[ASP.NET MVC] Real-time之HTML5 服务器发送事件(server-sent event)
最近有时间,打算看看SignalR,顺便了解一下Server Sent Events。
Controller
输出的数据格式为:data:[数据]\n\n。输出的数据尝试8000多字符也没问题,具体的上限就没试了。但是如果数据里也包含\n\n的话,数据就会被截断。
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
} //Server-Sent Event
public void Sse()
{
Random random = new Random(); //设置HTTP MIME 类型,不缓存页面
Response.ContentType = "text/event-stream";
Response.CacheControl = "no-cache"; while (Response.IsClientConnected)
{
try
{
string data = SseData(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + " from http://www.cnblogs.com/ainijiutian/");
Response.Write(data);
Response.Flush(); System.Threading.Thread.Sleep(random.Next(, ));
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine(ex.Message);
}
}; Response.End();
Response.Close();
} //SSE data
private string SseData(string data)
{
return "data:" + data + "\n\n";
}
}
View
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="container">
</div>
<script>
if (typeof (EventSource) !== "undefined")
{
var container = document.getElementById("container");
var es = new EventSource("/home/sse");
es.onopen = function (event) {
container.innerHTML += "open<br/>";
}
es.onmessage = function (event) {
container.innerHTML += event.data + "<br/>";
};
es.onerror = function (event) {
container.innerHTML += "error<br/>";
es.close();
}
}
else
{
console.log("一边儿玩儿去");
}
</script>
</body>
</html>
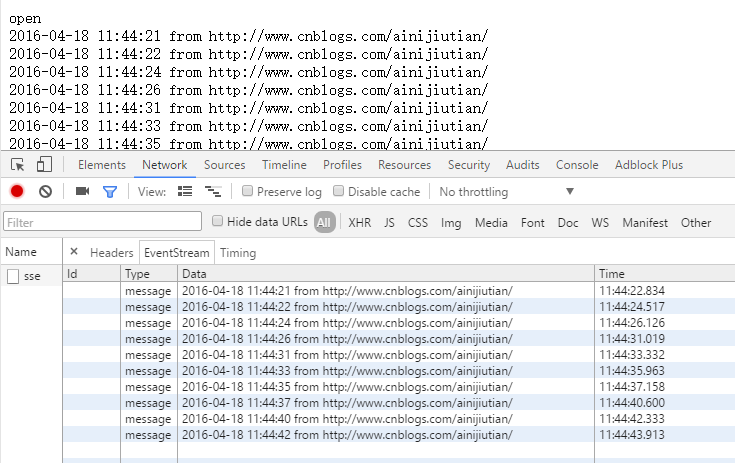
运行如下:

[ASP.NET MVC] Real-time之HTML5 服务器发送事件(server-sent event)的更多相关文章
- HTML5 服务器发送事件(Server-Sent Events)
沈阳SEO:HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新. Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获 ...
- HTML5: HTML5 服务器发送事件(Server-Sent Events)
ylbtech-HTML5: HTML5 服务器发送事件(Server-Sent Events) 1.返回顶部 1. HTML5 服务器发送事件(Server-Sent Events) HTML5 服 ...
- HTML5服务器发送事件(Server-Send Events)
HTML5服务器发送事件是允许获得来自服务器的更新. server-sent事件-单向传递消息,表示网页自动获取来自服务器的更新. 其中有一个重要的对象,eventsource对象是用来接收服务器发送 ...
- 关于HTML5服务器发送事件(SSE)
最近在看 W3School 上关于 HTML 5 的教程.在看到 HTML 5 服务器发送事件 ( SSE, server-sent event ) 时,没怎么弄明白示例代码是怎么回事,寻找其他教程, ...
- HTML5 服务器发送事件(Server-Sent Events)介绍
w3cschool菜鸟教程 Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新. 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新 ...
- HTML5学习笔记(七)HTML5 服务器发送事件(Server-Sent Events)
Server-Sent 事件指的是网页自动获取来自服务器的更新. 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新.通过服务器发送事件,更新能够自动到达. EventSource 对象用于接 ...
- Server-Sent Events(HTML5 服务器发送事件)
Server-Sent Events简介 Server-Sent Events(SSE)用于网页自动获取服务器上更新的数据,它是一个实时性的机制. 实时性获取数据的解决方案 对于某些需要实时更新的数据 ...
- HTML5 服务器发送事件
单向传输:服务器端——>客户端 作用:传回的能每过3s重新刷新一遍.从而能过跟数据库同步,与ajax配合使用 一.客户端写法 必须的用 message 方法 JSON.parse() ...
- HTML5支持服务器发送事件(Server-Sent Events)-单向消息传递数据推送(C#示例)
传统的WEB应用程序通信时的简单时序图: 现在Web App中,大都有Ajax,是这样子: HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端.(通常叫数据 ...
随机推荐
- ORA-12519: TNS:no appropriate service handler found 解决(转)
可能是数据库上当前的连接数目已经超过了它能够处理的最大值. select count(*) from v$process --当前的连接数 select value from v$parameter ...
- maven模块
用maven无它,唯方便而. 模块依赖可以用来做一些公共模块,多个工程调用. 先子模块 install 或者package.在父模块install
- assert_option()可以用来对assert()进行一些约束和控制
一.evaleval用法:eval() 函数把字符串按照 PHP 代码来计算.该字符串必须是合法的 PHP 代码,且必须以分号结尾.如果没有在代码字符串中调用 return 语句,则返回 NULL.如 ...
- int(*f)(int)
int(*f)(int): 为指向函数的指针变量的定义方法,其中f为指向函数的指针变量,第一个int为函数返回值类型,第二个int为函数的形参类型.
- C语言末
最后一篇C语言的随笔啦,今天考试,感觉脑袋里一片空白,好像失忆了一样,但是不管怎么说,反正已经考完试了,成绩的好坏只能说明你以前的学习情况,不能预测你下一阶段的学习,不管考的怎么样,都已经过去了,考试 ...
- [转]Linux学习笔记——例说makefile 头文件查找路径
0.前言 从学习C语言开始就慢慢开始接触makefile,查阅了很多的makefile的资料但总感觉没有真正掌握makefile,如果自己动手写一个makefile总觉得非常吃力.所以特意借助 ...
- json转js对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- hadoop2.7下载mirror
http://mirror.bit.edu.cn/apache/hadoop/common/
- 解决Rational Rose 中 没有 Data modeler 选项的问题
在 Rose 没有 Data modeler 选项的原因是没有将 Data modeler 这块功能勾选上. 解决方案: 菜单栏--Add-Ins--Add-Ins Manager-->找到 ...
- 关于checkbox的一些问题(全选,反选,以及取值)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
