视图(View) – ASP.NET MVC 4 系列
精心编写的整洁代码是开发一个可维护 Web 应用程序的基础。但用户在浏览器中访问时,这些工作他们是看不见的。用户对应用程序的第一印象,以及与应用程序的整个交互过程都是从视图开始的。
按照约定,每个控制器在 Views 目录下都有一个对应的文件夹,其名称与控制器一样,只是没有 Controller 后缀名。在每一个控制器的 View 文件夹中,每一个操作方法都有一个同名的视图文件与其相对应,这就提供了视图与操作方法关联的基础。
操作方法通过 View 方法返回 ViewResult 对象,如默认模板中的 Home 代码如下:
public ActionResult Index()
{
ViewBag.Message = "I like cake!";
return View();
}
当不指定视图名称时,操作方法返回的 ViewResult 对象将按照约定来确定视图。它会在目录 /Views/ControllerName(不带 Controller 后缀) 下查找与 action 名称相同的视图,这种情况下默认选择的视图便是 /Views/Home/Index.cshtml。
这一约定是可以重写的,如果想让 Index 操作方法渲染一个不同的视图,可以向其提供一个不同的视图名称:(仍会在 Home 文件夹中寻找指定视图)
return View("NotIndex");
另外,在一些应用中,还可能需要指定完全位于不同目录结构中的视图,针对这种情况,可以使用带有“~”符号的语法提供视图的完整路径:
return View("~/Views/Example/Index.cshtml");
注意,为了在查找视图时避开视图引擎的内部查找机制,使用这种语法时,必须提供视图的文件扩展名。
ViewData 和 ViewBag
从技术角度讲,数据从控制器传送到视图是通过一个名为 ViewData 的 ViewDataDictionary(这是一个特殊的字典类)。可以使用标准的字典语法设置或读取其中的值:
ViewData["CurrentTime"] = DateTime.Now;
但现在有了更简单的语法,它利用了 C# 4.0 的 dynamic 字段。ViewBag 是 ViewData 的动态封装器,这样我们就可以使用下面的语法:
ViewBag.CurrentTime = DateTime.Now;
因此,ViewBag.CurrentTime 等同于 ViewData["CurrentTime"] 。两者之间并不存在真正的技术差异,ViewBag 只是更受欢迎的语法而已。
但二者之间的一些关键差异还是需要知道的:
- 当要访问的关键字是一个有效的 C# 标识符,ViewBag 才起作用。如果在 ViewData["Key With Spaces"] 中存放一个值,ViewBag 根本无法使用,因为根本不能通过编译!
- 动态值不能作为一个参数传递给扩展方法,C# 编译器为了选择正确的扩展方法,在编译时必需知道每一个参数的真正类型。如果其中任何一个参数是动态的,那么就不会通过编译,例如,@Html.TextBox("name",ViewBag.Name); 要使这行代码通过编译,有 2 种办法,第一是使用 ViewData["Name"],第二是转换为具体类型 (string)ViewBag.Name。
强类型视图
假设需要编写一个显示 Album 实例列表的视图,一种简单方法就是通过 ViewBag 属性把那些 Album 实例添加到视图数据字典中,然后再视图中迭代它们。
public ActionResult List()
{
var albums = new List<Album>();
for (int i = 0; i < 10; i++)
{
albums.Add(new Album(Title = "Product " + i));
}
ViewBag.Albums = albums;
return View();
}
<ul>
@foreach (Album A in ViewBag.Albums as IEnumerable<Album>)
{
<li>@a.Title</li>
}
</ul>
注意,枚举之前需要将动态的 ViewBag.Albums 转换为 IEnumerable<Album>类型。
为了使视图代码干净整洁,这里也可以使用 dynamic 关键字,但是当访问每个 Album 对象的属性时,就失去了智能感知功能。
<ul>
@foreach (dynamic p in ViewBag.Albums)
{
<li>@p.Title</li>
}
</ul>
如果既能获得 dynamic 下的简洁语法,又能获得强类型和编译时检查的好处(比如正确的输入属性和方法名称)就完美了,可喜的是,强类型的视图可以做到这一点。
另外,ViewData 是 ViewDataDictionary 类型的,而不仅是一个通用的 Dictionary。之所以这样,是因为它有一个额外的 Model 属性,可以用来在视图中获取指定的模型对象,ViewData 中只能包含一个模型对象。
public ActionResult List()
{
var albums = new List<Album>();
for (int i = 0; i < 10; i++)
{
albums.Add(new Album(Title = "Product " + i));
}
return View(albums);
}
后台首先会把传给 View 方法的值赋给 ViewData.Model 属性,然后告知视图哪种类型的模型正在使用 @model 声明。注意,这里需要输入模型类型的完全限定类型名:
@model IEnumerable<MvcMusicStore.Models.Album>
<ul>
@foreach (Album p in Model)
{
<li>@p.Title</li>
}
</ul>
如果不想输入模型的完全限定类型名,可使用 @using 关键字声明:
@using MvcMusicStore.Models
@model IEnumerable<Album>
<ul>
@foreach (Album p in Model)
{
<li>@p.Title</li>
}
</ul>
视图模型
视图通常要显示各种没有直接映射到域模型的数据。例如,有时需要显示商品附带的其他信息,比如当前登录系统的用户名、该用户是否有权限编辑商品等。把与视图主模型无关的数据存放在 ViewBag 属性中,可以很容易实现这些数据在视图中的显示,也是一个灵活的方法。
但这并不适用于每个人。如果要严格控制流入视图的数据,就必须使所有数据都是强类型数据,以便视图编写人员能够利用智能感知功能。可能采用的方式是编写自定义的视图模型类,这个模型仅限于向视图提供信息的模型。(这里说的视图模型不是 Model View ViewModel,MVVM 模式中的视图模型概念)
例如,如果需要一个购物车汇总页面,用来显示商品列表、商品总金额、显示给用户的消息,就可以创建 ShoppingCartSummaryViewModel 类,如下所示:
public class ShoppingCartSummaryViewModel
{
public IEnumerable<Product> Products { get; set; }
public decimal CartTotal { get; set; }
public string Message { get; set; }
}
然后可以使用 @model 指令,将这个模型强制性的输入到一个视图:
@model ShoppingCartSummaryViewModel
这就在不需要改变 Model 类的情况下带来了强类型视图的益处,其中包括类型检查、智能感知以及免于转换无类型的 ViewDataDictionary 对象。
添加视图
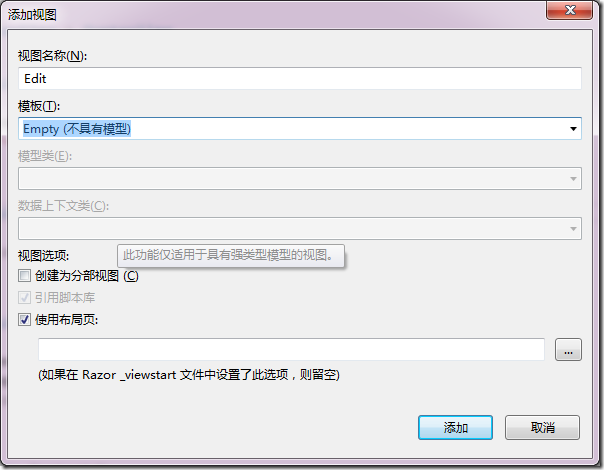
在 HomeController 中添加一个 Edit 操作方法,右击操作方法添加一个视图:
public ActionResult Edit()
{
return View();
}

创建为分部视图时,意味着要创建的视图不是一个完整的视图,因此,Layout 选项是不可用的。
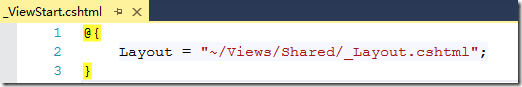
使用布局页,对于 Razor 视图引擎来说,如果使用默认布局,就没必要指定了,因为在 _ViewStart.cshtml 中已经指定了布局。这个选项是用来重写默认布局文件的。

视图(View) – ASP.NET MVC 4 系列的更多相关文章
- Razor 视图引擎 – ASP.NET MVC 4 系列
Razor 视图引擎是 ASP.NET MVC 3 开始扩展的内容,并且也是默认视图引擎. Razor 通过理解标记的结构来实现代码和标记之间尽可能顺畅的转换.下面的例子演 ...
- ASP.NET MVC深入浅出系列(持续更新) ORM系列之Entity FrameWork详解(持续更新) 第十六节:语法总结(3)(C#6.0和C#7.0新语法) 第三节:深度剖析各类数据结构(Array、List、Queue、Stack)及线程安全问题和yeild关键字 各种通讯连接方式 设计模式篇 第十二节: 总结Quartz.Net几种部署模式(IIS、Exe、服务部署【借
ASP.NET MVC深入浅出系列(持续更新) 一. ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态模 ...
- ASP.NET MVC 入门系列教程
ASP.NET MVC 入门系列教程 博客园ASP.NET MVC 技术专题 http://kb.cnblogs.com/zt/mvc/ 一个居于ASP.NET MVC Beta的系列入门文章,有朋友 ...
- ASP.NET MVC学习系列(二)-WebAPI请求
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- ASP.NET MVC学习系列(二)-WebAPI请求(转)
转自:http://www.cnblogs.com/babycool/p/3922738.html 继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的g ...
- [转]ASP.NET MVC学习系列(二)-WebAPI请求 传参
[转]ASP.NET MVC学习系列(二)-WebAPI请求 传参 本文转自:http://www.cnblogs.com/babycool/p/3922738.html ASP.NET MVC学习系 ...
- ASP.NET MVC学习系列(二)-WebAPI请求 转载https://www.cnblogs.com/babycool/p/3922738.html
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- 表单和 HTML 辅助方法– ASP.NET MVC 4 系列
这里有一个疑问,诸如在文本编辑器中输入 HTML 元素如此简单的任务,也需要任何帮助吗?的确,输入标签名称是很容易的事,但是确保 HTML 页面链接中的 URL 指向正确的位置.表单元素 ...
- ASP.NET MVC深入浅出系列
一. ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态模式,ViewState功不可没,通过的控件的拖拽和绑 ...
- 单元测试 – ASP.NET MVC 4 系列
在开发可测试软件的过程中,单元测试已成为确保软件质量的一个不可或缺部分.测试驱动开发(Test-Driven Development,TDD)是编写单元测试的一种方法,采用该方法的开发人 ...
随机推荐
- php大力力:技术排错过程中,关键点总结和心情历程(2015-10-19)
9:40 2015/10/19技术排错过程中,关键点总结和心情历程 有一个按照标题进行内容分类的函数似乎不起作用,这叫人沮丧. 在页面显示图片地址时候,在源系统和目标系统中,包含图片地址的页面代码格式 ...
- 十DHT11
本实验是按照流程图的顺序去写的文章 据说DHT11没有小数部分,规格书是错误的.不过我验证的程序确实是没有小数 一.硬件连接:DHT11的数据线接到了PB10 二.实验代码 1.开始 2.初始化——串 ...
- HDU 5379
题意:告诉你一棵树的结构,要求满足下三个条件,求满足的序列有多少种. 1.每个节点只有一个数字: 2.作为儿子节点的编号要连续 也就是兄弟节点间的麻将编号要连续: 3.每棵子树的麻将编号要连续: 首先 ...
- web页面放到手机页面,缩放问题
有时候写页面样式不规范,很多页面元素写死尺寸时,web页面尺寸比较大放到移动端访问时,就背缩放了,div或者按钮变得好小 可以加段js,效果会好点 <script> ! function( ...
- LVM逻辑卷的创建及使用
在上一篇随笔里面 LVM逻辑卷基本概念及LVM的工作原理,详细的讲解了Linux的动态磁盘管理LVM逻辑卷的基本概念以及LVM的工作原理,包括LVM中最重要的四个基本点(PE.PV.VG以及LV),这 ...
- 图片上传安全性问题,根据ContentType (MIME) 判断其实不准确、不安全
图片上传常用的类型判断方法有这么几种---截取扩展名.获取文件ContentType (MIME) .读取byte来判断(这个什么叫法来着?).前两种都有安全问题.容易被上传不安全的文件,如木马什么的 ...
- ReportViewer中修改rdlc图表中显示的数据
将rdlc以xml的格式打开,修改里面的数据,实现方式如下: public MemoryStream GenerateRdlc() { XmlDocument xmlDoc = new XmlD ...
- 用python+selenium抓取豆瓣电影中的正在热映前12部电影并按评分排序
抓取豆瓣电影(http://movie.douban.com/nowplaying/chengdu/)中的正在热映前12部电影,并按照评分排序,保存至txt文件 #coding=utf-8 from ...
- iOS Orientation bug
Every September means pain for iOS developers- you need to make sure your old apps/code run on the n ...
- C# 获取 oracle 存储过程的 返回值
存储过程 CREATE OR REPLACE PROCEDURE ADMIN.INSERT_OBJ ( OBJEFIRT_parms IN NVARCHAR2, OBJEDATT_parms IN N ...
