JavaScript事件对象
一. 事件对象
事件处理三部分组成:对象.事件处理函数=函数。例如:单击文档任意处。
1.鼠标按钮
非 IE(W3C)中的 button 属性
0 表示主鼠标按钮(常规一般是鼠标左键)
1 表示中间的鼠标按钮(鼠标滚轮按钮)
2 表示次鼠标按钮(常规一般是鼠标右键)
IE 中的 button 属性
0 表示没有按下按钮
1 表示主鼠标按钮(常规一般是鼠标左键)
2 表示次鼠标按钮(常规一般是鼠标右键)
3 表示同时按下了主、次鼠标按钮
4 表示按下了中间的鼠标按钮
5 表示同时按下了主鼠标按钮和中间的鼠标按钮
6 表示同时按下了次鼠标按钮和中间的鼠标按钮
7 表示同时按下了三个鼠标按钮
function getButton(evt) { //跨浏览器左中右键单击相应
var e = evt || window.event;
if (evt) { //Chrome 浏览器支持 W3C 和 IE
return e.button; //要注意判断顺序
} else if (window.event) {
switch(e.button) {
case 1 :return 0;
case 4 :return 1;
case 2 :return 2;
}
}
}
document.onmouseup = function (evt) { //调用
if (getButton(evt) == 0) {
alert('按下了左键!');
} else if (getButton(evt) == 1) {
alert('按下了中键!');
} else if (getButton(evt) == 2) {
alert('按下了右键!' );
}
}
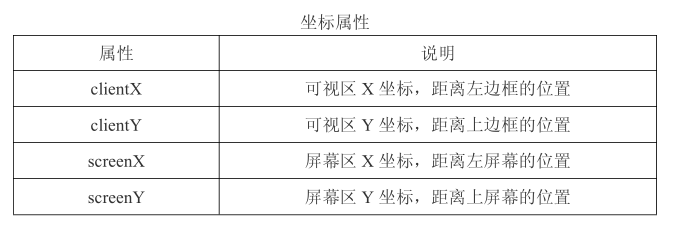
2.可视区及屏幕坐标

//e.clientX +document.documentElement.scrollTop+ ',' + e.clientY //chrome要用document.body.scrollTop
JavaScript事件对象的更多相关文章
- 第一百二十节,JavaScript事件对象
JavaScript事件对象 学习要点: 1.事件对象 2.鼠标事件 3.键盘事件 4.W3C与IE JavaScript事件的一个重要方面是它们拥有一些相对一致的特点,可以给你的开发提供更多的强大功 ...
- JavaScript事件对象与事件处理程序
在学习之前建议请看一下事件流.事件冒泡.事件捕获 一.事件对象 事件对象:在DOM触发事件时,会产生一个事件对象event,这个事件对象包含着所有与事件相关的信息.既然event是事件对象,那么它必然 ...
- JavaScript事件对象【转】
一. 事件对象 事件处理三部分组成:对象.事件处理函数=函数.例如:单击文档任意处. 1.鼠标按钮 非 IE(W3C)中的 button 属性 0 表示主鼠标按钮(常规一般是鼠标左键) 1 表示中间的 ...
- Javascript 事件对象(二)event事件
Event事件: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- javascript 事件对象
1.事件对象 用来记录一些事件发生时的相关信息的对象 A.只有当事件发生的时候才产生,只能在处理函数内部访问 B.处理函数运行结束后自动销毁2.如何获取事件对象 IE: window.even ...
- JavaScript事件对象与事件的委托
事件对象 包含事件相关的信息,如鼠标.时间.触发的DOM对象等 js默认将事件对象封装好,并自动的以参数的形式,传递给事件处理函数的第1个参数,如下: document.getElementsByTa ...
- JavaScript 事件对象event
什么是事件对象? 比如当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象. 注:事件通常与函数结合使用,函数不会在事件发生前被执 ...
- JavaScript事件对象属性e.target和this的区别
前言: Event对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象eve ...
- Javascript 事件对象进阶(二)拖拽的应用 - 登录框的拖拽
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- opcode的执行
原文链接:http://www.orlion.ga/1001/ 当.php文件被编译为opcode后,下一步的执行并非是把opcode编译为机器码而是类似于如下的方式执行: while (TRUE) ...
- 深入理解javascript作用域系列第一篇——内部原理
× 目录 [1]编译 [2]执行 [3]查询[4]嵌套[5]异常[6]原理 前面的话 javascript拥有一套设计良好的规则来存储变量,并且之后可以方便地找到这些变量,这套规则被称为作用域.作用域 ...
- [OpenCV] Samples 05: convexhull
得到了复杂轮廓往往不适合特征的检测,这里再介绍一个点集凸包络的提取函数convexHull,输入参数就可以是contours组中的一个轮廓,返回外凸包络的点集 ---- 如此就能去掉凹进去的边. 对于 ...
- Deep learning:四十三(用Hessian Free方法训练Deep Network)
目前,深度网络(Deep Nets)权值训练的主流方法还是梯度下降法(结合BP算法),当然在此之前可以用无监督的方法(比如说RBM,Autoencoder)来预训练参数的权值,而梯度下降法应用在深度网 ...
- 决战JS(二)
紧接着上次的<决战JS>,分析总结一些比较实用的DEMO与新手分享,望大神拍砖. demo5.点击隐藏: 要实现这个功能只需要知道在onclick事件中加入对父节点的样式dislay设置为 ...
- jQuery 事件
什么是事件 页面对不同访问者的响应叫做事件. 事件处理程序指的是当 HTML 中发生某些事件时所调用的方法. 常见 DOM 事件: 鼠标事件 键盘事件 表单事件 文档/窗口事件 click keypr ...
- QT学习笔记2
初探信号槽 代码如下: QPushButton *button=new QPushButton("quit"); QObject::connect(button,SIGNAL(cl ...
- 十五个常用的jquery代码段【转】
好的文章顶一个 回到顶部按钮 通过使用 jQuery 中的 animate 和 scrollTop 方法,你无需插件便可创建一个简单地回到顶部动画: 1 // Back to top 2 $('a.t ...
- HTML5版的String Avoider小游戏
HTML5版的String Avoider小游戏 http://www.newgrounds.com/portal/view/300760 蛮简单也蛮考验耐心,从游戏起始点移动鼠标到终点位置,鼠标移动 ...
- 基于HTML5的Drag and Drop生成图片Base64信息
HTML5的Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过Drag ...
