桃小蛋 简单粗暴BFC总结—附代码图和效果图
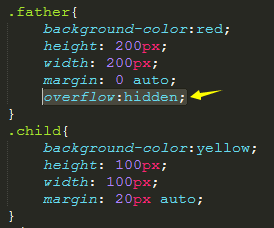
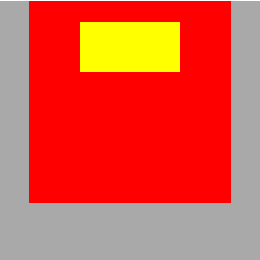
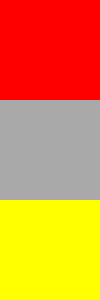
说明:问题图与解决图的区别:黄色箭头那行代码的有和无。
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
BFC创建方式
- float:left/right
- position:absolute/fixed
- display:inline-block/table-cell/table-caption
- overflow:hidden/auto/scroll
- 根元素
BFC解决问题
1、父元素maigin-top与子元素margin-top塌陷:
☞ “Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。”规则第二条:原因
PS:也可通过设置border或padding解决



2、兄弟1margin-bottom与兄弟2margin-top塌陷:
☞ “Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。”规则第二条:原因



3、子元素float->父元素高度坍塌:
☞ “计算BFC的高度时,浮动元素也参与计算。”规则第六条:解决



4、兄弟1float->兄弟2环绕:
☞ “每个元素的margin box的左边, 与包含块border box的左边相接触,即使存在浮动也是如此。”规则第三条:原因
☞ “BFC的区域不会与float box重叠。”规则第四条:解决



总结
☞“BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。”规则第五条
因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
桃小蛋 简单粗暴BFC总结—附代码图和效果图的更多相关文章
- 【阿里云产品公测】简单粗暴30S完成PTS测试配置附tornado服务器测试结果
作者:阿里云用户morenocjm [阿里云产品公测]简单粗暴 30S完成PTS测试配置(附tornado服务器测试结果) -------------------------------------- ...
- 从实例一步一步入门学习SpringCloud的Eureka、Ribbon、Feign、熔断器、Zuul的简单使用(附代码下载)
场景 SpringCloud -创建统一的依赖管理: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102530574 Sprin ...
- 简单粗暴地理解js原型链--js面向对象编程
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- 制作自己的MVC框架(一)——简单粗暴的实现
现在市面上有很多成熟的MVC框架,可以拿来直接用,但自己造一下轮子其实也挺有意思的. 下面先来看个最简单粗暴的MVC实现. 5个文件就能实现最简单的MVC,在Apache中设置一个虚拟目录,配置个简单 ...
- 分布式消息总线,基于.NET Socket Tcp的发布-订阅框架之离线支持,附代码下载
一.分布式消息总线以及基于Socket的实现 在前面的分享一个分布式消息总线,基于.NET Socket Tcp的发布-订阅框架,附代码下载一文之中给大家分享和介绍了一个极其简单也非常容易上的基于.N ...
- 简单粗暴地理解 JavaScript 原型链 (一个充满歪门邪理的理解方法,有助于新手哦!)
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- 好文要顶之 --- 简单粗暴地理解 JavaScript 原型链
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- 简单粗暴的对android so文件加壳,防止静态分析
转载自http://bbs.pediy.com/showthread.php?t=191649 以前一直对.so文件加载时解密不懂,不了解其工作原理和实现思路.最近翻看各种资料,有了一些思路.看到论坛 ...
- jsp+urlrewrite实现html分页简单粗暴实现
今天去检查一同事写的一分页实现,看了有点郁闷,都说了要换成html实现方便搜索引擎收录,他还是用的js,真是晕.还得帮他解决 好吧.言归正传,我在他的基础上粗暴的修改了下,达到了基本的效果,带数字分页 ...
随机推荐
- Spring 常用的一些工具类
学习Java的人,或者开发很多项目,都需要使用到Spring 这个框架,这个框架对于java程序员来说.学好spring 就不怕找不到工作.我们时常会写一些工具类,但是有些时候 我们不清楚,我们些的工 ...
- Linux三剑客之grep 与 egrep
grep: Linux上文本处理三剑客 grep:文本过滤(模式:pattern)工具; *(grep, egrep, fgrep) sed:stream editor,文本编辑工具: awk:Lin ...
- android/ios js 启动apk
1.在移动设备访问某个连接时时,如果本地安装了其应用客户端,则浏览器会调用本地客户端,没有安装则会跳转到下载页面,提示安装.刚好有这样的需求,网上参考了其他人的实现,大部分都是关于APK和本地js交互 ...
- 深入理解c#(第三版)(文摘)
第一部分 基础知识 第1章 C#开发的进化史 1.3 1.3.1 表示未知的价格 public decimal? Price { get; private set; } new ProductWith ...
- (转)Java中的static关键字解析
转自http://www.cnblogs.com/dolphin0520/p/3799052.html 一.static关键字的用途 在<Java编程思想>P86页有这样一段话: “sta ...
- py2exe 打包scipy时遇到的问题
最近写了个小程序,用PyQt5做的界面,写完之后用py2exe打包成独立的exe文件,运行正常. 后来由于需要,调用SciPy.io.loadmat,改写setup.py,打包之后运行错误,提示: T ...
- [UCSD白板题] Binary Search
Problem Introduction In this problem, you will implemented the binary search algorithm that allows s ...
- C#学习感悟
上周虽然没上课,课上的内容是部分同学展示大作业成果,但是对于我来说,看了一些同学辛勤劳动的成果,听了他们对C#学习的一些感悟,我受益匪浅. 在这里我想谈谈我的收获.老师给的模板是todolist,但是 ...
- 萝卜白菜,给有所爱——C#和JAVA都会终将被时代淘汰
看到园子里又有一波试图掀起C#和JAVA的谁更好的争论,对于这些一直不断的争论,我觉得实在没有必要,黑格尔的存在即合理,中国的老古语说的萝卜白菜各有所爱,大家争论的再多其实卵用也没用,还不如趁着闲暇时 ...
- 如何在MFC中创建非矩形button
一般情况下,我们创建的按钮都是矩形的,但有时为了满足特殊的需求,我们要在对话框中创建一个非矩形的按钮,比如,圆形,椭圆等. 要实现一个非矩形的按钮,这就涉及到了自绘控件.自绘控件的方法有很多,可以参考 ...
