【追寻javascript高手之路04】理解prototype
前言
中午时候我去药店称了下体重,好家伙!我减肥成功了,足足比上个月瘦了10斤!于是想减肥就去郑州吧。。。
然后回来迷迷糊糊睡了一会,居然想起了周三的面试,有点小遗憾有点小触动。
这次回成都后,还没有正式找工作,我也在审视自己,想起了上次二面时候面试官问的一个问题:
你有神马值得自豪的事情吗?你有什么能证明自己性格特点的事情吗?
这个其实想让我自我吹嘘一番嘛,但是我出来工作后是有几件出彩的事情,但是感觉在他面前就说不来也不算事了,于是弱弱的说了一下自己坚持写了3个月的博客了。
但是在他看来,3个月似乎不算事。。。其实想一想3个月确实不算什么,转瞬即逝。我还有很多不懂的东西,各个方面。
所以下周我还是应该找一个工作安定下来,认认真真做一两个产品,然后坚持把今年的博客写完先!希望下次被人问到这个问题时候我可以自豪的说,我每天都坚持学习了2,3个小时,并且分享出来了博客,并且以此为乐。
PS:其实我在睡觉时候,主要想到的是,怎么我的机票还没给我报销。。。账上没钱啊。。。:)
好了,废话结束,进入我们下午的学习吧,我们这次又来看看我们的prototype吧,面向对象我又来了,因为这个东西前面我们就写过代码,这里直接上重点。
原型链
我们创建的每一个函数都包含一个prototype(原型)属性。
他是一个指针,指向一个对象,这个对象是包含可以由特定类型的所有实例共享的属性和方法。
通俗点:prototype就是一模板,新创建的模板就是对他的一个拷贝
每个prototype对象又会包含一个constructor属性,该属性意义不大,而且经常被覆盖,但是他是指向构造函数的,我们在类型判断的地方也许用得到。
创建新实例后,实例内部包含一个[[Prototype]]的内部属性(指针,__proto__),指向构造函数的prototype,这个关系是你搞不掉的,我们这里有几个方法需要各位记住:
我们通过isPrototypeOf来确定某个对象是不是我的原型
hasOwnPrototype 可以检测一个属性是存在实例中还是原型中
意思是该属性不能是原型属性才返回true
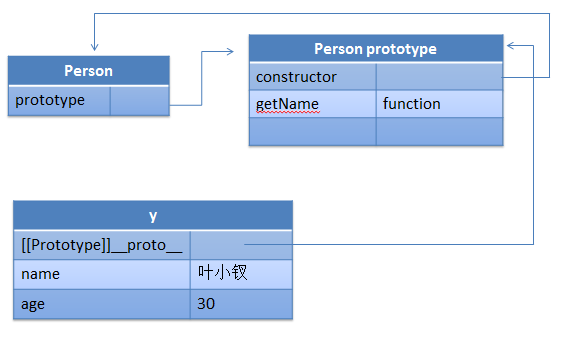
说了这么多,我们来上个图吧:
var Person = function (name, age) {
this.name = name;
this.age = age;
};
Person.prototype.getName = function () {
return this.name;
};
var y = new Person('叶小钗', 30);

我们一般是这样干的,但是name与age在外边是可以访问的哟。
var s1 = Person.prototype.isPrototypeOf(y); //true;
var s2 = y.hasOwnProperty('name'); //true
var s3 = y.hasOwnProperty('id'); //false
var s4 = y.hasOwnProperty('getName');//false
继承时原型链的关系
我们这里直接上图了,因为我们的Person函数继承自Object构造函数,说白了就是Person的prototype是object构造函数的一个实例:

由于之前写过类似的文章,这里就不多说了。
做两道题吧
第一题
var proto = { a: 1 };
function cls() { };
var obj1 = new cls();
cls.prototype = proto;
//obj1.a现在是什么?
这里cls是作为构造函数使用的,obj1实例化后其内部属性[[Prototype]]指向cls的原型对象(这里相当于一个复制),后面改变了构造函数的原型指向
这道题其实在勾引我们,我们很有可能就会回答说1,其实答案是undefined。因为构造函数cls创建后,其原型对象已经形成,最后只是切断了cls和其原型的联系,
obj1的__proto__([[Prototype]])依旧指向原来的那个原型,而不是proto。
第二题
function cls() { };
var obj1 = new cls();
cls.prototype.a = 1;
//obj1.a现在是什么?
alert(obj1.a);
这道题与上题有所不同,虽然事后更改了原型,但是都是更改的堆上的同一对象,所以答案是1
第三题
我找到了一个闭包的题目,顺便拿出来吧
function build() {
var i;
return function () { alert(i++); }
}
var f1 = build();
var f2 = build();
var s1 = f1 == f2;
var s = '';
//请说明:f1和f2是否是同一函数,分别调用f1() f2()会产生什么效果。
这道题有点意思哦,为了让其运行正常,我们给i一个1吧。
若是这里将函数返回值去掉的话,f1与f2就是一样的了,但是由于里面产生了闭包,所以f1与f2各自维护着自己的环境与闭包。
我们来理一理这道题:
5行执行时候会创建一个执行环境,以及相关作用域链,然后初始化arguments以及this,最后与i、以及匿名函数一起初始化形成了活动对象(有问题请提出)

5行结束后,执行环境以及作用域链被回收,但是活动对象被留了下来。
在第六行f2初始化时,又重新执行了一次这个过程。
所以其最后调用时候所使用的活动对象不一致,所以两个函数不是一个函数啦。
错误:我刚刚吃饭时候想了下,这里的活动对象应该不包括this
PS:我暂时找不到好的题目了,若您有好的题目,请留下
结语
今天做了一次回顾,下面点再学习其它知识吧,现在先去吃个饭吧。
【追寻javascript高手之路04】理解prototype的更多相关文章
- 【追寻javascript高手之路05】理解事件流
前言 新的一天又开始了,我们对今天对未来抱有很大期待,所以开始我们今天的学习吧,在此之前来点题外话,还是爱好问题. 周三的面试虽然失败,但是也是很有启迪的,比如之前我就从来没有想过爱好问题,我发现我的 ...
- 【追寻javascript高手之路03】javascript对象大乱斗
前言 昨天我们学习了下javascript中函数的参数与作用域的东东,现在回过头来看,其实都是与函数相关的,所以javascript中的函数仍然是王道,我们今天大概会发二篇或者三篇博客一起来巩固我们的 ...
- 【追寻javascript高手之路01】javascript参数知多少?
前言 我最近在思考一个问题,我本身平时还是积累了不少东西,面试时候问的东西基本逃不出写的博客(当然,高级阶段的就不行了),但是真的被问到时我却不一定答得上来. 知道且能回答,回答的效果都不是很好... ...
- 【追寻javascript高手之路02】变量、作用域知多少?
前言 本来想把这个与上篇博客写到一起的,但是考虑到是两个知识点还是分开算了,于是我们继续今天的学习吧. 基本类型与引用类型 ECMAScript的的变量有两种类型: 基本类型(值类型):简单数据段 引 ...
- [js高手之路]原型对象(prototype)与原型链相关属性与方法详解
一,instanceof: instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型. 我在之前的两篇文章 [js高手之路]构造函数的基本特性与优缺点 [js高手 ...
- [js高手之路] javascript面向对象写法与应用
一.什么是对象? 对象是n个属性和方法组成的集合,如js内置的document, Date, Regexp, Math等等 document就是有很多的属性和方法, 如:getElementById, ...
- [js高手之路]使用原型对象(prototype)需要注意的地方
我们先来一个简单的构造函数+原型对象的小程序 function CreateObj( uName, uAge ) { this.userName = uName; this.userAge = uAg ...
- [js高手之路]从原型链开始图解继承到组合继承的产生
基于javascript原型链的层层递进查找规则,以及原型对象(prototype)的共享特性,实现继承是非常简单的事情 一.把父类的实例对象赋给子类的原型对象(prototype),可以实现继承 f ...
- [js高手之路]设计模式系列课程-发布者,订阅者重构购物车
发布者订阅者模式,是一种很常见的模式,比如: 一.买卖房子 生活中的买房,卖房,中介就构成了一个发布订阅者模式,买房的人,一般需要的是房源,价格,使用面积等信息,他充当了订阅者的角色 中介拿到卖主的房 ...
随机推荐
- Android自定义ImageView圆形头像
效果图: 代码如下: RoundImageView.java import cn.comnav.evaluationsystem.R; import android.content.Context; ...
- MAC与HMAC的介绍及其在AWS和Azure中的应用
MAC 在密码学中,(消息认证码)Message Authentication Code是用来认证消息的比较短的信息.换言之,MAC用来保证消息的数据完整性和消息的数据源认证. MAC由消息本身和一个 ...
- 在Elasticsearch中查询Term Vectors词条向量信息
这篇文章有点深度,可能需要一些Lucene或者全文检索的背景.由于我也很久没有看过Lucene了,有些地方理解的不对还请多多指正. 更多内容还请参考整理的ELK教程 关于Term Vectors 额, ...
- [logstash-input-http] 插件使用详解
插件介绍 Http插件是2.0版本才出现的新插件,1.x是没有这个插件的.这个插件可以帮助logstash接收其他主机或者本机发送的http报文. 插件的原理很简单,它自己启动了一个ruby的服务器, ...
- 使用redis和fastjson做应用和mysql之间的缓存
第一次做这种javaweb的项目,难免还是要犯很多错误. 大概也知道,redis常常被用来做应用和mysql之间的缓存.模型大概是这样子的. 为了让redis能够缓存mysql数据库中的数据,我写了很 ...
- git入门到熟练使用
最近以为接触ios开发,所以对git也产生了一点兴趣.所以在网上搜索资料开始学习,但大部分都是没用的copy的文章,有一个还不错的,推荐给大家 http://www.liaoxuefeng.com/w ...
- ASP.NET MVC案例——————拦截器
摘要 本文将对“MVC公告发布系统”的发布公告功能添加日志功能和异常处理功能,借此来讨论ASP.NET MVC中拦截器的使用方法. 一个小难题 我们继续完善“MVC公告发布系统”, ...
- 【转载】CSS Sticky Footer: 完美的CSS绝对底部
下面是我找到的一个比较完美的方法,来自国外的设计达人,纯CSS,可以实现: 当正文内容很少时,底部位于窗口最下面.当改变窗口高度时,不会出现重叠问题. <div id="wrap&qu ...
- MVVM-Sidekick 之SendToEventRouterAction使用
在WP开发中点击列表项跳转到详情页是一个很常用的功能,但是有可能项模板中还有其他的区域,比如点击标题跳转到详情页,点击"赞"图标送一个赞,点击"踩"图标踩一下, ...
- IOS系统概述与层次
一.概述 IOS是apple公司为其自己的移动设备(iPhone,iPod touch,iPad)而开发的操作系统,IOS许多的技术是基于苹果的Mac OSX桌面系统的,如果你开发过苹果的mac系统应 ...
