HTML table、form表单标签的介绍
1. <table>标签
1.1说明:
在HTML 中定义表格布局。
1.2格式:

<table>
<caption></caption>
<tr> <th></th></tr>
<tbody>
<tr><td></td></tr>
<tr><td></td><tr>
<tbody>
</table>

1.3包含的元素有:
<caption></caption>:表头信息。
<tr></tr> :定义一个表格行;
<th></th> :定义一个表格头;若是纯文字,默认会以粗体的样式表现。
<tbody></tbody> :可以理解为表格的内容区域,在Chrome、FF浏览器通过DOM进行表格动态插入行的时候,要使用这个。如果不进行DOM操作,可不用添加。
<td></td> :定义一个单元格;
1.4主要属性:
table 属性:
border :定义表格的边框宽度,默认为0,即无边框。
title :表格的提示信息,当鼠标移到表格上方时,所提示的信息。
th、td 属性:
colspan : 表示横向合并单元格 ( )
)
rowspan :表示纵向合并单元格 (  )
)
1.5代码示例:

<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr>
</table>


2. <form>标签
2.1说明:
<form> 标签用于创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset和 label 元素 等。
2.2代码示例:

<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>


2.3form主要属性说明:
action :一个URL地址;指定form表单向何处发送数据。
enctype : 规定在发送表单数据之前,如何对表单数据进行编码。
指定的值有:application/x-www-form-urlencoded :在发送前编码所有字符(默认为此方式);
multipart/form-data :不对字符编码。使用包含文件上传控件的表单时,必须使用该值
method :指定表单以何种方式发送到指定的页面。
指定的值有:get :from表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
post :from表单里所填的值,附加在HTML Headers上。
2.4应用场景:
表单主要用于向服务器传输数据;如常见的登录、注册页面。
3. form表单提交方式
3.1 get 方式
3.1.1 说明:
from表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
3.1.2 示例:
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1说明:
from表单里所填的值,附加在HTML Headers上。
3.2.2示例:
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
可看到只是action指定的URL,参数并没有附加在URL后面。
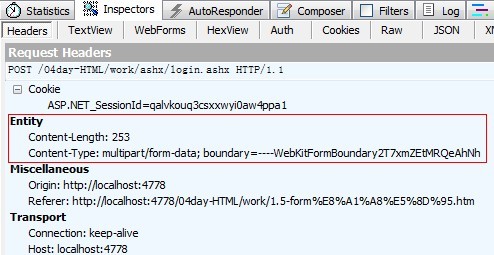
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
HTML table、form表单标签的介绍的更多相关文章
- Unit 2.前端之html--table(表格),form(表单)标签
一.table标签 作用:定义html表格.一个table标签元素至少包含 thead(表头),tbody(表主题),还可以有tfoot(表底部) html表格游table元素及一个或者多个tr,th ...
- 【HTML】--- 列表、表格、form表单标签
Html常用标签(2) 上篇博客讲了些常用的html标签 :[HTML]---常用标签(1) 这里主要讲 列表.表格标签和 form表单标签. 一.列表.表格标签 1.列表标签 概念 把内容以列表的形 ...
- HTML之form表单标签的学习
from表单 表示 <form>form表单域</form> 作用 收集并替提交用户数据给指定服务器 属性 action:收集的数据的提交地址(也就是URL) method:收 ...
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- HTML的<form>表单标签
表单 HTML 表单用于搜集不同类型的用户输入. ㈠Form标签 ⑴form标签简介 在HTML中,如果创建一个表单,就把各种表单标签放在<form></form>标签内部.我 ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- 前端 HTML form表单标签 input标签 type属性 file 上传文件
加上上传文件功能 input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点 ...
- Form表单标签的Enctype属性的作用及应用示例介绍
Enctype :指定将数据回发到服务器时浏览器使用的编码类型.用于表单里有图片上传. 编码类型有以下三种: application/x-www-form-urlencoded: 在发送前编码所有字符 ...
- form表单标签的enctype属性的作用
Enctype是指定将数据回发到server时浏览器使用的编码类型.其编码类型有下面三种 一. application/x-www-form-urlencoded 这是通过表单发送数据 ...
随机推荐
- 为什么.Net要求序列化的类必须有一个无参数的构造函数
刚才用xml序列化器,序列化一个类,结果报错说序列化的类必须带有一个无参的构造函数,好奇怪啊.为什么要有这么苛刻的条件,而且xml序列化还要求序列化的成员是public. 我以前一直觉得序列化器是一个 ...
- ajax 参数有中文
虽然很少会有这种情况,但是既然遇到了就记录一下.一般发请求的话如下 $.ajax({ url: "", type: 'get', data: {'name': val}, data ...
- Swift 08.页面传值
OC中经常用到的一种初始化控制器的方法.比如A push B.并且将A的一个值:value 传递给B 使用.简单的办法就是 在B重构init方法.比如在.h 中定义: - ()initValue:(N ...
- MySQL 性能优化 30个数据库设计的最佳实践
数据库设计是整个程序的重点之一,为了支持相关程序运行,最佳的数据库设计往往不可能一蹴而就,只能反复探寻并逐步求精,这是一个复杂的过程,也是规划和结构化数据库中的数据对象以及这些数据对象之间关系的过程. ...
- JAVA数据转换常用方法
时间格式化与运算 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); Calendar calendar=sdf. ...
- tomcat mysql 内存溢出的问题
原因是mysql的密码有问题 解决办法: 具体操作步骤: 关闭 mysql: # service mysqld stop 然后: # mysqld_safe --skip-grant-tables 启 ...
- iOS开发_MVC设计模式
MVC,是一种主流的设计模式,本博文总结一下自己对MVC的看法和理解,浅知拙见,难登大雅之堂,如有欠缺遗漏,还望各位指正. MVC是Model-View-Controller 的缩写,Model 是指 ...
- codeforces 727F. Polycarp's problems
题目链接:http://codeforces.com/contest/727/problem/F 题目大意:有n个问题,每个问题有一个价值ai,一开始的心情值为q,每当读到一个问题时,心情值将会加上该 ...
- Bootstrap<基础三> 排版
Bootstrap 使用 Helvetica Neue. Helvetica. Arial 和 sans-serif 作为其默认的字体栈. 使用 Bootstrap 的排版特性,您可以创建标题.段落. ...
- MRPT笔记——MRPT在VS2013中的配置
Mobile Robot Programming Toolkit (MRPT)是一个跨平台的.开源的C++库,旨在帮助机器人研究员设计和实现SLAM.机器视觉和运动规划(避障)的算法. MRPT为移动 ...
