clientX、pageX、scrollLeft、offsetLeft、clientWidth、screen.width的用法和区别
一.定义和用法
1.event.clientX:事件对象的水平偏移量;
event.clientY:事件对象的垂直偏移量;
2.event.pageX:事件对象加上滚动距离后的水平偏移量;
event.pageY:事件对象加上滚动距离后的垂直偏移量;
3.$(selector).scrollLeft(offset):获得或设置对象的滚动水平位置;
$(selector).scrollTop(offset):获得或设置对象的滚动垂直位置;
4.div.offsetLeft:对象的水平偏移量;
div.offsetTop:对象的垂直偏移量;
5.div.clientWidth:对象的宽度;
div.clientHeight:对象的高度;
6.screen.width:整个屏幕宽度;
screen.height:整个屏幕高度;
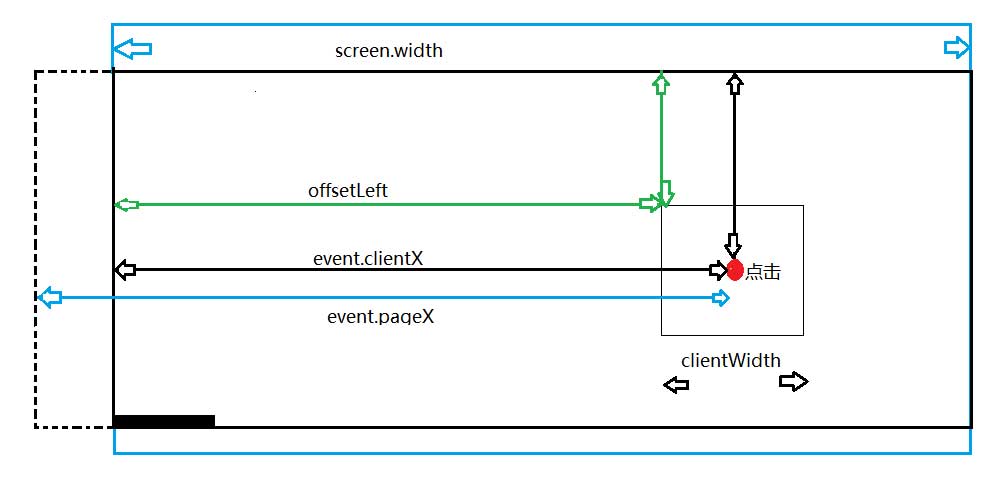
二、图片如下:

clientX、pageX、scrollLeft、offsetLeft、clientWidth、screen.width的用法和区别的更多相关文章
- clientX,pageX,screenX,offsetLeft,scrollTop
出处:点击打开链接 一直不太明白,今天看了一下,感觉挺详细,先转载过来....... clientX 观点:鼠标相对于WINDOWS的坐标. 这里这个WINDOWS是指我们能看见的浏览器大小.所以不可 ...
- 理解screenX clientX pageX概念
先了解screenX,clientX,pageX概念 screenX: 鼠标位置相对于用户屏幕水平偏移量,而screenY就是垂直方向的,此时的参照点也就是原点是屏幕的左上角. clientX: 跟s ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- 网页Screen width、height、availWidth、availHeight属性
*screen.width 功能:声明了显示浏览器的屏幕的宽度,以像素计. 语法:screen.width *screen.height 功能:声明了显示浏览器的屏幕的可用宽度,以像素计. 语法:sc ...
- 元素间距属性(scrollLeft,scrollWidth,clientWidth,offsetWidth,padding,margin)
scrollHeight: 获取对象的滚动高度.scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端 ...
- 转 scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度. scrollLe ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之全然具体解释
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth究竟指的哪到哪的距离之全然具体解释scrollHeight: 获取对象的滚动高度. scrol ...
- H5,PC网页屏幕尺寸相关整理(scrollLeft,scrollWidth,clientWidth,offsetWidth)
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解scrollHeight: 获取对象的滚动高度. scrollLef ...
随机推荐
- Android 数据库管理— — —删除数据
package com.example.datebasetest; import android.content.ContentValues;import android.database.sqlit ...
- 捉虫记(四)线程安全导致的HighCpu
一个朋友QQ群里说网站启动后会cpu很高,想要帮忙看一下dump. 1.打开windbg加载dump文件后第一个命令lmf,这个命令显示加载的dll以及路径,这样子可以找个dll来帮忙加载sos,(额 ...
- fatal error: Call to undefined function mysqli_connect()
在搭建PHP5.6+APACHE2.4+MYSQL5的平台时,测试是否成功连接mysql, 测试程序index.php <?php phpinfo() ?> 没有出现mysql的信息 所以 ...
- jQuery从无知到无所不知
说明: 本文以读书笔记的方式整理jQuery的重要知识点,言简意赅,一语中的,删繁就简,引人入胜. 本文先对jQuery强大的功能作一系统的介绍,再详细整理jQuery的选择器.过滤器.DOM操作.事 ...
- AJAX请求WebService
1.WebService代码 [WebMethod] [ScriptMethod(UseHttpGet = false)] public string GetObject() { User user ...
- 黑马程序员——【Java高新技术】——案例:银行业务调度系统
---------- android培训.java培训.期待与您交流! ---------- 一.银行业务调度系统需求 Ø 银行内有6个业务窗口,1 - 4号窗口为普通窗口,5号窗口为快速窗口,6号窗 ...
- BZOJ 1584 DP
显然序列不能超过sqrt(n),因为最差情况是每个都独立答案为n #include <iostream> #include <cstring> #include <cst ...
- [转载 ]POJ 1273 最大流模板
转载 百度文库花了5分下的 不过确实是自己需要的东西经典的最大流题POJ1273 ——其他练习题 POJ3436 . 题意描述: 现在有m个池塘(从1到m开始编号,1为源点,m为汇点),及n条水渠,给 ...
- 深入理解Javascript中this, prototype, constructor
在Javascript面向对象编程中经常需要使用到this,prototype和constructor这3个关键字. 1.首先介绍一下this的使用:this表示当前对象;如果在全局中使用this,则 ...
- centos 安装beanstalkd
You need to have the EPEL repo (http://www.servermom.org/2-cents-tip-how-to-enable-epel-repo-on-cent ...
