HTML5移动Web开发(七)——通过界面图标启动Web应用
现在我们要使用手机上某个应用时,通过点击屏幕上的图标就可以运行。但是对基于HTML的Web应用来说,运行起来就比较麻烦了,用户必须先打开浏览器,然后访问想使用的应用程序站点。现在我们想把一个指定的Web应用绑定到界面上的一个图标,用户通过点击界面上的图标就可以启动对应的Web应用了。
但是不同浏览器对于触碰图标的反应是不一致的。在这里,我们将探索不同浏览器对于点击图标启动的不同反应,从而使点击图标启动Web应用的特性能够覆盖到更多的浏览器。
下载源代码例子(http://pan.baidu.com/s/1o6AavAM 提取码:8nyq)中,有一个图标包是为不同移动设备准备的,里面有图片文件:
apple-touch-icon.png
apple-touch-icon-57x57-precomposed.png
apple-touch-icon-72x72-precomposed.png
apple-touch-icon-114x114-precomposed.png
apple-touch-icon-precomposed.png
新建ch02r01.html
<!doctype html>
<html>
<head>
<title>Mobile Cookbook</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="icons/apple-touch-icon-114x114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="icons/apple-touch-icon-72x72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="icons/apple-touch-icon-precomposed.png">
<link rel="shortcut icon" href="icons/apple-touch-icon.png">
</head>
<body>
<header>
</header>
<div id="main">
</div>
<footer>
</footer>
</body>
</html>
从iOS4.2.1起,iOS提供了一个新的功能,我们可以通过设置sizes属性来为不同的设备提供不同的图标。
对于iPhone4使用的高分辨率Retina屏幕,使用"114x114"大小的图标。
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="icons/apple-touch-icon-114x114-precomposed.png">
对于iPad,使用"72x72"大小的图标。
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="icons/apple-touch-icon-72x72-precomposed.png">
对于未使用Retina屏幕的iPhone和Android2.1以上版本的设备,使用"57x57"大小的低分辨率图标。
<link rel="apple-touch-icon-precomposed" href="icons/apple-touch-icon-precomposed.png">
对于诺基亚Symbian 60的设备来说,一个快捷键图标只是用来告诉移动设备这个图标的位置。
<link rel="shortcut icon" href="icons/apple-touch-icon.png">
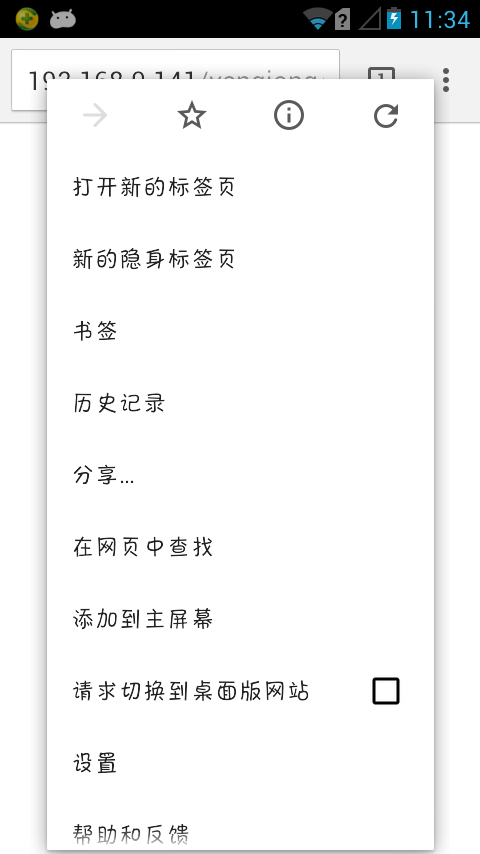
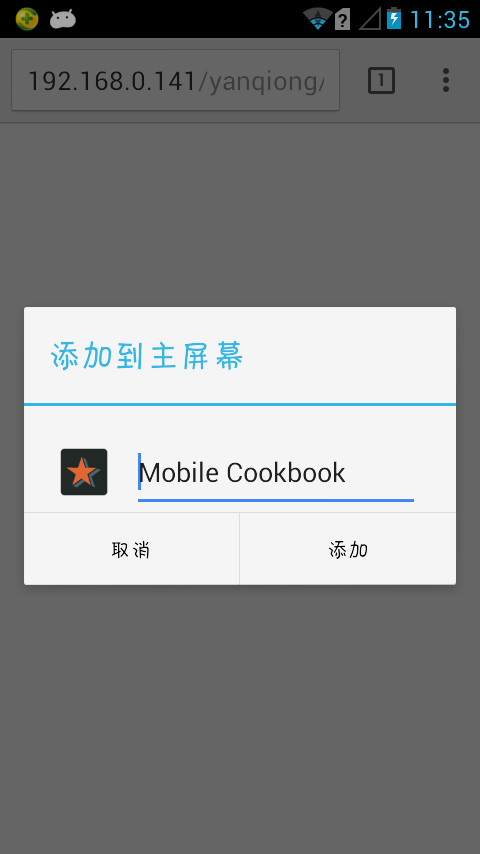
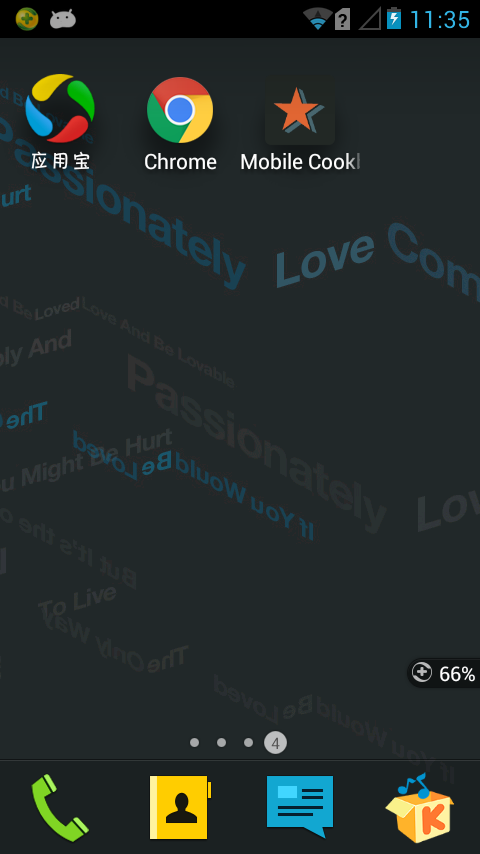
这是根据iOS的桌面快捷图标制作的,对于Android上安装了Chrome for Android也可以达到同样的效果。用Safria或Chrome打开网站,按主菜单中的添加到主屏幕即可。返回到手机桌面时,就可以看到这个的webapp的图标了。



疑问:
rel属性是否支持多值?如果支持的话,我们就可以把示例中的最后两行合并为:
<link rel="shortcut icon apple-touch-icon-precomposed" href="icons/apple-touch-icon-precomposed.png">
曾经尝试过这种写法,但是移动端浏览器根本无法识别这样的写法。你可能还看过别人像下面这么写:
<link rel="apple-touch-icon-precomposed" media="screen and (min-resolution:150dpi)" href="icons/apple-touch-icon-114x114-precomposed.png">
一个开源项目Mobile Boilerplate,该项目的目的是为移动设备的前端开发提供一个稳健
的基础模板,它已经囊括了现阶段所有的场景,以及一些未来可能出现的场景。
https://github.com/h5bp/mobile-boilerplate/blob/master/index.html#L21
关于触摸式图标的一切
这次关于触摸式图标的大部分观点都来自于Mathias Bynens。可以看一下他发表过的一篇
文章"关于触摸式图标的一切":http://mathiasbynens.be/notes/touch-icons
HTML5移动Web开发(七)——通过界面图标启动Web应用的更多相关文章
- IOS 通过界面图标启动Web应用 + 全屏应用 + 添加到主屏幕
请注意!!!使用了[全屏模式之后].页面的顶部会空出一大块.而且这并不属于margin,padding,或者定位.就是单纯的空出来非常难调试.其实坑就是这里 在 iPhone「添加到主屏幕」时显示自定 ...
- Web开发与设计之Google兵器谱-Web开发与设计利器
Web开发与设计之Google兵器谱-Web开发与设计利器 博客分类: Java综合 WebGoogleAjaxChromeGWT 笔者是个Java爱好者也是用Java进行web开发的工作者.平时笔者 ...
- Web开发经验谈之F12开发者工具/Web调试[利刃篇]
引语:如今的整个Web开发行业甚至说整个软件开发行业,已经相当成熟,基本上已经很少找不到没有前人做过的东西了,或者换句话说,你想要实现的功能,你总能在某个地方搜索到答案,关键是你有没有这个时间精力去搜 ...
- 324篇CSS应用效果集合(梦想天空,可同时应用于Web开发与Qt界面开发)
http://www.cnblogs.com/lhb25/category/146075.html http://www.yyyweb.com/
- web开发(七) JSTL标签库
在网上看见一篇不错的文章,写的详细. 以下内容引用那篇博文.转载于<http://www.cnblogs.com/whgk/p/6432786.html>,在此仅供学习参考之用. 一.为什 ...
- 【Debug】Web开发中,Tomcat正常启动,访问欢迎页404,怎么办?
访问页面出现404是一个会经常遇到的问题.每次开发Web项目时总要掉这个坑里几次,而且还不长记性.今天来总结一下,开发时遇到这个问题的解决思路. 1. 查看访问地址是否正确,有无拼写错误. 越是低级的 ...
- Java WEB开发环境搭建以及创建Maven Web项目
根据此链接博文学习配置: http://www.cnblogs.com/zyw-205520/p/4767633.html 1.JDK的安装 自行百度,(最好是jdk1.7版本的) 测试如下图,即完成 ...
- Web开发敏捷之道应用Rails 进行Web开发(原书第4版)遇到的问题
第11章:建立一个基于Ajax的购物车 原书是这样的: 问题:create.js.rjs rails4算是彻底抛弃rjs了,所以按照书上使用以下代码,是一点作用没有用的. 这里介绍一种方法: 1.在a ...
- HTML5移动Web开发实战 PDF扫描版
<HTML5移动Web开发实战>提供了应对这一挑战的解决方案.通过阅读本书,你将了解如何有效地利用最新的HTML5的那些针对移动网站的功能,横跨多个移动平台.全书共分10章,从移动Web. ...
随机推荐
- SQLSERVER中如何忽略索引提示
SQLSERVER中如何忽略索引提示 当我们想让某条查询语句利用某个索引的时候,我们一般会在查询语句里加索引提示,就像这样 当在生产环境里面,由于这个索引提示的原因,优化器一般不会再去考虑其他的索引, ...
- MariaDB+Keepalived双主高可用配置MySQL-HA
利用keepalived构建高可用MySQL-HA,保证两台MySQL数据的一致性,然后用keepalived实现虚拟VIP,通过keepalived自带的服务监控功能来实现MySQL故障时自动切换. ...
- file /usr/share/mysql/... conflicts with file from package mysql-libs-5.1.73-3.el6_5.x86_ 64 MySQL安装
在CentOS 6.5安装MySQL 5.6.17,安装到最后一个rpm文件MySQL-server时 安装命令是:rpm -ivh MySQL-server-5.6.17-1.el6.x86_64. ...
- 分享google的技能的11个级别,大家看看自己到哪个级别了?
you are unfamiliar with the subject area. you can read / understand the most fundamental aspects of ...
- Expression Tree 扩展MVC中的 HtmlHelper 和 UrlHelper
表达式树是LINQ To everything 的基础,同时各种类库的Fluent API也 大量使用了Expression Tree.还记得我在不懂expression tree时,各种眼花缭乱的A ...
- 设计模式之美:Object Pool(对象池)
索引 意图 结构 参与者 适用性 效果 相关模式 实现 实现方式(一):实现 DatabaseConnectionPool 类. 实现方式(二):使用对象构造方法和预分配方式实现 ObjectPool ...
- AMD加载器实现笔记(三)
上一篇文章中我们为config添加了baseUrl和packages的支持,那么这篇文章中将会看到对shim与paths的支持. 要添加shim与paths,第一要务当然是了解他们的语义与用法.先来看 ...
- Android Studio 1.0.2项目实战——从一个APP的开发过程认识Android Studio
Android Studio 1.0.1刚刚发布不久,谷歌紧接着发布了Android Studio 1.0.2版本,和1.0.0一样,是一个Bug修复版本.在上一篇Android Studio 1.0 ...
- 线程池ThreadPool知识碎片和使用经验速记
ThreadPool(线程池)大概的工作原理是,初始时线程池中创建了一些线程,当应用程序需要使用线程池中的线程进行工作,线程池将会分配一个线程,之后到来的请求,线程池都会尽量使用池中已有的这个线程进行 ...
- IOS 推送-配置与代码编写
IOS 推送配置与代码编写 这里介绍IOS的推送,本文章已经在IOS6/7/8上都能运行OK,按照道理IOS9应该没问题. 大纲: 1.文章前提 2.推送介绍 3.推送文件账号设置 4.推送证书介绍 ...
