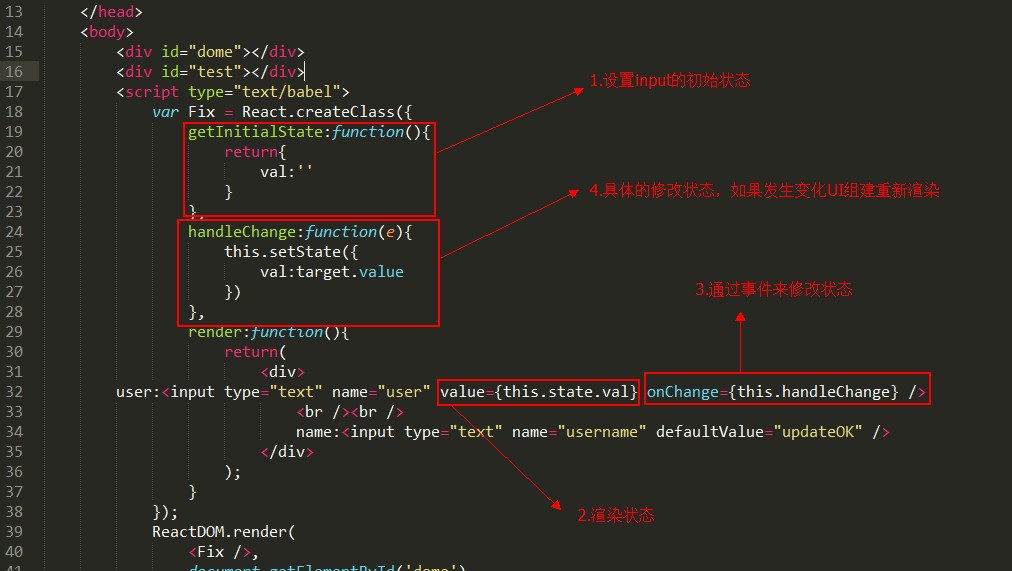
夺命雷公狗-----React---19--表单的值的修改

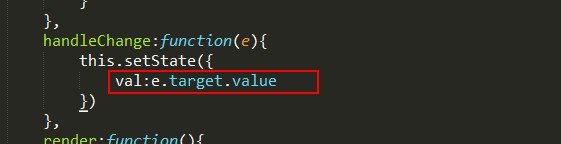
少了1个e,在代码部分补回,否则会报错

<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
<style>
*{ margin:0px; padding:0px;} </style>
</head>
<body>
<div id="dome"></div>
<div id="test"></div>
<script type="text/babel">
var Fix = React.createClass({
getInitialState:function(){
return{
val:''
}
},
handleChange:function(e){
this.setState({
val:e.target.value
})
},
render:function(){
return(
<div>
user:<input type="text" name="user" value={this.state.val} onChange={this.handleChange} />
<br /><br />
name:<input type="text" name="username" defaultValue="updateOK" />
</div>
);
}
});
ReactDOM.render(
<Fix />,
document.getElementById('dome')
);
</script>
</body>
</html>
效果如下所示:

夺命雷公狗-----React---19--表单的值的修改的更多相关文章
- 夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了.. 废话不多说,直接上代码: <!doctype html> <html l ...
- layui父表单获取子表单的值完成修改操作
最近在做项目时,学着用layui开发后台管理系统. 但在做编辑表单时遇到了一个坑. 点击编辑时会出现一个弹窗. 我们需要从父表单传值给子表单.content是传值给子表单 layer.open({ t ...
- 夺命雷公狗—angularjs—19—angular-route
ngRoute包括的内容 ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式.ng的路由(ngRoute) ...
- 夺命雷公狗---DEDECMS----31dedecms数据库创建一张表完成curl操作
首先我们创建一张测试表,格式如下所示: 然后我们还是在plus目录下创建一个test3.php进行测试,首先写一个添加的: <?php header("Content-Type:tex ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
随机推荐
- 【Linux】lsof 命令,记一次端口占用查询
3月21日测试时,发现测试服务器启,总是报端口占用情况,察看端口占用情况 1-使用命令 netstat -tunlp |grep 端口号 差看下 这个端口被那个进程占用 我当前使用的 JBOSS 端口 ...
- Python In Action:三、再来一个扩展例子,保证不难
在窗口显示一张图片,代码如下: import wx class Frame(wx.Frame): """Frame class that displays an imag ...
- C#搜索指定文件夹内的符合要求的文件
下面的列子是文件的模糊查找, 具体功能是:选定文件夹,搜索所有文件命中包含“_bui”字样的shp图层(后缀为.shp)并将信息显示在ListView中.实际应用中可随便修改. 这里采用递归方法进行深 ...
- FileOutputStream和FileInputStream的用法
public static void show() { File f=new File("d:"+File.separator+"1.txt"); FileOu ...
- 多边形碰撞 -- SAT方法
检测凸多边形碰撞的一种简单的方法是SAT(Separating Axis Theorem),即分离轴定理. 原理:将多边形投影到一条向量上,看这两个多边形的投影是否重叠.如果不重叠,则认为这两个多边形 ...
- grpc例子
grpc是google在github于2015年开源的一款RPC框架,虽然protobuf很早google就开源了,但是google一直没推出正式的开源框架,导致github上基于protobuf的r ...
- Struts2 输入格式自动校验的一些注意事项
Struts2 在配置格式校验的文件的时候,格式是XXAction-validation.xml,具体如下. 需要注意的是: field的name属性的值,必须要和jsp中表单提交的name一致.千万 ...
- CACHE COHERENCE AND THE MESI PROTOCOL
COMPUTER ORGANIZATION AND ARCHITECTURE DESIGNING FOR PERFORMANCE NINTH EDITION In contemporary multi ...
- JQuery中的DOM操作
JQuery中有很多DOM操作,但是因为之前没有总结过,所以用来用去都是那几个,一写html中的表单交互,尤其是那些复杂的表单交互,就是一大坨的js,我自己看着都费劲. 所以我感觉有必要总结一下 &l ...
- SEO
白帽SEO 内容优化 网站标题.关键字.描述 网站内容优化 Robot.txt文件 网站地图 增加外链引用 2. 网站结构布局优化 网站加载速度:一个页面<100k 扁平化:网站 目录层次 少, ...
