一个不陌生的JS效果-marquee,用css3来实现
关于marquee,就不多说了,可以戳这里。
毕竟他是一个很古老的元素,现在的标准里头也不推荐使用这个标签了。但平时一些项目中会经常碰到这样的效果,每次都是重新写一遍,麻烦!
JS类实现marquee
今天倒弄了一个类,还不全,打个草稿吧~ 下次就凑合着用吧。
DEMO在这里,戳我
/**
* @author 靖鸣君
* @email jingmingjun92@163.com
* @description 滚动
* @class Marquee
* @param {Object}
*/
var Marquee = function(){
this.direction = "top";
this.speed = 30;
}; Marquee.prototype = {
//initial
init: function(obj, setttings){
this.obj = obj;
this._createBox();
this.scroll();
if(settings){
settings.direction && (this.direction = settings.direction);
settings.speed && (this.speed = settings.speed);
}
},
_createBox: function(){
//create inner box A
this.iBox = document.createElement("div");
var iBox = this.iBox;
with(iBox.style){
width = "100%";
height = "100%";
overflow = "hidden";
}
iBox.setAttribute("id", "marqueeBoxA");
iBox.innerHTML = obj.innerHTML; //clone inner box B
var iBox2 = iBox.cloneNode(true);
iBox2.setAttribute("id", "marqueeBoxB"); //append to obj Box
this.obj.innerHTML = "";
this.obj.appendChild(iBox);
this.obj.appendChild(iBox2);
},
//animation
scroll: function() {
var _self = this;
this.timer = setInterval(function(){
_self._ani();
}, this.speed);
},
//setInterval function
_ani: function() {
if(obj.clientHeight - obj.scrollTop <= 0){
obj.scrollTop = obj.offsetHeight - obj.scrollTop + 1;
} else {
obj.scrollTop++;
console.log(obj.offsetHeight, obj.scrollTop);
}
},
stop: function(){
clearInterval(this.timer);
},
start: function(){
this.scroll();
}
};
Javascript Marquee Class
gists地址:https://gist.github.com/barretlee/6095976
代码写的比较粗糙,下面说说这个思路:

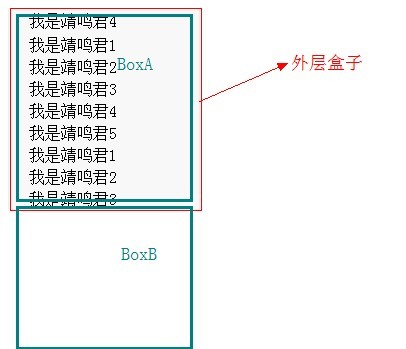
BoxA和BoxB内容相同,当BoxA滚动离开外层盒子时,把scrollTop设置成,当前的scrollTop - BoxA的高度,记得再加上一个1.
思路很简单,操作也很方便,我比较习惯用scrollTop来控制移动,有的人也喜欢用绝对定位和相对定位配合,但是这样写出来的插件兼容性不是很好,有些页面定位元素太多,可能会造成插件的样式乱套。
这个插件(楼主比较懒,还没有写完)的使用方式:
var marquee = new Marquee(),
obj = document.getElementById("box"); marquee.init(obj);
对应的html代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style type="text/css">
#box {
width: 150px;
height: 200px;
border:1px solid #EFEFEF;
background: #F8F8F8;
padding:0 20px;
line-height:22px;
overflow:hidden;
}
</style>
</head> <body>
<div id="box">
我是靖鸣君1<br /> 我是靖鸣君2<br /> 我是靖鸣君3<br /> 我是靖鸣君4<br /> 我是靖鸣君5<br />
我是靖鸣君1<br /> 我是靖鸣君2<br /> 我是靖鸣君3<br /> 我是靖鸣君4<br /> 我是靖鸣君5<br />
</div>
</body>
</html>
当然,给了几个接口:
marquee.init(obj, {
direction: "xx", //这个还没写,一般就是top和left吧~
speed: 30
});
补充一个css3下marquee的知识点
overflow:-webkit-marquee;//指定溢出时滚动。 -webkit-marquee-style:scroll | slide | alternate; //跑马灯样式,分三种。 scroll,从一端滚动到另一端,内容完全滚入(消失)时重新开始。 slide,从一端滚到另一端,内容接触到另一端后,立马重新开始。 alternate,内容不跑到显示区域外,在里面来回碰壁反弹。这里主要用第一种。 -webkit-marquee-repetition:infinite | number;// 跑马灯跑的次数,infinite 为 无限多次,不结束。或者可以用正整数设置滚动的次数。 -webkit-marquee-direction:up | down | left | right; //跑动的方向,这个要注 意结合实际情况,即实际你操作的标签文本流溢出在哪个方向溢出。 -webkit-marquee-speed:slow | normal | fast;//跑动的速度设置。
实例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style type="text/css">
h1 {
color:rgba(250,100,100,0.7);
height:40px;
line-height:40px;
width:400px;
overflow: -webkit-marquee;
-webkit-marquee-style: scroll;
-webkit-marquee-repetition: infinite;
-webkit-marquee-direction: right;
-webkit-marquee-speed:normal;
border:1px #ccc solid;
margin-top: 30px;
}
h1.left {
-webkit-marquee-direction: left;
}
h1.up {
-webkit-marquee-direction: up;
}
h1.down {
-webkit-marquee-direction: down;
}
</style>
</head> <body>
<h1>我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1>
<h1 class="up">我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1>
<h1 class="left">我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1>
<h1 class="down">我是靖鸣君,靖鸣君,我是靖鸣君,靖鸣君,我是靖鸣君</h1>
</body>
</html>
DEMO地址:http://qianduannotes.sinaapp.com/marquee/css3marquee.html (此属性在后续新版本中已经不提供支持了 修改于2013/11/09)
这个还是蛮实用的~做下兼容性处理,我觉得,可以直接拿过来用:)
一个不陌生的JS效果-marquee,用css3来实现的更多相关文章
- m.jd.com首页中的js效果
m.jd.com中的部分js效果 昨天把m.jd.com的首页布局写好了,今天写一下首页中部分js效果.头部背景色透明度的改变,焦点图轮播,京东快报的小轮播,以及秒杀倒计时.这里html,css样式就 ...
- 问题:关于一个贴友的js留言板的实现
需求:用js做一个简单的留言板效果 html部分: 1: <!DOCTYPE> 2: <html lang="zh-en"> 3: <head> ...
- JS效果的步骤
一.写JS效果的步骤 1.先实现布局 (XHTML+CSS2) 2.实现原理 (1)希望把某个元素移除你的视线: a. display:none; 显示为无,不占据空间 b. vi ...
- javascript基础修炼(12)——手把手教你造一个简易的require.js
目录 一. 概述 二. require.js 2.1 基本用法 2.2 细说API设计 三. 造轮子 3.1 模块加载执行的步骤 3.2 代码框架 3.3 关键函数的代码实现 示例代码托管在我的代码仓 ...
- 类js效果
类似js效果,点击看看 代码 onclick="return confirm('您确定要看看吗?')" 放入a标签里面
- 【Animation】 使用handler和Runnable实现某一个控件的抖动效果
布局: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tool ...
- Tab选项卡切换卡JS效果
<script type="text/javascript"> /* tab切换选项卡js效果 writed by *** 2010.08.13 1.currentid ...
- Github上html页面(包括CSS样式和JS效果)如何显示出来
在看Github上项目时,发现有的html页面效果能很好的展现出来,而有的则不能.对这个问题很好奇,因此研究了一下,最终做到了将页面展示出来的目的.下面以我的Github的开源项目bootstrap- ...
- 搭建一个简单的node.js服务器
第一步:安装node.js.可以去官网:https://nodejs.org/en/进行下载. 查看是否成功,只需在控制台输入 node -v.出现版本号的话,就证明成功了. 第二步:编写node.j ...
随机推荐
- Tier和RBD Cache的区别
相同点 缓存 数据不会持久保存在ssd或者内存:预读回写直写 都需要解决缓存数据和磁盘数据不一致和“内存页”置换的问题. 差异点 缓存的位置不同,tier是rados层在osd端进行数据缓存,也就是说 ...
- 查看应用程序使用的所有dll
VS2008命令提示符下: >dumpbin.exe /dependents <文件路径+文件名> □
- sublime text3 less2css rem
1.下载sublime text3 官网地址:https://www.baidu.com/link?url=2kr0ijQXVL1_6oXdPByYh7ecMl7OUAYVx5fyTNjMrYVdtq ...
- CentOS系统下安装配置ftp服务
安装配置步骤: rpm -ivh /opt/bak/vsftpd-2.2.2-11.el6.x86_64.rpm --本地安装vsftpd ll /etc/vsftpd/ --查看vsftpd的配置 ...
- easyui datagrid加载json
服务端: string pseries = context.Request["ajaxSearch"].ToString().Trim(); var jsonMap = new ...
- cocos2dx的build_win32.dat出现问题以及install-template-msvc.dat出现.js没有脚本引擎
关于cocos2dx-2.x.x版本当中出现build_win32.bat执行失败 (针对VS2013)应当在VS的安装路径查找msbuild的文件夹,再其中查找msbuild.exe文件找到四个东西 ...
- ServletContext获取的方法
ServletContext 代表当前web应用 如何获取ServletContext对象 ServletConfig对象中维护了ServletContext对象的引用,可以通过以下方式获得 Ser ...
- iOS—如何申请苹果公司开发者账号流程详细图文介绍(包括邓白氏编码的申请方法详细介绍)
我们要申请开发者账号,首先就需要先注册一个苹果的apple id,然后再这个账号的基础上去继续,这个相信大家都知道 这是申请appleid的地址:https://appleid.apple.com/a ...
- ubuntu 下安装boost库
ubuntu下安装boost库,,在网上试了一些其他人推荐的libboost-dev 但是会缺少,编译程序会报错: /usr/bin/ld: cannot find -lboost_serializa ...
- 说说Python中的闭包 - Closure
转载自https://segmentfault.com/a/1190000007321972 Python中的闭包不是一个一说就能明白的概念,但是随着你往学习的深入,无论如何你都需要去了解这么一个东西 ...
