15款最好的 jQuery Modal(模态窗口)插件
jQuery 模态窗口插件帮助网站开发人员显示网页中的特定内容,让用户聚焦到这个地方。模态窗口是嵌入到当前网页中,不用重定向到新网页的弹出窗口。这种技术可以用在图像画廊,电子商务网站,登陆框,电子邮件注册,表单等场合。jQuery Modal(模态窗口)插件可以让用户专注于内容。
在这篇文章中,我们收集了15款最好的 jQuery 模态窗口插件,将帮助你在你的 Web 应用中实现模式窗口。如果你知道任何其它的 jQuery 模态插件,不要忘记在下面发表评论,我们将非常乐意倾听您的意见。
Remodal

Remodal 是一个扁平化,响应式,轻量,快速,容易定制的模态窗口插件。使用声明式状态符号和哈希(Hash)跟踪。所有现代的浏览器都支持。您可以轻松地定义为模态窗口定义背景容器(如模糊效果)。
Pop Easy

Pop Easy 这款 jQuery 插件用于快速创建定制的模态窗口,非常轻量,支持显示任何的 HTML 元素,包括视频。默认的模态窗口有一个好看的界面,你可以根据需要自己修改。
jQuery Popdown Plugin

这是一个简单的模态弹出框插件。在后台加载完 HTML 之后,会从从浏览器窗口顶部弹出。是加载网页表单,内容,用户的反馈信息,多媒体和其他任何风格的内容的简单方法。
jQUery Custombox

Custombox 是基于 CSS3 过渡功能实现的 jQuery 模式窗口插件。有许多效果,如淡入,滑动,模糊,翻转,旋转等等很多效果。
Simple Modal

Simple Modal 是一个用来创建模式窗口的小插件。它可以被用来显示提示框或确认框,只需要几行代码。
Boxer

Boxer 是一个用来实现灯箱式模态的图片展示的快速和简单的方法,可以使用内嵌的内容或 iframe 内容。
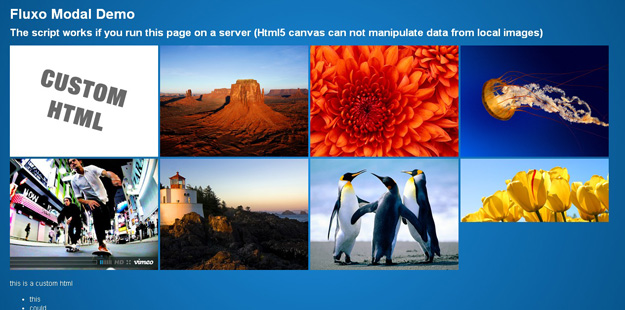
jQuery Fluxo Modal

jQuery.fluxoModal 这款 jQuery 插件用于实现类似于 Lightgox 的效果。它可以突出显示任何类型的 HTML 元素,使用 HTML5 画布,CSS3 动画实现模糊背景效果,在低版本的 IE 浏览器优雅降级。
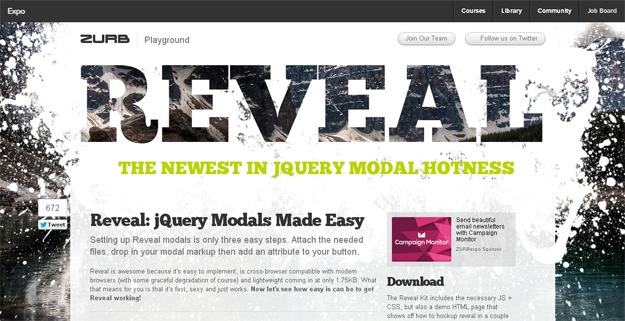
Reveal

Reveal 是一款很棒的 jQuery 模态弹出窗口插件,因为它很容易实现,兼容现代浏览器。设置 Reveal 模态弹出只需要三个简单的步骤。
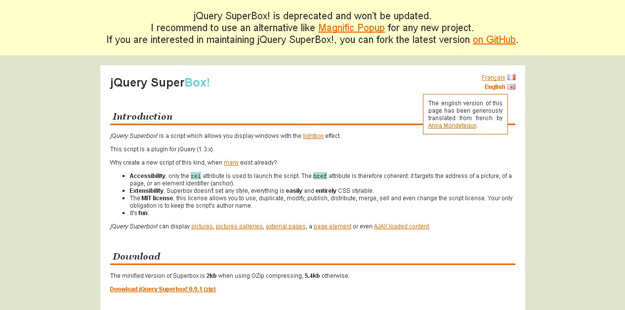
jQuery SuperBox

jQuery Superbox!是另外一款 jQuery 弹窗插件,它允许你显示窗口的灯箱效果,可以显示图片,图片画廊,外部页面,一个页面元素,甚至 Ajax 加载内容。
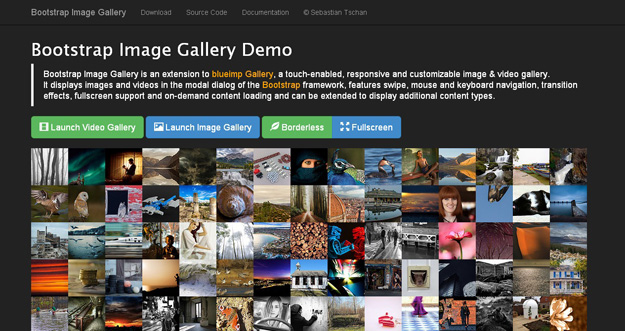
Bootstrap Image Gallery

Bootstrap Image Gallery 支持和触摸,响应式的,可定制的图像和视频画廊。它使用 Bootstrap 框架的模态对话框显示图像和视频,支持鼠标和键盘导航,过渡效果,支持全屏和点播内容。
Magnific Popup

Magnific Popup 是一个免费的响应式的 jQuery 灯箱插件,专注于性能,为用户在任何设备提供最佳体验。多数灯箱插件需要您通过 JS 选项来定义它的大小,这款插件不需要,你可以使用相对单位(比如 em)或者借助 CSS 媒体查询。
Avgrund.js

Avgrund.js 这款 jQuery 插件用于模态框和弹出窗口。它使用有趣的技术在弹出窗口和页面之间显示深度,充满立体感。适用于所有的现代浏览器,并优雅地降级支持那些不支持 CSS 过渡和转换的浏览器。
Lean Modal

LeanModal 是一个简单的 jQuery 插件,用于实现模态窗口。它是专为小的对话框,提示和面板等需要使用模式窗口的场合打造的。专门用来处理隐藏的内容,并且不应用任何样式给目标元素。
The Modal

The Modal 这款 jQuery 插件用来实现类似 Facebook 和 vk.com 的照片模态的模态框。您可以通过使用自定义数据填充它,按你想要的方式,支持 ESC 键关闭(默认启用)。
ModalBox.js

modalBox.js 是一款轻量的模态窗口插件,只有最常用的功能和选项。它的整体大小大约为5.3kb的(压缩后2.5kb)。您可以根据您的需要轻松地扩展它。
英文链接:15 Best jQuery Modal Plugins for Developers
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
15款最好的 jQuery Modal(模态窗口)插件的更多相关文章
- 使用jQuery创建模态窗口登陆效果
日期:2013-8-22 来源:GBin1.com 隐藏模态窗口技术是一种很好的解决方案,用于处理不是特有必要出现在网页上的界面元素.社交网络可以使用模态窗口传达私人讯息以及只针对会员才能看 到的表 ...
- 推荐15款最佳的 jQuery 分步引导插件
当用户浏览到一个网站,它可能从不知道如何浏览,如何操作网站或 Web 应用程序的内容和流程.在这篇文章中,我们编制了一些最好的 jQuery 引导插件列表.你会发现这些插件对于提高你的网站的整体用户体 ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- 15款最好的 jQuery 网格布局插件
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- 轻量级Modal模态框插件cta.js
今天给大家分享一款轻量级Modal模态框插件cta.js.这是一款无需使用jQuery插件,纯js编写的模态框弹出特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <se ...
- 精心挑选10款优秀的 jQuery 图片左右滚动插件
在现代的网页设计中,图片和内容滑块是一种极为常见和重要的元素.你可以从头开始编写自己的滑动效果,但是这将浪费很多时间,因为网络上已经有众多的优秀的 jQuery 滑块插件.当然,如果要从大量的 jQu ...
- Flex设置PopUpManager创建modal(模态)窗口的背景样式
有一个需求 , 使用PopUpManager弹出的窗口modal模式不可操作的地方颜色太浅, 这样弹出的窗口就不够突出, 搜了下没发现解决办法, 翻看了PopUpManagerImpl源码 , 找到了 ...
- 16款最佳的 jQuery Time Picker 时间选择插件
jQuery 插件可以为你做许多事情,你可以很容易地把这些插件集成到您的网站.网络上的 jQuery 日期选择器和日历插件很多,但找不到很满意的时间选择器插件. 在这里,我们收集了最好的一组 jQue ...
- FancyBox——jQuery弹出窗口插件
最近工作项目中有用到这款插件,就查找了一下相关资料和用法,下面是一些基本的简单用法,比较容易掌握,有需要的小伙伴可以参考.:) FancyBox是一款基于jquery开发的类Lightbox插件.支持 ...
随机推荐
- BOM之window对象
双重角色 BOM的核心对象是window,它表示浏览器的一个实例.在浏览器中,window对象有双重角色,它既是通过Javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Glob ...
- Netty中的坑(下篇)
其实这篇应该叫Netty实践,但是为了与前一篇名字保持一致,所以还是用一下坑这个名字吧. Netty是高性能Java NIO网络框架,在很多开源系统里都有她的身影,而在绝大多数互联网公司所实施的服务化 ...
- 如何用Python寻找重复文件并删除
在实际生活中,经常会有文件重复的困扰,即同一个文件可能既在A目录中,又在B目录中,更可恶的是,即便是同一个文件,文件名可能还不一样.在文件较少的情况下,该类情况还比较容易处理,最不济就是one by ...
- JS根据身份证号码算年龄
如果把身份证号码传到页面上,在前端页面获取年龄就需要用到JS脚本了: function GetAge(identityCard) { var len = (identityCard + "& ...
- SQL Server安全(9/11):透明数据加密(Transparent Data Encryption)
在保密你的服务器和数据,防备当前复杂的攻击,SQL Server有你需要的一切.但在你能有效使用这些安全功能前,你需要理解你面对的威胁和一些基本的安全概念.这篇文章提供了基础,因此你可以对SQL Se ...
- Swift泛型Protocol对比C#泛型Interface
本篇纯属抬杠之作,之前我们提到了Swift的泛型Protocol使用associatedtype关键字,而不是使用<Type>语法的泛型参数.这其中有什么好处呢? 我就这个问题搜索了一些回 ...
- 【原创】Django-ORM基础
概述 1.什么是ORM? ORM,即Object-Relational Mapping(对象关系映射),它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不 ...
- C# 通过反射来动态创建泛型类型
C# 通过反射来动态创建泛型类型与创建普通类型的区别在于:泛型参数的处理 创建泛型类型存在三种情况: 第一种:知道泛型类型,但需要动态指定泛型参数: 第二种:知道泛型参数,但需要动态创建指定参数的泛型 ...
- Design Pattern: Not Just Mixin Pattern
Brief 从Mix-In模式到Mixin模式,中文常用翻译为“混入/织入模式”.单纯从名字上看不到多少端倪,而通过采用Mixin模式的jQuery.extend我们是否可以认为Mixin模式就是深拷 ...
- 相同版本的CDH集群间迁移hdfs以及hbase
前言 由于项目数据安全的需要,这段时间看了下hadoop的distcp的命令使用,不断的纠结的问度娘,度娘告诉我的结果也让我很纠结,都是抄来抄去, 还好在牺牲大量的时间的基础上还终于搞出来了,顺便写这 ...
