JavaScript学习(一)—处理事件2
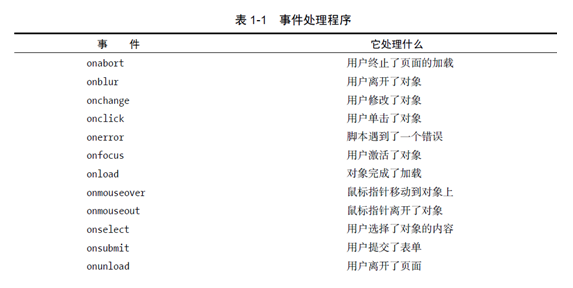
下面的表中为最常用的 12 种 JavaScript 事件处理程序。

一.处理窗口事件(onload事件,onunload事件,onresize事件,onmove事件,onabort事件,onerror事件,onfocus事件,onblur事件)
当用户执行某些会影响整个浏览器窗口的操作时,就会发生窗口事件。
最常见的窗口事件:
1.通过打开某个网页来加载窗口
2.在窗口关闭、移动或转到后台时触发事件处理程序的事件
如下所示:
window.onfocus
window.onload
document.onmousedown
注意:
1.像这样将事件处理程序作为对象的一部分使用时,事件处理程序的名称是全小写的。
2.更符合标准的做法是,将事件处理程序放在外部脚本而不是HTML 标签中
1.1 加载事件(onload)
当用户进入页面而且所有页面元素都完成加载时,就会触发这个事件
支持该事件的 HTML 标签
<body>, <frame>, <frameset>, <iframe>, <img>, <link>, <script>
支持该事件的 JavaScript 对象
window, image, layer
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。
<body onload="test()">
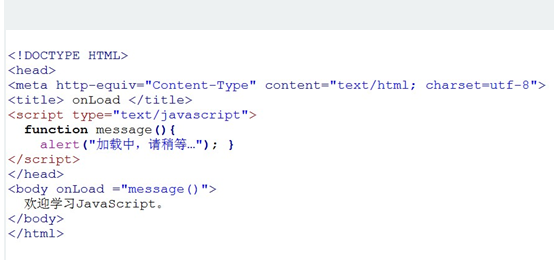
例1:在页面载入完成时,执行自定义的函数,弹出对话框“加载中,请稍等…”。

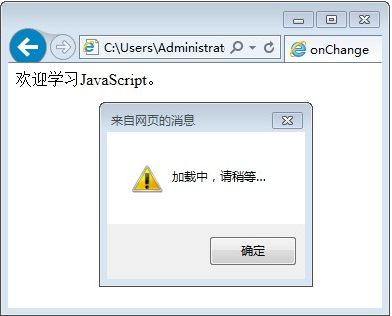
运行结果:

例2:演示了在图像载入完成时,提示加载的图像名称:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function load(x){
var s=x.src;
alert( "加载的图像为:" + s.substring(s.lastIndexOf("/")+1) );
// s.lastIndexOf("/")+1 返回指定的字符串值最后出现的位置,s.substring(n) 返回从此处位置的子串一直到字符串对象的结束,所以此处是图像位置的图像名称
}
</script>
</head>
<body>
<img src="https://www.baidu.com/img/bd_logo1.png" onload="load(this)" />
</body>
</html>
结果:图片加载完毕后弹出

延伸:
1.JavaScript lastIndexOf() 方法(出自w3school)
定义和用法
lastIndexOf() 方法可返回一个,在一个字符串中的指定位置从后向前搜索。
语法
stringObject.lastIndexOf(searchvalue,fromindex)
返回值:
1.如果在 stringObject 中的 fromindex 位置之前存在 searchvalue,则返回的是出现的最后一个 searchvalue 的位置。
说明:
1.该方法将从尾到头地检索字符串 stringObject,看它是否含有子串 searchvalue。
2.开始检索的位置在字符串的 fromindex 处或字符串的结尾(没有指定 fromindex 时)。
3.如果找到一个 searchvalue,则返回 searchvalue 的第一个字符在 stringObject 中的位置。stringObject 中的字符位置是从 0 开始的。
提示和注释:
注释:lastIndexOf() 方法对大小写敏感!
注释:如果要检索的字符串值没有出现,则该方法返回 -1。
实例
在本例中,我们将在 "Hello world!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="Hello world!"
document.write(str.lastIndexOf("Hello") + "<br />")
document.write(str.lastIndexOf("World") + "<br />")
document.write(str.lastIndexOf("world"))
</script>
以上代码的输出:
0
-1
6
2.返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
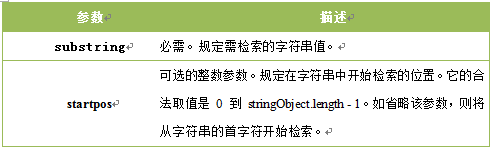
stringObject.indexOf(substring, startpos)
参数说明:

说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8)); //从第八个开始检索,
</script>
以上代码的输出:
0
4
9
任务
使用indexOf()方法,检索第二个字符o出现的位置。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>string对象 </title>
<script type="text/javascript">
var mystr="Hello World!"
document.write(mystr.indexOf("o",5));
</script>
</head>
<body>
</body>
</html>
另:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>string对象 </title>
<script type="text/javascript">
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf('o')+1));
</script>
</head>
<body>
</body>
</html>
因为
所以要写成mystr.indexOf('o')+1
3.提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(starPos,stopPos)
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript">
var mystr="I love JavaScript";
document.write(mystr.substring(7));
document.write(mystr.substring(2,6));
</script>
运行结果:
JavaScript
love
任务
运用substring()方法,完成子字符串的提取:
1.从字符对象mystr中提取World!子字符串。
2.从字符对象mystr中提取Hello子字符串。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>string对象</title>
<script type="text/javascript">
var mystr="Hello World!"
document.write(mystr.substring(6) + "<br />");
document.write(mystr.substring(0,5)+ "<br />" );
</script>
</head>
<body>
</body>
</html>
另:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>string对象</title>
<script type="text/javascript">
var mystr="Hello World!"
document.write(mystr.substring(mystr.indexOf("W")) + "<br/>");
document.write(mystr.substring(mystr.indexOf("W"),mystr.length)+"<br />");
document.write(mystr.substring(mystr.indexOf(' '))+ "<br />");
document.write(mystr.substring(mystr.lastIndexOf("W")) + "<br/>");
document.write(mystr.substring(0,mystr.indexOf(' ')+"<br />")); document.write(mystr.substring(0,mystr.indexOf("o")+1)+ "<br/>" );
document.write(mystr.substring(mystr.indexOf("H"),mystr.indexOf("W")-1)+"<br />");
</script>
</head>
<body>
</body>
</html>
应用例子:
1.检测浏览器宽度屏幕分辨率之后,调整页面的相应尺寸
延伸:1.Web环境中屏幕、浏览器及页面的高度、宽度信息(参考资料:HTML 获取屏幕、浏览器、页面的高度宽度和图解js中常用的判断浏览器窗体、用户屏幕可视区域大小位置的方法)
一.屏幕信息

screen.height :屏幕高度
screen.availHeight :屏幕可用高度。即屏幕高度减去上下任务栏后的高度,可表示为软件最大化时的高度。
screen.width :屏幕宽度。
screen.availWidth :屏幕可用宽度。即屏幕宽度减去左右任务栏后的宽度,可表示为软件最大化时的宽度。
任务栏高/宽度:可通过屏幕高/宽度 减去 屏幕可用高/宽度得出。如:任务栏高度 = screen.height - screen.availHeight 。
二.浏览器信息

window.outerHeight :浏览器高度。
window.outerWidth :浏览器宽度。
window.innerHeight :浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。可表示为浏览器当前高度去除浏览器边框、工具条后的高度。
window.innerWidth :浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。可表示为浏览器当前宽度去除浏览器边框后的宽度。
工具栏高/宽度:包含了地址栏、书签栏、浏览器边框等范围。如:高度,可通过浏览器高度 - 页面可用高度得出,即:window.outerHeight - window.innerHeight。
三.页面信息

body.offsetHeight :body总高度。
body.offsetWidth :body总宽度。
body.clientHeight :body展示的高度;表示body在浏览器内显示的区域高度。
body.clientWidth :body展示的宽度;表示body在浏览器内显示的区域宽度。
滚动条高度/宽度:如高度,可通过浏览器内页面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
四.展示图

五. document.documentElement.scrollWidth 和 document.documentElement.scrollHeight
document.documentElement.scrollWidth 和 document.documentElement.scrollHeight 是整个网页大大小,包括可视区域和被卷起来的区域,网页整体就是了(在这例子里我们是设置div宽高分别为2000px和1800px的):

六. document.body.scrollTop 和 document.body.scrollLeft
document.body.scrollTop 和 document.body.scrollLeft 是整个网页的上方或者左边被卷起来的部分(注意这里中间部分是body而不再是documentElement):

有人问,那我要获取网页被卷起来的下部分或者右部分怎么办?
答案很简单,比如你要得到网页被卷起来的下部分,就用整个网页的高document.documentElement.scrollHeight减去网页上方被卷起来的部分document.body.scrollTop,再减去当前浏览器视图区域高度document.documentElement.clientHeight即可
2.加载后JS自动等比例缩放图片大小
按条件来判断是这样的:
if(初始比例 > 预览比例) {
if (image.width > FitWidth) {
}else { }
}
else {
if (image.height > FitHeight) {
} else { }
}
原理:
1.首先:比较图片的缩放比例:
如:图片的原始尺寸比例:650/313=2.07
现在图片尺寸比例:500/313=1.5
2. 保持原始尺寸比例不变,比较尺寸比例,图片的原始尺寸比例大于现在图片尺寸比例,则比较他们的宽度,选择较小的宽度
3. 图片的原始尺寸比例小于现在图片尺寸比例,则比较他们的高度,选择较小的高度
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<script language="javascript">
var flag=false; //定义一个标志
function DrawImage(img1,FitWidth,FitHeight){ //第一个参数是当前对象this,第二个是宽,第三个是高
var image=new Image(); //创建一个Image对象,实现图片的预下载:var a=new Image();或 var a = new Image(<图片地址字符串>);
image.src=img1.src; //定义Image对象的src: a.src=”xxx.gif”;将图片的src属性赋值给新建图片对象的src ,这样做就相当于给浏览器缓存了一张图片, 。
if (image.width > 0 && image.height > 0) {
flag=true;
if (image.width / image.height >= FitWidth / FitHeight) {//选择较小的宽度,图片比例为image.width / image.height,540/258大于 500/258
if (image.width > FitWidth) { // 选择较小的宽度,图片比例为image.width / image.height
img1.width = FitWidth; // 所以宽为FitWidth=500
img1.height = (image.height * FitWidth) / image.width; // 所以高为(image.height * FitWidth) / image.width=(258*500)/540=238
} else { // 选择较小的宽度,图片比例为image.width / image.height
img1.width = image.width; // 所以宽为image.width,缩放比例image.width / image.height
img1.height = image.height; //所以高为(image.height * image.width) / image.width= image.height
}
} else { //选择较小的高度,图片比例为image.width / image.height
if (image.height > FitHeight) { // 选择较小的高度,图片比例为image.width / image.height
img1.height = FitHeight; // 所以高为FitHeight,缩放比例image.width / image.height
img1.width = (image.width * FitHeight) / image.height; //所以宽为(image.width *FitHeight) /image.height
} else { // 选择较小的高度,图片比例为image.width / image.height
img1.height = image.height; // 所以高为image.height,缩放比例image.width / image.height
img1.width = image.width; //所以宽为(image.width *image.height) /image.height=image.width
}
}
}
}
</script>
<img src="https://www.baidu.com/img/bd_logo1.png" border="0" onload="DrawImage(this, 500, 258);">
</body>
</html>
知识点备注:
建立图像对象:图像对象名称=new Image([宽度],[高度])
需要注意的是:src 属性一定要写到 onload 的后面,否则程序在 IE 中会出错。(在 FF 中,img 对象的加载包含在 body 的加载过程中,既是 img加载完之后,body 才算是加载完毕,触发 window.onload 事件。在 IE 中,img 对象的加载是不包含在 body 的加载过程之中的,body 加载完毕,window.onload 事件触发时,img对象可能还未加载结束,img.onload事件会在 window.onload 之后触发。)
可以通过Image对象的complete 属性来检测图像是否加载完成(每个Image对象都有一complete属性,当图像处于装载过程中时,该属性值false,当发生了onload、onerror、onabort中任何一个事件后,则表示图像装载过程结束(不管成没成功),此时complete属性为true),这点会在后文讲到
2.流行的广告弹出窗口就是使用onload 事件处理程序的典型例子。
3. img元素默认不显示,通过onload判断加载完成后再将图片显示出来(作者:品味人生)
<img class="pic1" onload="get(this)" src="..." style='display:none' /> <script type="text/javascript">
function get(ts){
ts.style.display = 'block'; //显示图片
}
</script>
优点:可以将javascript代码部分放置于页面的任何部分加载,并且可以用于多数任意图片上。使用比较简单,易理解。
缺点:必须在每个标签上都贴上onlaod属性,在某些无法直接操作HTML代码,或者需要代码精简的情况下不适用
javascipt原生方法
选取指定ID的图片,通过onload指定回调方法,在图片加载完成后弹出“图片加载已完成”字样提示。
<img id="pic1" src="..." /> <script language="JavaScript">
document.getElementById("pic1").onload = function () {
alert("图片加载已完成");
}
</script>
优点:简单易用,不影响HTML代码。
缺点:只能指定一个元素,javascipt代码必须置于图片元素的下方
jquery方法
为每个class为pic1的图片元素绑定事件,通过jquery的load方法,将元素渐现出来。
注意,不要在$(document).ready()里绑定load事件。
<script type="text/javascript">
$(function(){
$('.pic1').each(function() {
$(this).load(function(){
$(this).fadeIn();
});
});
})
</script>
优点:可以批量绑定元素事件,并且不影响HTML代码内容
4. 图片加载时显示边框,加载完毕去掉
<!DOCTYPE html>
<html>
<head>
<style>
img{
border:2px solid #555;
}
</style>
<script type="text/javascript">
function takeBorder(obj){
obj.style.borderWidth = 0;
}
</script>
</head>
<body>
<img src="https://www.baidu.com/img/bd_logo1.png" onload="takeBorder(this)">
</html>

5.使用预加载获取图片大小
6. JavaScript判断图片是否加载完成
注意:本文为原创,转载请以链接形式标明本文地址 ,谢谢合作。
本文地址:http://www.cnblogs.com/wanghuih/p/5614192.htm
JavaScript学习(一)—处理事件2的更多相关文章
- JavaScript 学习(2)表单元素
##JavaScript 学习-2 1. 表单和表单元素 1.1 form对象 form对象的引用:document.forms[0]或者引用name属性,如:document.forms[" ...
- JavaScript学习(一) —— 环境搭建与JavaScript初探
1.开发环境搭建 本系列教程的开发工具,我们采用HBuilder. 可以去网上下载最新的版本,然后解压一下就能直接用了.学习JavaScript,环境搭建是非常简单的,或者说,只要你有一个浏览器,一个 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- JavaScript学习(3):函数式编程
在这篇文章里,我们讨论函数式编程. 什么是函数式编程?根据百度百科的描述,“函数式编程是种编程典范,它将电脑运算视为函数的计算.函数编程语言最重要的基础是 λ 演算(lambda calculus). ...
- JavaScript学习(2):对象、集合以及错误处理
在这篇文章里,我们讨论一下JavaScript中的对象.数组以及错误处理. 1. 对象 对象是JavaScript中的一种基本类型,它内部包含一些属性,我们可以对这些属性进行增删操作. 1.1 属性 ...
- JavaScript学习13 JavaScript中的继承
JavaScript学习13 JavaScript中的继承 继承第一种方式:对象冒充 <script type="text/javascript"> //继承第一种方式 ...
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- JavaScript学习11 数组排序实例
JavaScript学习11 数组排序实例 数组声明 关于数组对象的声明,以前说过:http://www.cnblogs.com/mengdd/p/3680649.html 数组声明的一种方式: va ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- JavaScript学习09 函数本质及Function对象深入探索
JavaScript学习09 函数本质及Function对象深入探索 在JavaScript中,函数function就是对象. JS中没有方法重载 在JavaScript中,没有方法(函数)重载的概念 ...
随机推荐
- Manually enable Appear Offline in Lync 2013 Preview via Registry
refer to http://www.shudnow.net/2012/09/18/manually-enable-appear-offline-in-lync-2013-preview-via-r ...
- get application power
1. http://blog.csdn.net/sjz_iron/article/details/8726661 http://www.16rd.com/home.php?mod=space& ...
- Android工作学习第5天之TabHost实现菜单栏底部显示
TabHost是一个装载选项卡窗口的容器,实现分模块显示的效果.像新浪微博客户端.微信客户端都是使用tabehost组件来开发的. TabHost的组成: |---TabWidget:实现标签栏,可供 ...
- Raspberry pi之树莓派基础建设-2
1.ssh pi与本地文件传输 一般ssh是默认会支持sftp的,所以你可以考虑用filezila之类的ftp工具远程连接登陆 2.我考虑到要拍照,前提是你得有个摄像头,usb直接插上去 3.py ...
- WIN7-修改域名
前言:访问本地项目有如下的几种方式,其中通过修改域名配置文件的方式使用的较少,不过在某些项目中也会使用的到(比如:我曾经参与的一个项目使用到SpringCloud框架,需要将每个微服务注册到,服务控制 ...
- Winform Textbox MultiLine和WordWrap属性的使用
突然用到,有些不明白,零乱记录下: 1.MultiLine属性为True时,Dock属性Fill值才能达到所需效果 2.MultiLine属性为False时,WordWrap属性也是无效果的,同1,T ...
- python 赋值、表达式
赋值的特性 赋值语句建立对象引用 变量名在首次赋值时会被创建 变量名在引用前必须先赋值 赋值语句的形式 序列赋值 >>> A, B = 1, 2 >>> print ...
- 墨卡托投影C#实现
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- List集合的remove一个对象的方法
import java.util.ArrayList;import java.util.List;class A{ public boolean equals(Object obj){ return ...
- 你注意了么?int与Integer的区别
上次做项目时遇到了一个小问题. 我把javabean中的custid属性定义为int类型,当然与数据库中相应类型是一致的,而且在hibernate文件中配置时专门设置了not-null="f ...

