AJAX第二发
开始总结自己在项目上的使用AJAX的情况:
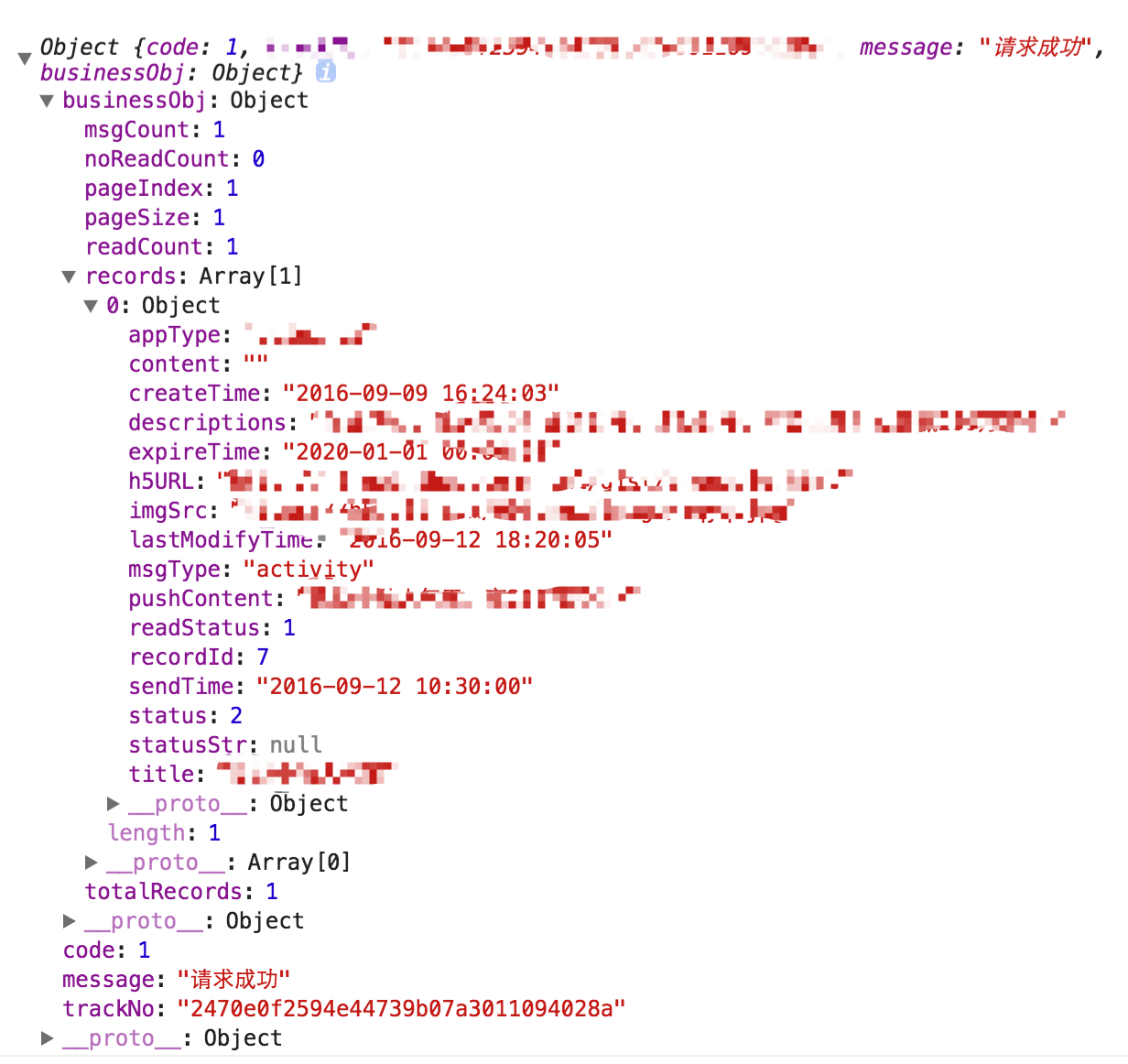
该图为向后台请求的数据,前台返回的结果,返回的数据类型为object,businessObj由许多key组成,我们项目前台需要调用的数据就藏在数组records中,可以通过
var records=data['businessObj']['records'];
将records打印出来,输出的内容为一个数组(我们项目中数组长度为1,项目初期,内容有点少,/(ㄒoㄒ)/~~~),每个数组又是由一个对象组成。

下面上代码喽!!!!!!!!!!!!!!!!!!
1 var count = 0;
2 /**
* 上拉加载具体业务实现
*/
// var n=1;
function pullupRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > <?php echo $page?$page:0?>)); //参数为true代表没有更多数据了。
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
// var len=10; var res=[];
$.ajax({
url: '__CONTROLLER__/messageAjax',
type: 'post',
dataType: 'json',
data: {pageIndex: count,type:'activity'},
})
.done(function(data) { var records=data['businessObj']['records'];
console.log(records); var len=records.length;
for (var i = 0; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.className = 'mui-table-view-cell';
li.innerHTML += '<p class="hdate">'+records[i]['sendTime']+'</p>'
//首先进行判断,是否含有h5URL链接,如果含有,再判断是否是已读的(1状态),再用字符串拼接的方法进行代码连接,在前台页面显示title、图片
if(records[i]['h5URL']){
if (records[i]['readStatus']==1) { li.innerHTML += '<a href= "'+records[i]['h5URL']+'?recordId='+records[i]['recordId']+'" recordid="'+records[i]['recordId']+'"><div class="hcon"><div class="hconW"><h2 class="fgrey">'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>';
}else{
li.innerHTML += '<a href="'+records[i]['h5URL']+'?recordId='+records[i]['recordId']+'" recordid="'+records[i]['recordId']+'"><div class="hcon"><div class="hconW"><h2>'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>'; }
}
//如果没有h5URL链接,对应就没有要显示的图片,显示对应的content就好
else{
if (records[i]['readStatus']==1) {
li.innerHTML += '<a onclick="updatestatus('+records[i]['recordId']+','+'/account/message/atDeatail/type/activity/recordId/'+records[i]['recordId']+')"><div class="hcon"><div class="hconW"><h2 class="fgrey">'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>';
}else{
li.innerHTML += '<a onclick="updatestatus('+records[i]['recordId']+','+'/account/message/atDeatail/type/activity/recordId/'+records[i]['recordId']+')"><div class="hcon"><div class="hconW"><h2>'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>';
}
}
//最后将生成的li添加到页面中
$("#va").append(li);
}
// console.log(li);
})
.fail(function() {
return ;
})
.always(function() {
console.log("complete");
}); }, 1500); }
AJAX第二发的更多相关文章
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- 一个粗心的Bug,JSON格式不规范导致AJAX错误
一.事件回放 今天工作时碰到了一个奇怪的问题,这个问题很早很早以前也碰到过,不过没想到过这么久了竟然又栽在这里. 当时正在联调一个项目,由于后端没有提供数据接口,于是我直接本地建立了一个 json ...
- ABP文档 - Javascript Api - AJAX
本节内容: AJAX操作相关问题 ABP的方式 AJAX 返回信息 处理错误 HTTP 状态码 WrapResult和DontWrapResult特性 Asp.net Mvc 控制器 Asp.net ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- 调用AJAX做登陆和注册
先建立一个页面来检测一下我们建立的用户名能不能用,看一下有没有已经存在的用户名吗 可以通过ajax提示一下 $("#uid").blur(function(){ //取用户名 va ...
- Ajax 概念 分析 举例
Ajax是结合了访问数据库,数据访问,Jquery 可以做页面局部刷新或者说是页面不刷新,我可以让页面不刷新,仅仅是数据的刷新,没有频繁的刷页面,是现在比较常用的一种方式做页面那么它是怎么实现页面无刷 ...
- ajax
常见的HTTP状态码状态码:200 请求成功.一般用于GET和POST方法 OK301 资源移动.所请求资源移动到新的URL,浏览器自动跳转到新的URL Moved Permanently304 未修 ...
- 学习笔记之MVC级联及Ajax操作
由于刚转型到MVC,MVC的架构模式很多不是很清楚,比如今天就想做个级联的操作,因为之前的ASP.NET的方式是通过:控件-->添加事件-->后台编写级联事件进行触发,但是这个MVC就不同 ...
随机推荐
- nis,nfs,pam小结
最近一周总算把nis/nfs配置起来,中间各种被坑,这里简单记录一下: 主要参考两个大牛的文章,柏青哥,鸟哥 配置完之后的功能是可以连接任意一台主机,所有主机之间共享HOME目录,而且每人都有一定的限 ...
- ARM——操作系统—最小操作系统-开发板测试
怀着激动的心情,打算弄到硬件上试试. 折腾了一整天.终于运行起来了. 需要设置IBRD和CR,以及寄存器. 希望大家也能顺利完成自己的开发板实验. 我畅想了一下,目前所有带串口的嵌入式ARM设备,都应 ...
- es搜索引擎
1.es简介 2.es优缺点 3.es使用 4.es可以解决的问题 5.es举例 6.es执行结果截图 7.es数据增量方案 8.使用es搜索 一.es简介 es是一个是一个实时的分布式搜索和分析引擎 ...
- Easyui-combobox-checkbox-带复选框的下拉框
$.post("getSubInsuranceTypeList.do",{parent_id:node.id},function(result){ ...
- RemotelyAnywhere 11.0.2716 SERVER EDITION 绿色破解安装版
RemotelyAnywhere是一个小巧的,利用浏览器进行远程控制的小程序.只要在服务器端安装该软件,然后你就可以通过任何一个支持 Java 的浏览器对远程计算机进行控制了.通过它,你可以管理远程计 ...
- R语言解读多元线性回归模型
转载:http://blog.fens.me/r-multi-linear-regression/ 前言 本文接上一篇R语言解读一元线性回归模型.在许多生活和工作的实际问题中,影响因变量的因素可能不止 ...
- xml 方式更新和获取 配置文件 appSettings 节点 解决办法
最近在搞一个小程序,会用到动态修改配置文件来进行处理,在百度上找了很多办法,但是始终达不到我预想的效果,先列出程序运行环境和开发工具版本: 开发工具:VS2010 .Net 运行环境:4.0 有两种方 ...
- JAVA-小青蛙跳石头游戏
游戏摘自微信传的手机网页版小游戏,我拿来做成了JAVA的界面版,但是没有去做素材,,直接拿方块代替小青蛙.游戏原址就不分享了,只能在手机上打开. 下面是源码: /* * Main.java * */ ...
- Mifare系列7-安全性(转)
文/闫鑫原创转载请注明出处http://blog.csdn.net/yxstars/article/details/38087245 飞利浦的MIFARE卡 由于它的高安全性在市场上得到广泛应用,比如 ...
- docker tomcat7 dubbo-admin monitor
docker run --name=dubbo_admin9201 -tid -p : -v /home/dubbo/admin:/usr/local/tomcat7/webapps/ROOT cen ...
