GirdView 追忆学生时代的百思不得解
临近年关,越多越多的园友开始了对工作、生活的总结,以及对来年目标的确立。这很励志,人是一根能思想的苇草,想来想去,我实在没什么惊天地、泣鬼神的英勇事迹,16年毕业季,按部就班的在时间的马车上颠簸,阅读了几本动物书,赶上大雨,趟着大腿深的积水去公司,一点也不夸张,政府后来还连夜搭铁桥,最后上升到炸湖泄洪,最后雨水终退去。闲言少叙,下面来介绍学时未曾深入理解的分页那些事。
分页不分真假,技术不论贵贱,存在即合理,只是在特定的时间下特定的情况里发挥着各自的作用,仅此而已。
1. 代码未动,数据先行。先建立一个Student表,来存储数据(当然也可以使用Code first,这里仅作说明)
USE [IBCC]
GO /****** Object: Table [dbo].[Student] Script Date: 2016/12/25 21:09:48 ******/
SET ANSI_NULLS ON
GO SET QUOTED_IDENTIFIER ON
GO CREATE TABLE [dbo].[Student](
[StudentID] [int] NOT NULL,
[StudentName] [nchar]() NULL,
[StudentClass] [nchar]() NULL,
CONSTRAINT [PK_Student] PRIMARY KEY CLUSTERED
(
[StudentID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] GO
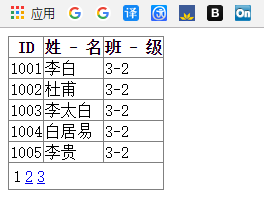
2.控件分页,利用GridView控件,手动选择绑定数据源,勾选分页功能,由于非常基础,一键鼠标设置,我这里只贴出效果图

好吧,我承认确实没什么技术含量,作为一位已走出校园的程序员,是不屑于使用这种方法的。
3.简洁分页,就是所谓的 ‘假’ 分页,试用对象,表中数据不多
内部实现:每次操作均将表中数据全部查出,然后显示目的页
①.前端模板,定义样式(PS:模板来源网络)
<div>
<asp:GridView ID="GridV1" runat="server" PageSize="" AllowPaging="true" OnPageIndexChanging="GridV1_PageIndexChanging">
<PagerTemplate>
当前第:
<asp:Label ID="LabelCurrentPage" runat="server" Text="<%# ((GridView)Container.NamingContainer).PageIndex + 1 %>"></asp:Label>
页/共:
<asp:Label ID="LabelPageCount" runat="server" Text="<%# ((GridView)Container.NamingContainer).PageCount %>"></asp:Label>
页
<asp:LinkButton ID="LinkButtonFirstPage" runat="server" CommandArgument="First" CommandName="Page"
Visible='<%#((GridView)Container.NamingContainer).PageIndex != 0 %>'>首页</asp:LinkButton>
<asp:LinkButton ID="LinkButtonPreviousPage" runat="server" CommandArgument="Prev"
CommandName="Page" Visible='<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>'>上一页</asp:LinkButton>
<asp:LinkButton ID="LinkButtonNextPage" runat="server" CommandArgument="Next" CommandName="Page"
Visible='<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>'>下一页</asp:LinkButton>
<asp:LinkButton ID="LinkButtonLastPage" runat="server" CommandArgument="Last" CommandName="Page"
Visible='<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>'>尾页</asp:LinkButton>
转到第<asp:TextBox ID="txtNewPageIndex" runat="server" Width="20px" Text="<%# ((GridView)Container.NamingContainer).PageIndex + 1 %>" />页
<%----这里将CommandArgument即使点击该按钮e.newIndex 值为3 --%>
<asp:LinkButton ID="btnGo" runat="server" CausesValidation="False" CommandArgument="-2"
CommandName="Page" Text="GO" OnClientClick="return textInt()"/>
</PagerTemplate>
</asp:GridView>
</div>
对于以上分页模板,只需要记住 ((GridView)Container.NamingContainer) 表示GridView控件本身,其余就不难理解
PageIndex表示当前索引页
PageCount加载控件后的数据总页数
以上模板的设置可以处理首页、上一页、下一页、尾页功能
②.绑定数据,由于页面第一次加载和每次操作分页控件时,都是对数据的操作,所以最好是将其写在一个方法中,以便调用
private void BindList()
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["IBBCConnectionString"].ToString());
SqlDataAdapter sda = new SqlDataAdapter("SELECT * FROM IBCC.dbo.Student", con);
con.Open();
DataSet ds = new DataSet();
sda.Fill(ds, "Temp");
GridV1.DataSource = ds.Tables["Temp"];
GridV1.DataBind();
con.Close();
}
③.处理跳转页,有时候执行跳转页,所填数字过大,或者不合法,对于这些情况,都需要进行处理,为了减少系统执行的复杂度,选择前台处理
<script type="text/javascript">
function textInt() {
var reg = new RegExp("^[0-9]*$");
var num = document.getElementById("GridV1_txtNewPageIndex");
//得到控件总页数
var count = document.getElementById("GridV1_LabelPageCount").innerHTML;
//判断是否为数字
if (!reg.test(num.value)) {
alert("not a number");
return false;
}
else {
num.value = parseInt(num.value) > parseInt(count) ? parseInt(count) : parseInt(num.value);
num.setAttribute("value", num.value);
}
}
</script>
④.后台处理逻辑跳转。给控件执行分页的操作设定索引页,非常简单
protected void GridV1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
//获得控件对象
GridView grid = sender as GridView;
//当前索引页
if (e.NewPageIndex<)
{
grid.PageIndex=int.Parse(((TextBox)GridV1.BottomPagerRow.FindControl("txtNewPageIndex")).Text) - ;
}
else
{
grid.PageIndex = e.NewPageIndex;
}
BindList();
}
所有步骤完成,进行调试,如下:

所谓的假分页写到这里,有几个地方需要注意一下:
①前台获取asp控件时,有时候获取不到id,这个时候一般处理的方法有两种,一是运行程序,查看编译后该控件的id,例如,原来gridview1的id为txtNewPageIndex,运行程序经过HTML编译后变GridV1_txtNewPageIndex,多为加控件前缀;二是设置ASP控件时,增加ClientIDMode="Static",此时进行在运行项目,经HTML编译就不会更改该控件前缀,至于该属性的其他值,可以参考微软提供的信息
4. 逻辑分页。就是所谓的真分页,适用于数据量大,不频繁执行分页操作
内部实现,将查询的页数当作参数传递给后台的SQL,进行分页,而不是全部查出
原理稍稍变化,仅此而已
有时候可能遇到前台只显示部分列的情况,这个时候,需要在前台稍稍做一下处理,比如,如果使用 Repeater 控件来显示数据,设置如下
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<th>编号</th>
<th>日期</th>
<th>名稱</th>
<th>地址</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr >
<td><%#DataBinder.Eval(Container.DataItem,"CUST_ID")%></td>
<td><%# ((System.Data.DataRowView)Container.DataItem)["JCIC_DATE"] %></td>
<td><%#Eval("C_NAME")%></td>
<td><%#Eval("ADDRESS")%></td>
</tr>
</ItemTemplate>
</asp:Repeater>
注:上图中"CUST_ID" 等列名一定要与数据库中的名字相同,其上的三种写法都是一样的效果
5.引用开源控件,网上开源的分页控件有很多,如:MVC分页控件、Webform分页控件
MVC 引用分页控件,杨涛再其网站的说明文档中已有示例,这里简要记录几个关键点
① 安装NVC分页控件的 Nuget 包,微软的网有是很卡,我这里要稍稍吐槽下长城的网,卡的不行,一直都是安装失败,非得开VPN不可
② 控制器界面引用 using Webdiyer.WebControls.Mvc;
③ 视图界面引用 @model PagedList<TableName> ,视图文件只允许使用一个@model,如果创建的是强类型视图,最上面 @model IEnumerable<>需注销
就目前开发而言,MVC也好,Webform也好,很少有手动书写分页控件的情况,多数公司也都有自己独立封装的控件,即使没有,也多为直接引用网上比较成熟的分页控件,学校教材教授的那些方法,实际上外面几乎是不用的。
----- 市人皆大笑 举手揶揄之
GirdView 追忆学生时代的百思不得解的更多相关文章
- 神贴真开眼界:为什么很多人倡导重视能力和素质,但同时对学历有严格要求?——代表了上一场比赛的输赢,招聘成本很重要。如果上一场游戏失败了,尽量让自己成为当前群体的尖子。学历只是其中的一个作品而已,但学历代表了学生时代为之做出的牺牲。人群自有偏向集中性 good
对于软件工程师职位,没学历没关系,如果真觉得自己才高八斗,请在简历里附上 github项目链接或者 appstore/google play上你的作品.如果学历比别人低,那么想必是把时间和精力用在了其 ...
- 一次学生时代的经历,利用Python在机房杀红蜘蛛,脱离老师控制!
这个为什么说是一次学生时代的经历呢,我的出发点并没有是为了吊胃口.确实,这个Python小应用,只能在学生时代用得着吧,尤其是高中和大学,如果你没有想到也没关系,看完我下面说的就会明白了. 在这里 ...
- AI时代,还不了解大数据?
如果要问最近几年,IT行业哪个技术方向最火?一定属于ABC,即AI + Big Data + Cloud,也就是人工智能.大数据和云计算. 这几年,随着互联网大潮走向低谷,同时传统企业纷纷进行数字化转 ...
- 查询选修了全部课程的学生姓名_如何解?-MS-SQLServer/应用实例
查询选修了全部课程的学生姓名:student 是学生表 course 是选课表 sc 是课程表select snamefrom studentwhere not exists(select *from ...
- 弥补学生时代的遗憾~C#注册表情缘
记得当时刚接触C#的时候,喜欢编写各种小软件,而注册表系列和网络系列被当时的我认为大牛的必备技能.直到我研究注册表前一天我都感觉他是那么的高深. 今天正好有空,于是就研究了下注册表系列的操作,也随手封 ...
- python高级(1)—— 基础回顾1
Python基础回顾 认识变量 在学习了之前的Python零基础入门系列[洗礼灵魂,修炼Python](说明一下,这个系列现在回过来再来看这个名字确实好土啊,然后有些知识点感觉还不太精准,后期看如果有 ...
- [二] JavaIO之File详解 以及FileSystem WinNTFileSystem简介
File类 文件和目录路径名的抽象表示形式. 我们知道,对于不同的操作系统,文件路径的描述是不同的 比如 windows平台:用\ linux平台:用/ File是Java为了这一概念提供的抽象描 ...
- ARM Cortex-M底层技术(2)—启动代码详解
杂谈 工作了一天,脑袋比较乱.一直想把底层的知识写成一个系列,希望可以坚持下去.为什么要写底层的东西呢?首先,工作用到了这部分内容,最近和内部Flash打交道比较多,自然而然会接触到一些底层的东西:第 ...
- 5G时代,什么将会消失?
5G时代说着说着就来了,当然,它不可能一撮而就,但正如4G.移动互联网和WIFI这些东西基本上是日益精进的水平,现如今饭馆的生意是否火爆,不仅仅在于其菜品和服务的质量,更在于他们有没有WIFI以及 ...
随机推荐
- 给备战NOIP 2014 的战友们的10条建议
应老胡要求,要写10条建议= = begin 1. 注意文件关联 比如 halt 前要close(input); close(output); 还有就是一定要打这两句话= = 2. 快排,大家都懂得. ...
- [kuangbin带你飞]专题十 匹配问题 二分匹配部分
刚回到家 开了二分匹配专题 手握xyl模板 奋力写写写 终于写完了一群模板题 A hdu1045 对这个图进行 行列的重写 给每个位置赋予新的行列 使不能相互打到的位置 拥有不同的行与列 然后左行右列 ...
- JQ第一天
1.jQ中最常用对象是$对象,$是jQ的简写.只有将普通的Dom对象封装成jQ对象,才能使用其中方法,jQuery(document).ready()是允许多个的,$(fn)与$(document). ...
- Thread-Safe Resource Manager
http://php.net/manual/en/internals2.memory.tsrm.php When PHP is built with Thread Safety enabled, th ...
- VC 6中配置OpenGL开发环境
2010,2012中配置类似 http://hi.baidu.com/yanzi52351/item/f9a600dffa4caa4ddcf9be1d VC 6中配置OpenGL开发环境 这里,我习惯 ...
- KITTI数据集格式说明
由于上一篇博客所提到的论文中的训练数据是KITTI的数据集,因此如果我想要用自己的数据集进行训练的话,就需要先弄清楚KITTI数据集的格式,在以下的网址找到了说明: 首先,数据描述中是这样的: 在以下 ...
- 回文字符串的判断!关于strlen(char * str)函数
#include <stdio.h> #include <string.h> int ishuiw(char * p); int main() { ;//true-false接 ...
- 关于phpmyadmin的小笔记
默认情况下,phpmyadmin联系的是localhost. 如果此时hostname不是localhost而是其它什么的话,在phpmyadmin是不能连接上的,虽然在命令行mysql -h loc ...
- phyton 相关学习
http://www.nowamagic.net/academy/category/13/ http://www.runoob.com/python/python-reg-expressions.ht ...
- LeetCode Design Hit Counter
原题链接在这里:https://leetcode.com/problems/design-hit-counter/. 题目: Design a hit counter which counts the ...
