利用html 5 websocket做个山寨版web聊天室(手写C#服务器)
在之前的博客中提到过看到html5 的websocket后很感兴趣,终于可以摆脱长轮询(websocket之前的实现方式可以看看Developer Works上的一篇文章,有简单提到,同时也说了websocket基本概念)等方式做一个山寨版的web聊天室。
什么是websocket
WebSocket 协议是html5引入的一种新的协议,其目的在于实现了浏览器与服务器全双工通信。看了上面链接的同学肯定对过去怎么低效率高消耗(轮询或comet)的做此事已经有所了解了,而在websocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。同时这么做有两个好处
1.通信传输字节减少:比起以前使用http传输数据,websocket传输的额外信息很少,据百度说只有2k
2.服务器可以主动向客户端推送消息,而不用客户端去查询
关于概念和好处,网上到处都是,不再赘述,简单看看其原理,然后动手写一个web版聊天室吧
握手
除了TCP连接的三次握手,websocket协议中客户端与服务器想建立连接需要一次额外的握手动作,在最新版的协议中是这个样子的
客户端向服务器发送请求
GET / HTTP/1.1
Upgrade: websocket
Connection: Upgrade
Host: 127.0.0.1:8080
Origin: http://test.com
Pragma: no-cache
Cache-Control: no-cache
Sec-WebSocket-Key: OtZtd55qBhJF2XLNDRgUMg==
Sec-WebSocket-Version: 13
Sec-WebSocket-Extensions: x-webkit-deflate-frame
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.57 Safari/537.36
服务器给出响应
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: xsOSgr30aKL2GNZKNHKmeT1qYjA=
在请求中的“Sec-WebSocket-Key”是随机的,服务器端会用这些数据来构造出一个SHA-1的信息摘要。把“Sec-WebSocket-Key”加上一个魔幻字符串“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”。使用 SHA-1 加密,之后进行 BASE-64编码,将结果做为 “Sec-WebSocket-Accept” 头的值,返回给客户端(来自维基百科)。
websocket API
经过握手之后浏览器与服务器建立连接,两者就可以互相通信了。websocket的API真心很简单,看看W3C的定义
enum BinaryType { "blob", "arraybuffer" };
[Constructor(DOMString url, optional (DOMString or DOMString[]) protocols)]
interface WebSocket : EventTarget {
readonly attribute DOMString url;
// ready state
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSING = 2;
const unsigned short CLOSED = 3;
readonly attribute unsigned short readyState;
readonly attribute unsigned long bufferedAmount;
// networking
attribute EventHandler onopen;
attribute EventHandler onerror;
attribute EventHandler onclose;
readonly attribute DOMString extensions;
readonly attribute DOMString protocol;
void close([Clamp] optional unsigned short code, optional DOMString reason);
// messaging
attribute EventHandler onmessage;
attribute BinaryType binaryType;
void send(DOMString data);
void send(Blob data);
void send(ArrayBuffer data);
void send(ArrayBufferView data);
};
创建websocket
ws=new WebSocket(address); //ws://127.0.0.1:8080
调用其构造函数,传入地址,就可以创建一个websocket了,值得注意的是地址协议得是ws/wss
关闭socket
ws.close();
调用webservice实例的close()方法就可以关闭webservice,当然也可以传入一个code和string说明为什么关了
几个回调函数句柄
由于其异步执行,回调函数自然少不了,有四个重要的
- onopen:连接创建后调用
- onmessage:接收到服务器消息后调用
- onerror:出错时调用
- onclose:关闭连接的时候调用
看名字就知道是干什么的了,每个回调函数都会传入一个Event对象,可以通过event.data访问消息
使用API
我们可以在创建socket成功后为其回调函数赋值
ws=new WebSocket(address);
ws.onopen=function(e){
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection open.";
msgContainer.appendChild(msg);
ws.send('{<'+document.getElementById('name').value+'>}');
};
也可以通过事件绑定的方式
ws=new WebSocket(address);
ws.addEventListener('open',function(e){
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection open.";
msgContainer.appendChild(msg);
ws.send('{<'+document.getElementById('name').value+'>}');
});
客户端实现
其实客户端的实现比较简单,除了websocket相关的几句就是一些自动focus、回车键事件处理、消息框自动定位到底部等简单功能,不一一说明了
<!DOCTYPE html>
<html>
<head>
<title>Web Socket Client</title>
</head>
<body style="padding:10px;">
<h1>Web Socket Chating Room</h1>
<div style="margin:5px 0px;">
Address:
<div><input id="address" type="text" value="ws://127.0.0.1:8080" style="width:400px;"/></div>
</div>
<div style="margin:5px 0px;">
Name:
<div><input id="name" type="text" value="Byron" style="width:400px;"/></div>
</div>
<div>
<button id="connect" onclick="connect();">connect server</button>
<button id="disconnect" onclick="quit();">disconnect</button>
<button id="clear" onclick="clearMsg();">clear</button>
</div>
<h5 style="margin:4px 0px;">Message:</h5>
<div id="message" style="border:solid 1px #333; padding:4px; width:400px; overflow:auto;
background-color:#404040; height:300px; margin-bottom:8px; font-size:14px;">
</div>
<input id="text" type="text" onkeypress="enter(event);" style="width:340px"/>
<button id="send" onclick="send();">send</button> <script type="text/javascript">
var name=document.getElementById('name').value;
var msgContainer=document.getElementById('message');
var text=document.getElementById('text'); function connect () {
var address=document.getElementById('address').value; ws=new WebSocket(address);
ws.onopen=function(e){
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection open.";
msgContainer.appendChild(msg);
ws.send('{<'+document.getElementById('name').value+'>}');
};
ws.onmessage=function(e){
var msg=document.createElement('div');
msg.style.color='#fff';
msg.innerHTML=e.data;
msgContainer.appendChild(msg);
};
ws.onerror=function(e){
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML='Server > '+e.data;
msgContainer.appendChild(msg);
};
ws.onclose=function(e){
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML="Server > connection closed by server.";
msgContainer.appendChild(msg);
};
text.focus();
} function quit(){
if(ws){
ws.close();
var msg=document.createElement('div');
msg.style.color='#0f0';
msg.innerHTML='Server > connection closed.';
msgContainer.appendChild(msg);
ws=null;
}
} function send(){
ws.send(text.value);
setTimeout(function(){
msgContainer.scrollTop=msgContainer.getBoundingClientRect().height;
},100);
text.value='';
text.focus();
} function clearMsg(){
msgContainer.innerHTML="";
} function enter(event){
if(event.keyCode==13){
send();
}
}
</script>
</body>
</html>
服务器支持
其实websocket的服务器实现网上可以找到很多了,向维基百科中列出的
- php - http://code.google.com/p/phpwebsocket/
- jetty - http://jetty.codehaus.org/jetty/ (版本7开始支持websocket)
- netty - http://www.jboss.org/netty
- ruby - http://github.com/gimite/web-socket-ruby
- Kaazing - http://www.kaazing.org/confluence/display/KAAZING/Home
- Tomcat - http://tomcat.apache.org/ (7.0.26支持websocket)
- WebLogic - http://www.oracle.com/us/products/middleware/cloud-app-foundation/weblogic/overview/index.html (12.1.2 开始支持)
- node.js - https://github.com/Worlize/WebSocket-Node
- node.js - http://socket.io
- nginx - http://nginx.com/
- mojolicious - http://mojolicio.us/
但是我希望加入一些自己特定的处理,比如用户名识别啊、广播啊什么的,所以自己实现了一个简单的C#版本
websocket 聊天室C#服务器实现
我上篇博客C# socket编程实践——支持广播的简单socket服务器中介绍了怎么实现一个简单的C#广播服务器,在这上面扩展两个部分就能作为websocket服务器了
1.wecsocket握手处理
当服务器收到浏览器握手请求后,首先需要识别握手信息,我简单粗暴的使用了包含字符串处理,当然加入了是否握过手的判断
client.BeginReceive (buffer, , buffer.Length, SocketFlags.None, new AsyncCallback (Recieve), client);
string msg = Encoding.UTF8.GetString (buffer, , length); if (!clientPool [client].IsHandShaked && msg.Contains ("Sec-WebSocket-Key")) {
client.Send (PackageHandShakeData (buffer, length));
clientPool [client].IsHandShaked = true;
return;
}
识别成功后就可以生成服务器响应发送给客户端了
/// <summary>
/// 打包服务器握手数据
/// </summary>
/// <returns>The hand shake data.</returns>
/// <param name="handShakeBytes">Hand shake bytes.</param>
/// <param name="length">Length.</param>
private byte[] PackageHandShakeData (byte[] handShakeBytes, int length)
{
string handShakeText = Encoding.UTF8.GetString (handShakeBytes, , length);
string key = string.Empty;
Regex reg = new Regex (@"Sec\-WebSocket\-Key:(.*?)\r\n");
Match m = reg.Match (handShakeText);
if (m.Value != "") {
key = Regex.Replace (m.Value, @"Sec\-WebSocket\-Key:(.*?)\r\n", "$1").Trim ();
} byte[] secKeyBytes = SHA1.Create ().ComputeHash (
Encoding.ASCII.GetBytes (key + "258EAFA5-E914-47DA-95CA-C5AB0DC85B11"));
string secKey = Convert.ToBase64String (secKeyBytes); var responseBuilder = new StringBuilder ();
responseBuilder.Append ("HTTP/1.1 101 Switching Protocols" + "\r\n");
responseBuilder.Append ("Upgrade: websocket" + "\r\n");
responseBuilder.Append ("Connection: Upgrade" + "\r\n");
responseBuilder.Append ("Sec-WebSocket-Accept: " + secKey + "\r\n\r\n"); return Encoding.UTF8.GetBytes (responseBuilder.ToString ());
}
2.解析浏览器消息和处理发送给浏览器的消息
websocket中数据并不完全是消息本身,我们需要做一些处理
/// <summary>
/// 解析客户端发送来的数据
/// </summary>
/// <returns>The data.</returns>
/// <param name="recBytes">Rec bytes.</param>
/// <param name="length">Length.</param>
private string AnalyzeClientData (byte[] recBytes, int length)
{
if (length < ) {
return string.Empty;
} bool fin = (recBytes [] & 0x80) == 0x80; // 1bit,1表示最后一帧
if (!fin) {
return string.Empty;// 超过一帧暂不处理
} bool mask_flag = (recBytes [] & 0x80) == 0x80; // 是否包含掩码
if (!mask_flag) {
return string.Empty;// 不包含掩码的暂不处理
} int payload_len = recBytes [] & 0x7F; // 数据长度 byte[] masks = new byte[];
byte[] payload_data; if (payload_len == ) {
Array.Copy (recBytes, , masks, , );
payload_len = (UInt16)(recBytes [] << | recBytes []);
payload_data = new byte[payload_len];
Array.Copy (recBytes, , payload_data, , payload_len); } else if (payload_len == ) {
Array.Copy (recBytes, , masks, , );
byte[] uInt64Bytes = new byte[];
for (int i = ; i < ; i++) {
uInt64Bytes [i] = recBytes [ - i];
}
UInt64 len = BitConverter.ToUInt64 (uInt64Bytes, ); payload_data = new byte[len];
for (UInt64 i = ; i < len; i++) {
payload_data [i] = recBytes [i + ];
}
} else {
Array.Copy (recBytes, , masks, , );
payload_data = new byte[payload_len];
Array.Copy (recBytes, , payload_data, , payload_len); } for (var i = ; i < payload_len; i++) {
payload_data [i] = (byte)(payload_data [i] ^ masks [i % ]);
} return Encoding.UTF8.GetString (payload_data);
}
解析客户端发送来的数据
/// <summary>
/// 把客户端消息打包处理(拼接上谁什么时候发的什么消息)
/// </summary>
/// <returns>The data.</returns>
/// <param name="message">Message.</param>
private byte[] PackageServerData (SocketMessage sm)
{
StringBuilder msg = new StringBuilder ();
if (!sm.isLoginMessage) { //消息是login信息
msg.AppendFormat ("{0} @ {1}:\r\n ", sm.Client.Name, sm.Time.ToShortTimeString ());
msg.Append (sm.Message);
} else { //处理普通消息
msg.AppendFormat ("{0} login @ {1}", sm.Client.Name, sm.Time.ToShortTimeString ());
} byte[] content = null;
byte[] temp = Encoding.UTF8.GetBytes (msg.ToString ()); if (temp.Length < ) {
content = new byte[temp.Length + ];
content [] = 0x81;
content [] = (byte)temp.Length;
Array.Copy (temp, , content, , temp.Length);
} else if (temp.Length < 0xFFFF) {
content = new byte[temp.Length + ];
content [] = 0x81;
content [] = ;
content [] = (byte)(temp.Length & 0xFF);
content [] = (byte)(temp.Length >> & 0xFF);
Array.Copy (temp, , content, , temp.Length);
} else {
// 暂不处理超长内容
} return content;
}
把发送给客户端消息打包处理
如果看不懂我在写什么,并且对C#版websocket感兴趣的同学需要看一下我上一篇博客了
有图有真相
看看我们写的聊天室运行效果吧
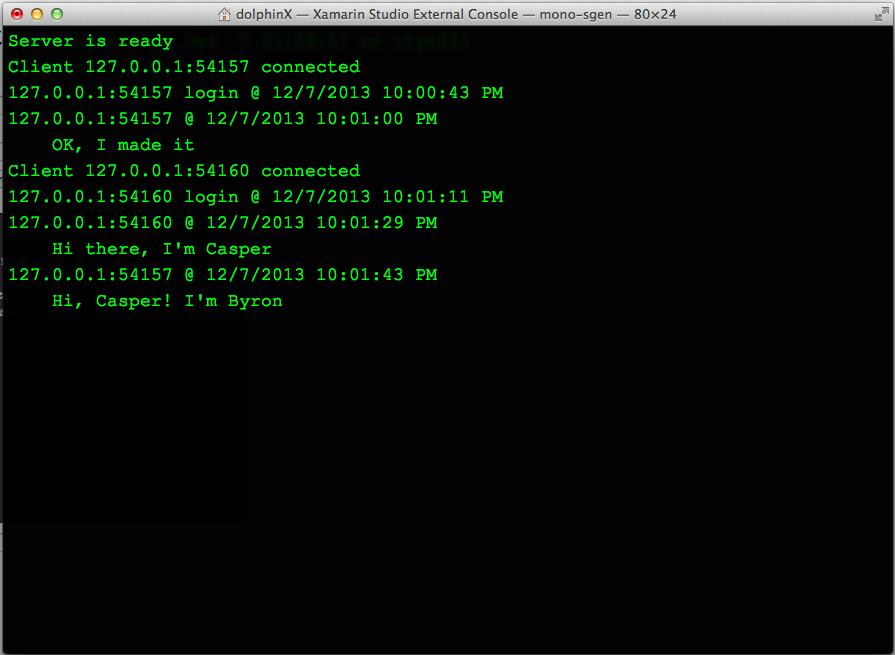
服务器

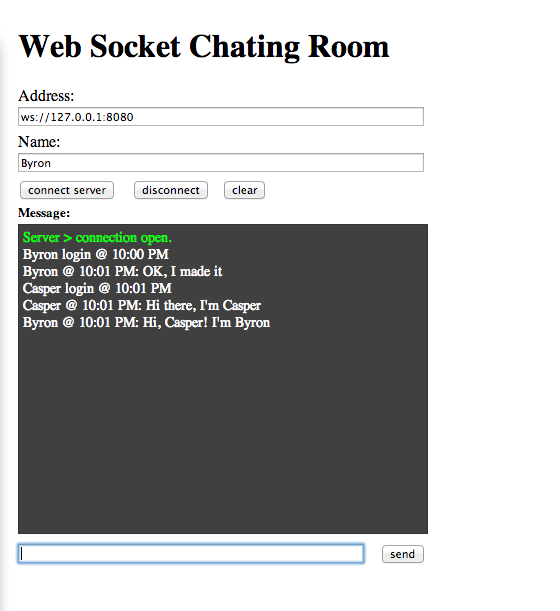
客户端——Byron

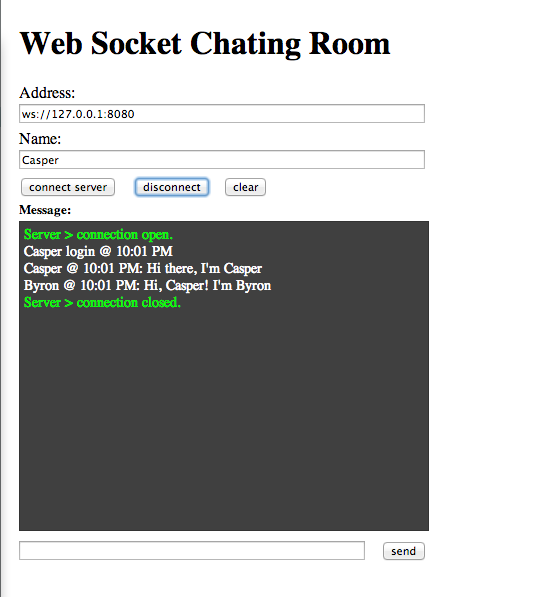
客户端——Casper

源代码
源代码我已经上传到了我的github上,对github不感冒的同学可以直接点击这里下载,有兴趣的同学可以下载看看,因为我在Mac+mono+Xamarin Studio上开发的(忽然感觉自己好极品在Mac上用C#。。。),所以代码编码和Windows可能会有些差距,改成Windows兼容的应该就可以直接运行了,不过没在Window下跑过,如果有错误还请大家多多指正。
利用html 5 websocket做个山寨版web聊天室(手写C#服务器)的更多相关文章
- WebSocket请求过程分析及实现Web聊天室
WebSocket协议是基于TCP的一种新的协议.WebSocket最初在HTML5规范中被引用为TCP连接,作为基于TCP的套接字API的占位符.它实现了浏览器与服务器全双工(full-duplex ...
- web即时通讯2--基于Spring websocket达到web聊天室
如本文所用,Spring4和websocket要构建web聊天室,根据框架SpringMVC+Spring+Hibernate的Maven项目,后台使用spring websocket进行消息转发和聊 ...
- Netty学习摘记 —— 简单WEB聊天室开发
本文参考 本篇文章是对<Netty In Action>一书第十二章"WebSocket"的学习摘记,主要内容为开发一个基于广播的WEB聊天室 聊天室工作过程 请求的 ...
- 使用Servlet和JSP实现一个简单的Web聊天室系统
1 问题描述 利用Java EE相关技术实现一个简单的Web聊天室系统,具体要求如下. (1)编写一个登录 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十二) 代码重构使用反射工厂解耦(一)缓存切换
前言 上一篇中,我们用了反射工厂来解除BLL和UI层耦合的问题.当然那是最简单的解决方法,再复杂一点的程序可能思路相同,但是在编程细节中需要考虑的就更多了,比如今天我在重构过程中遇到的问题.也是接下来 ...
- web聊天室
开发一个web聊天室 功能需求: 1.用户可以与好友一对一聊天 2.群聊 所需知识 1.Django 2.bootstrap 3.CSS 4.ajax 涉及到的新的知识点 1.如果设计表结构的时候,一 ...
- 基于Node.js+socket.IO创建的Web聊天室
这段时间进了一个新的项目组,项目是用Appcan来做一个跨平台的移动运维系统,其中前台和后台之间本来是打算用WebSocket来实现的,但写好了示例后发现android不支持WebSocket,大为受 ...
- Django项目--web聊天室
需求 做一个web聊天室,主要练习前端ajax与后台的交互: 一对一聊天和群组聊天 添加用户为好友 搜索并添加群组 管理员可以审批用户加群请求,群管理员可以有多个,群管理员可以删除,添加禁言群友 与聊 ...
- Python开发一个WEB聊天室
项目实战:开发一个WEB聊天室 功能需求: 用户可以与好友一对一聊天 可以搜索.添加某人为好友 用户可以搜索和添加群 每个群有管理员可以审批用户的加群请求,群管理员可以用多个,群管理员可以删除.添加. ...
随机推荐
- 给JavaScript初学者的24条最佳实践
.fluid-width-video-wrapper { width: 100%; position: relative; padding: 0 } .fluid-width-video-wrapp ...
- 一些webGL的资源
作为一个新手,把资源写在这里. 一个简介: http://www.html5china.com/HTML5features/WebGL/20111129_2985.html 类似NEHE OPENGL ...
- makefile命令基本运用(一)
一.makefile介绍: 一个工程中的源文件不计其数,其按类型.功能.模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译 ...
- Red Hat Enterprise Server 5.8+oracle10g(中文界面)安装
Red Hat Enterprise Server 5.8+oracle10g(中文界面)安装 VMware workstation10(虚拟机)下面安装红帽企业版5.8 创建虚拟机 新建虚拟机,选择 ...
- g++编译选项
-g,生成供调试用的可执行文件,可以在gdb中运行.由于文件中包含了调试信息因此运行效率很低,且文件也大不少. -c:生成名为source_file.o的目标文件. -o, 指定输出文件名,可以配合以 ...
- 「2014-2-8」Reading a blog on the pain points of Global Variables of C language
晚上读到一篇<C 语言全局变量那些事儿>.我先前对链接的理解不深,算是涨了一番姿势.此文吐槽的重点,是「非 static 限定的全局变量」带来的看似出人意料(实则可以被合理解释)的行为.虽 ...
- vim指令常用
慢慢尝试使用vim,不断学习使用新的快捷键,将常用快捷键但经常容易忘的写下来, 1. 复制黏贴 命令行模式下按住v选中,y表示复制,d表示剪切,p为复制.
- (混合背包 多重背包+完全背包)The Fewest Coins (poj 3260)
http://poj.org/problem?id=3260 Description Farmer John has gone to town to buy some farm supplies. ...
- 如何将APP部署在阿里云服务器
1,APP应用需要什么样的云服务器? 为了帮助大家了解如何使用阿里云云服务器及相关应用,阿里云的移动云团队开发了一个简单的APP应用:移动云相册,其中使用了ECS主要用作部署云相册的API服务(图片信 ...
- NSDate
NSDate : NSDate *date = [NSDate date];获取当前日期 NSDate 可以进行比较,通过earlierDate:方法获取二个日期中最早的. NSDate 通过late ...
