是添加样式表到你的网站,为你想要添加动画效果的元素应用预制的 CSS 类 ...
- css3 animation 属性众妙
转自:凹凸实验室(https://aotu.io/notes/2016/11/28/css3-animation-properties/) 本文不会详细介绍每个 css3 animation 属性(需 ...
- css3 animation动画技巧
一,css3 animation动画前言 随着现在浏览器对css3的兼容性越来越好,使用css3动画来制作动画的例子也越来越广泛,也随着而来带来了许多的问题值得我们能思考.css3动画如何让物体运动更 ...
- 第四十一课:CSS3 animation详解
animation是css3的另一个重要的模块,它成型比transition晚,吸取了Flash的关键帧的理念,实用性高. animation是一个复合样式,它可以细分为8个更细的样式. (1)ani ...
- CSS3 animation 与JQ animate()的区别
CSS3 与 JQ 根本区别 css3 animation与jQuery animate()区别在于实现机制不同 C3和JQ 完成动画的优缺点 1.css3中的过渡和animation动画都是基于cs ...
- CSS3(animation, trasfrom)总结
CSS3(animation, trasfrom)总结 1. Animation 样式写法: 格式: @-浏览器内核-keyframes 样式名 {} 标准写法(chrome safari不支持 @k ...
随机推荐
- java简单的二分法排序
二分法排序的思路:数据元素要按顺序排列,对于给定值 x,从序列的中间位置开始比较,如果当前位置值等于 x,则查找成功:若 x 小于当前位置值,则在数列的前半段中查找:若 x 大于当前位置值则在数列的后 ...
- jquery ajax 返回值 中文时乱码或变成问号解决方法
转载自jquery的 ajax返回值为中文时乱码解决方法 用jquery的ajax,遇到个问题,服务器端从数据库取到的数据没有出现中文乱码问题(日志打出来是没有乱码的),但是异步传到客户的时候却出现了 ...
- django--模板(七)
1.模板加载 一个项目可以有多个应用,每个应用下都可以有模板,思考模板的查找顺序?
- PHP数据类型
在PHP中,一共支持8种数据类型:整型,浮点型,布尔型,字符串型,数组,对象,空类型(NULL),资源型 标量类型 int(integet)整数类型 整型数据:在内存中占4个字节,也就是32个bit位 ...
- SQL Server 2012日志文件误删除数据库质疑后的相关恢复
alter database testdb set emergencyalter database testdb set single_userdbcc checkdb('testdb',REPAIR ...
- 《Unix/Linux网络日志分析与流量监控》获2015年度最受读者喜爱的IT图书奖
<Unix/Linux网络日志分析与流量监控>获2015年度最受读者喜爱的IT图书奖.刊登在<中华读书报>( 2015年01月28日 19 版) 我的2015年新作刊登在< ...
- .NET (三)委托第三讲:内置委托Action
.NET 为我们提供了无返回值的内置委托 Action,代码如下: // 摘要: // 封装一个方法,该方法只有一个参数并且不返回值. // // 参数: // obj: // 此委托封装的方法的参数 ...
- SDH误码仪MP1570A的自动化
MP1570A是日本安立公司的用于SDH测试的误码仪. 1.MP1570A的自动化测试场景和原理 任意测试PC--(telnet)-->测试PC(Tcl Interrupt)-->SIG_ ...
- R12将银行和分行都使用TCA管理
R12将银行和分行都使用TCA管理,后台保存在HZ_PARTIES . 银行帐号:如果是付款或者是收款(本公司的帐号,内部帐号),都保存在ce_bank_accounts,ce_bank_acct_u ...
- Python-lambda函数,map函数,filter函数
lambda函数主要理解: lambda 参数:操作(参数). lambda语句中,冒号前是参数,可以有多个,用逗号隔开,冒号右边的返回值.lambda语句构建的其实是一个函数对象 map函数: ma ...
