Selenium 2.0 + Java 入门之环境搭建
最近在研究Java+Selenium的自动化测试,网上的资料比较多,自己测试实践后,整理出来一套相对比较完善的环境资料,因为网上很多下载实践的过程中,发现出现了很多不匹配的问题,什么jdk和eclipse不匹配了,Selenium和Fire Fox不匹配之类的。
一、开发环境:
1、JDK1.7:http://pan.baidu.com/s/1o7OaqvC nybk
2、Eclipse 32位: 此文件由于分享链接无法使用,就仅在此贴图作为自己的随笔记录了(如有需要的小伙伴可以加我好友)。

3、Selenium:selenium-java-2.46.0.zip,下载地址:http://pan.baidu.com/s/1qYvglEO 4vck
4、Firefox 44.0.2:此文件由于分享链接无法使用,就仅在此贴图作为自己的随笔记录了(如有需要的小伙伴可以加我好友。)。


以下内容仅供参考,借鉴别人的:
二、解压selenium-java包:
这个包里面包含四部分,如下图:

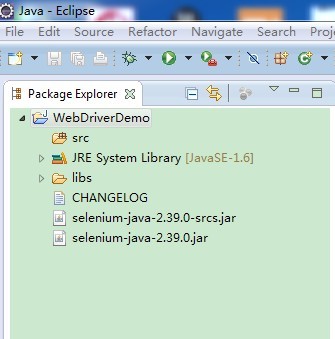
三、新建一个Java Project:
1、然后把上面解压出来的文件拷到新建的project目录下,目录结构如下图:

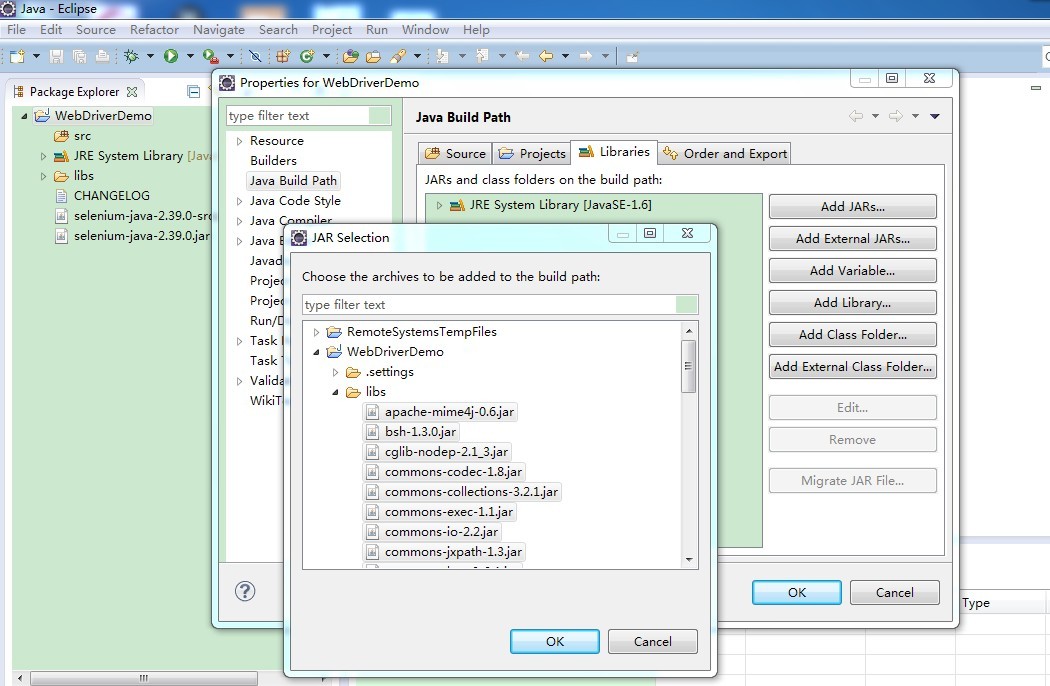
2、添加build path,项目目录右键-->Build Path--> config build path-->Java Build Path-->Libraries-->Add JARs
把libs文件夹下的jar包全部添加上,再添加selenium-java-2.39.0和selenium-java-2.39.0-srcs

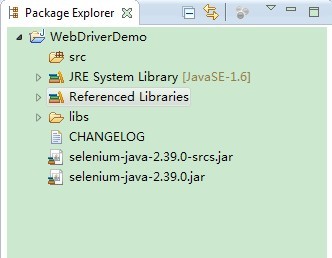
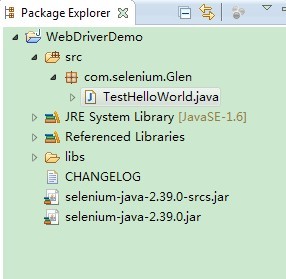
3、添加完之后目录结构如下图,多了Referenced Libraries,这里就是上面那一步添加进去的jar包:

4、关联webdriver的源码:

至此,环境工作准备就绪,下面来写一个简单的小例子。
四、在src下面新建测试类,如下图:

代码如下,主要是打开百度,然后在搜索框输入glen,点击搜索按钮,关闭浏览器。
- package com.selenium.Glen;
- import org.openqa.selenium.By;
- import org.openqa.selenium.WebDriver;
- import org.openqa.selenium.WebElement;
- import org.openqa.selenium.firefox.FirefoxDriver;
- public class TestHelloWorld {
- public static void main(String[] args) {
- //如果火狐浏览器没有默认安装在C盘,需要制定其路径
- //System.setProperty("webdriver.firefox.bin", "D:/Program Files (x86)/Mozilla Firefox/firefox.exe");
- System.setProperty("webdriver.firefox.bin", "D:/firefox/firefox.exe");
- WebDriver driver = new FirefoxDriver();
- driver.get("http://www.baidu.com/");
- driver.manage().window().maximize();
- WebElement txtbox = driver.findElement(By.name("wd"));
- txtbox.sendKeys("Glen");
- System.out.println("准备开始点击“百度搜索”");
- WebElement btn = driver.findElement(By.id("su"));
- System.out.println("点击结束");
- btn.click();
- System.out.println("关闭");
- driver.close();
- }
- }
接下来 Run As--Java Application就可以看到效果了。
Selenium 2.0 + Java 入门之环境搭建的更多相关文章
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- 新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布
Vue2.0 新手入门 — 从环境搭建到发布 转自:http://www.runoob.com/w3cnote/vue2-start-coding.html 具体文章详细就不搬了,步骤可过去看,我这就 ...
- Vue2.0 新手入门 — 从环境搭建到发布
什么是 Vue Vue 是一个前端框架,特点是数据绑定 比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值 组件化 页面上小到一个按钮都可以是一个单独的文件. ...
- Java入门和环境配置ideaJ安装
Java入门及环境搭建 目录 Java入门及环境搭建 什么是Java Java Java的发展 Java的特性和优势 Java三大版本 JDK JRE JVM JAVA开发环境搭建 安装JDK 卸载J ...
- JAVA WEB快速入门之环境搭建
前言 我是一直致力于:.NET技术栈.WEB前端.架构设计相关的开发与管理工作,但因国内大环境影响及公司技术方向发生转变(由.NET全部转为JAVA),需要熟练掌握JAVA WEB相关的知识,故我也得 ...
- Selenium win7+selenium2.0+python+JetBrains PyCharm环境搭建
win7+selenium2.0+python+JetBrains PyCharm环境搭建 by:授客 QQ:1033553122 步骤1:下载python 担心最新版的支持不太好,这里我下载的是py ...
- Java 学习笔记 第一章:Java语言开发环境搭建
第一章:Java语言开发环境搭建 第二章:常量.变量和数据类型 第三章:数据类型转换.运算符和方法入门 1.Java虚拟机——JVM JVM(Java Virtual Machine ):Java虚拟 ...
- Cocos2dx-3.0版本 从开发环境搭建(Win32)到项目移植Android平台过程详解
作为重量级的跨平台开发的游戏引擎,Cocos2d-x在现今的手游开发领域占有重要地位.那么问题来了,作为Cocos2dx的学习者,它的可移植特性我们就需要掌握,要不然总觉得少一门技能.然而这个时候各种 ...
- Java基本开发环境搭建(适合第一次使用)
Java基本开发环境搭建(适合第一次使用) 编写人:cc 阿爸 2013-10-17 一.开发工具获取 1.开发工具包JDK l 下载地址: 到ORACLE公司官方网站(http://www.ora ...
随机推荐
- html中meta的设置
meta设置 <meta name="viewport" content="width=device-width, initial-scale=1.0, user- ...
- 72. 求m到n之和
求m到n之和 int sum(int m, int n) { int i, result = 0; for (i=m; i<=n; i++) result = result+i; return ...
- Mock之easymock, powermock, and mockito
easymock, powermock, and mockito Easymock Class Mocking Limitations To be coherent with interface mo ...
- remi
很简单呀,又不用自己编译.用 http://rpms.remirepo.net/ 这个 remi 的包,直接 yum install php-swoole 就完事了 安装remi包也很简单, yum ...
- json转bean对象
一下为个人收藏,以便下次使用. 前端传的json格式为: [{"suppliercode":"gylhld_gycqlt3_gycqlt1","pro ...
- matlab直方图均衡,使用向量优化
matlab自带有histeq函数对图像进行直方图均衡 自己写了一个,改成向量化形式,效率提高了一点,但是比自带的还是差很多,差不多9倍 function D = my_histeq(I) [m,n] ...
- Python开发【前端】:CSS
css样式选择器 标签上设置style属性: <body> <div style="background-color: #2459a2;height: 48px;" ...
- 16C554(8250)驱动分析
参考: http://www.cnblogs.com/zym0805/p/4815041.html 一. 硬件数据手册 The ST16C554D is a universal asynchronou ...
- 移动Web开发调研
背景 在移动互联网浪潮下,移动设备普及,对配置需要考虑移动端设备可访问性.Web作为最贴近用户的配置手段,面向从PC端传统页面,向移动端页面的转型. 概念 PC Web: 面向传统PC电脑的浏览器开发 ...
- GPS部标监控平台的架构设计(八)-基于WCF的平台数据通信设计
总体来讲,GPS部标平台的软件开发是一个对网络通信和应用程序之间通信的技术应用密集型的开发工作,也是有一定设计技术含量的工作. 1.设计通信接口 在设计的时候,根据职责划分,拆分成不同的应用子系统,对 ...
