CSS浮动布局与菜单栏设计
公司周六停电,终于可以双休了。用周五空余时间再夯实一下css基础,《CSS权威指南》概念性的内容看起来容易犯困,不如实践来得快,动手操作吧。
一、浮动布局
浮动存在问题:浮动使元素脱离文档流,导致下面的元素向上提。
布局存在问题:由于浮动元素宽度已设定,根据盒模型,对于有宽度的盒子添加padding border和magin导致盒子变大,从而挤出后面浮动元素,导致下移,称作“浮动移滑”。
围住浮动元素的三种方法:
1为父元素添加 overflow:hidden 强制包围浮动元素
2同时浮动父元素 后面的元素清除 clear:both
3 1、添加非浮动的清除元素 div 2、添加伪类 : .class:after{conten:'.';display:'block';height:0;visibility:hidden;clear:both;}
解决“浮动移滑”方案:
1.从设定的元素宽度中减去添加的外边距,内边距和边框宽度和(一变化就容易出错);
2.给元素添加一个div,把内容放到div中。
3 使用box-sizing:border-box 添加边距使内容收缩,而不是盒子变大。 ie6/ie7不支持。
三栏固定宽带布局(用到浮动和清除)
HTML代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="../CSS/threeLayout.css" type="text/css"/>
- </head>
- <body>
- <header>浮动与三栏固定宽度布局</header>
- <div id="wrapper">
- <nav>这是导航栏</nav>
- <article>这是中间栏</article>
- <aside>这是右边栏</aside>
- </div>
- <footer>这是角标</footer>
- </body>
- </html>
html代码
CSS代码:
- body{
- text-align: center;
- }
- header {
- background: #f00;
- }
- footer{
- backgroud:#000;
- }
- nav{
- width:150px;
- float: left;
- }
- article{
- width:600px;
- float: left;
- background: #ffed53;
- }
- aside{
- width: 210px;
- float: left;
- background: #3f7ccf;
- }
- footer{
- clear: left;
- background: #000;
- }
css代码
三栏-中栏流动布局/圣杯布局/双飞翼布局
三栏-中栏流动1负外边距实现
1.设计思路:一个div包围左中右三栏,一个div包围左中两栏,利用负边距实现。
- “ 三栏中的右栏是 210像素宽。为了给右栏腾出空间,中栏 article 元素有一个 210 像素的右外边距。当然,光有这个外边距只能把右栏再向右推 210 像素。别急,包围左栏和中栏的两栏外包
装上 210 像素的负右外边距,会把右栏拉回 article 元素右外边距(在两栏外包装内部右侧)创造的空间内。中栏 aticle 元素的宽度是 auto,因此它仍然会力求占据浮动左栏剩余的所有空间。
可是,一方面它自己的右外边距在两栏外包装内为右栏腾出了空间,另一方面两栏外包装的负右外边距又把右栏拉到了该空间内。”————引自《CSS权威指南》
html代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="../CSS/threeLayout.css" type="text/css"/>
- </head>
- <body>
- <div id="main_wrapper">
- <header>浮动与三栏流动布局</header>
- <div id="three_wrapper">
- <div id="thow_wrapper">
- <nav id="left">这是导航栏</nav>
- <article id="center">这是中间栏</article>
- </div>
- <aside id="right">这是右边栏</aside>
- </div>
- <footer>这是底标</footer>
- </div>
- </body>
- </html>
三栏流动布局
CSS:中间栏: margin-right: 210px; 包围左栏和中栏的div: margin-right: -210px;
- body{
- margin: ;
- text-align: center;
- }
- header {
- padding: 5px 10px;
- background: #b7c19f;
- height: 50px;
- }
- #three_wrapper{
- float: left;
- width: %;
- }
- #thow_wrapper{
- float: left;
- width:%;
- margin-right: -210px;
- }
- nav{
- width:150px;
- float: left;
- height: 50px;
- background: #60ff1c;
- }
- article{
- width:auto;
- height:50px;
- background: #ffed53;
- margin-left: 150px;
- margin-right: 210px;;
- }
- aside{
- width: 210px;
- height:50px;
- float: left;
- background: #3f7ccf;
- }
- footer{
- clear: left;
- background: #ff2dc9;
- }
负边距实现
2利用CSS3单元格 table-cell
- <body>
- <header>浮动与三栏流动布局</header>
- <nav id="left">这是导航栏</nav>
- <article id="center">这是中间栏</article>
- <aside id="right">这是右边栏</aside>
- <footer>这是底标</footer>
- </body>
CSS
- nav{
- display: table-cell;
- width:150px;
- height: 50px;
- background: #60ff1c;
- }
- article{
- display: table-cell;
- width:%;
- height:50px;
- background: #ffed53;
- }
- aside{
- display: table-cell;
- width: 210px;
- height:50px;
- background: #3f7ccf;
- }
利用display:table-cell
二、菜单栏
1纵向列表:ul li a 将链接<a>嵌入在li内部并设置display:block ,从第二个开始为<a>添加上边框

html代码
- <nav class="first_nav">
- <ul>
- <li><a href="#">first Nav</a></li>
- <li><a href="#">second Nav</a></li>
- <li><a href="#">third Nav</a></li>
- <li><a href="#">last Nav</a></li>
- </ul>
- </nav>
css代码
- *{
- margin:;
- padding:;
- }
- nav{
- margin: 50px;
- width:150px;
- }
- .first_nav ul{
- border:1px solid #f00;
- border-radius: 3px;
- padding: 5px 10px 3px;
- }
- .first_nav li{
- list-style-type: none;
- }
- .first_nav li+li a{
- border-top: 1px solid #f00
- }
- .first_nav a{
- display: block;
- text-decoration: none;
- padding: 3px 10px;
- font:20px Exo,helvetica,arial,sans-serif;
- font-weight:;
- color:#000;
- background: #ffed53;
- }
- .first_nav a:hover{
- color:#069;
- }
2横向列表:html代码不变,使li浮动,并且强制ul包围浮动元素

CSS代码
- .first_Nav a{
- display: block;
- padding:3px 10px;
- text-decoration: none;
- font: 20px Exo,helvetica,arial,sans-serif;
- font-weight:;
- color: #000;
- background-color: #ffed53;
- }
- .first_Nav li+li a{
- border-left: 1px solid #f00;
- }
- .first_Nav a:hover{
- color: #069;
- }
- .first_Nav li{
- float: left;
- list-style-type: none;
- }
- .first_Nav ul{
- overflow: hidden;
- }
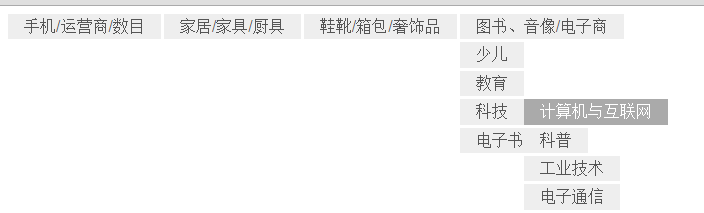
2下拉菜单

html代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>www.jd.com</title>
- <link rel="stylesheet" type="text/css" href="CSS/menu.css"/>
- </head>
- <body>
- <nav id="jd_nav">
- <li><a href="#">手机/运营商/数目</a></li>
- <li><a href="#">家居/家具/厨具</a></li>
- <li><a href="#">鞋靴/箱包/奢饰品</a></li>
- <li><a href="#">图书、音像/电子商</a>
- <ul>
- <li><a href="#">少儿</a></li>
- <li><a href="#">教育</a></li>
- <li><a href="#">科技</a>
- <ul>
- <li><a href="#">计算机与互联网</a></li>
- <li><a href="#">科普</a></li>
- <li><a href="#">工业技术</a></li>
- <li><a href="#">电子通信</a></li>
- </ul>
- </li>
- <li><a href="#">电子书</a></li>
- </ul>
- </li>
- </nav>
- </body>
- </html>
下拉菜单HTML
CSS:
- /*添加视觉样式*/
- #jd_nav{
- font:1em helvetica,arial,sans-serif;
- }
- #jd_nav a{
- display: block;
- color:#555;
- background-color: #eee;
- padding:.2em 1em;
- border-width: 3px;
- border-color: transparent;
- }
- #jd_nav a:hover{
- color: #fff;
- background-color: #aaa;
- }
- #jd_nav a:active{
- color:#ccc;
- background: #fff;
- }
- /*添加功能样式*/
- #jd_nav *{
- margin:;
- padding:;
- }
- #jd_nav ul{
- float: left;
- }
- #jd_nav li{
- float: left;
- list-style-type: none;
- /*为子菜单提供上下文*/
- position: relative;
- }
- #jd_nav li a{
- border-right-style: solid;
- background-clip: padding-box;
- text-decoration: none;
- }
- #jd_nav li :last-child a{
- border-right-style: none;
- }
- #jd_nav li li a{
- border-right-style: none;;
- border-top-style: solid;
- }
- /*二级菜单功能样式*/
- #jd_nav li ul {
- width: 9em;
- display: none;
- position: absolute;
- left:;
- top:100%;
- }
- #jd_nav li li {
- clear:left;
- }
- #jd_nav li li ul{
- display: none;
- }
- #jd_nav li:hover>ul {
- display: block;
- }
- /*三级菜单*/
- #jd_nav li li ul{
- position:absolute;
- left:100%;
- top:;
- }
下拉菜单CSS
以下是一些CSS选择器操作:
CSS选择器:
上下文选择器:
标签1 标签2 {声明} -->标签1后代的标签2元素应用次样式
子选择器
标签1>标签2 {}--> 标签1的儿子元素标签2 应用样式。
同胞选择器(兄弟选择器)
紧邻同选择:
标签1+标签2 {}-->标签1的紧跟的所有叫标签2的兄弟元素
一般同胞选择:
标签1~标签2 {}-->选择标签1的同胞标签2
通用选择符: * p * {color:red} 把标签p包含的所有元素的文本变成红色。
类选择 .类名{} id选择 #id{} 属性选择器:标签名[属性名]
链接伪类: a:link ; a:visited; a:hover: a:active
结构化伪类: :first-child :last-child :nth-child(n)
伪元素
p::first-letter p段落的第一个字母
p::first-line p段落的第一行
::before/::after 在特定元素前面/后面添加特殊内容
p::before{content:'age';}
CSS浮动布局与菜单栏设计的更多相关文章
- css浮动布局
上次我们一起对盒子模型进行了一定的了解,今天我们就对css浮动布局做一下研究.首先我们来了解一下网页基本布局的三种形式. 首先我们来了解一下什么是网页布局: 网页的布局方式其实就是指浏览器是如何对网页 ...
- css浮动布局,浮动原理,清除(闭合)浮动方法
css浮动 1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置 2.浮动的原理:使当前元素脱离普通流,相 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- CSS浮动布局带来的高度塌陷以及其解决办法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- css浮动布局小技巧
父元素如何围住浮动的子元素的三种办法: 一.为父元素应用overflow:hidden. overflow真正用途是防止包含元素被大的内容撑开,设定了宽度之后,包含元素将超过容器的内容减掉:而它还有另 ...
- css 浮动布局,清除浮动
浮动的特性: (1)浮动元素有左浮动(float:left)和右浮动(float:right)两种 (2)浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 (3)相邻浮动的块元素可以并在一 ...
- div css float布局用法
float的应用与用法 想要知道float的用法,首先你要知道float在网页中的用处. 浮动的目的就是为了使得设置的对象脱离标准文档流. 什么是标准文档流? 网页在解析的时候,遵循于从上向下,从左向 ...
- 认识CSS中布局之文档流、浮动、定位以及叠放次序
前端之HTML,CSS(七) CSS CSS布局的核心就是盒子的摆放,即CSS定位.而CSS中定位机制分为:普通流(nomal flow).浮动(float).定位(position). 普通流 普通 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
随机推荐
- Cocos2d-x-3.0 Touch事件处理机制
在学习Cocos2d-html5游戏例子的时候,注册事件代码一直提示:TypeError: cc.Director._getInstance(...).getTouchDispatcher is no ...
- 巧用freemarker
使用Freemarker宏进行可扩展式模块化编程 该文是转载而来,并非我本人所写,但是觉得真心不错,所以收藏一下 一.前言 今天的文章聊一下freemarker的一些特性:宏,我们将使用它写出一些模块 ...
- oracle重装系统后恢复
前提:各种文件都存在 1.将原oracle文件夹app更名为app_old 2.重新安装oracle(路径,实例等最好都一样),配置监听,服务能正常启动,连接进入数据库 3.关掉oracle服务,将新 ...
- 构建最小的docker容器
创建一个最小的基本镜像: tar cv --files-from /dev/null | sudo docker import - skycn/base 建一个hello.go: package ma ...
- 关于Oracle数据库字符集
我们现在使用的字符集有以下两种: 推荐使用 AL32UTF8,避免以后数据导入导出字符集不同的麻烦. 推荐数据库设置参考图:
- Ninject之旅之十一:Ninject动态工厂(附程序下载)
摘要 如果我们已经知道了一个类所有的依赖项,在我们只需要依赖项的一个实例的场景中,在类的构造函数中引入一系列的依赖项是容易的.但是有些情况,我们需要在一个类里创建依赖项的多个实例,这时候Ninject ...
- Oracle死锁处理
SELECT s.username,l.OBJECT_ID,l.SESSION_ID,s.SERIAL#, l.ORACLE_USERNAME,l.OS_USER_NAME,l.PROCESS,b.O ...
- python常用库
本文由 伯乐在线 - 艾凌风 翻译,Namco 校稿.未经许可,禁止转载!英文出处:vinta.欢迎加入翻译组. Awesome Python ,这又是一个 Awesome XXX 系列的资源整理,由 ...
- 利用循环播放dataurl的视频来防止锁屏:NoSleep.js
mark下. 地址:http://www.open-open.com/lib/view/open1430796889882.html
- LinQ的增删改查
全名:LinQ to sql类:集成化的数据访问类.会自动生成,进行数据库数据访问. LinQ的创建: 1.链接数据库:添加--添加新项--找到LINQ to SQL类--名字就叫数据库的名称就好. ...
