AngularJs自定义指令详解(9) - terminal
例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var app = angular.module("app", []);
app.directive('d1',function() {
return{
priority:0,
transclude:true,
//terminal:true,
template:'<a href="http://angularjs.org/" ng-transclude></span>'
};
});
app.directive('d2',function() {
return{
priority:1,
link:function(scope){
console.log('d2链接函数被调用。');
scope.greeting = 'AngularJs';
}
};
});
</script>
</head>
<body ng-app="app">
<div d1 d2>Hello {{greeting}}!</div>
</body>
</html>
以上代码,暂时注释掉terminal:true
输出为:
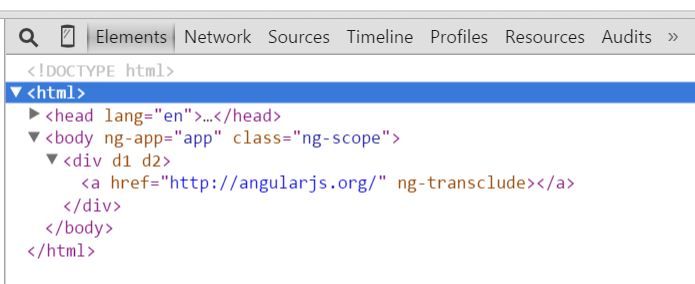
把//去掉,再看,一片空白,审查元素看看:

d2的优先级已经设置得比d1高,从控制台也可以看出d2的链接函数被调用了。
但是
Hello {{greeting}}!
这个东西完全被丢弃了。官方文档的说法是:设置terminal为true的指令中,其模板里内嵌的指令和表达式都会被抛弃。上面例子d1指令被设置terminal为true之后,其模板里的ng-transclude指令也就无效了,结果可想而知。
再验证一下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var app = angular.module("app", []);
app.directive('d1',function() {
return{
//terminal:true,
template:'<a ng-href="http://angularjs.org/">Hello AngularJs!</a>'
};
}); </script>
</head>
<body ng-app="app">
<div d1></div>
</body>
</html>
输出:
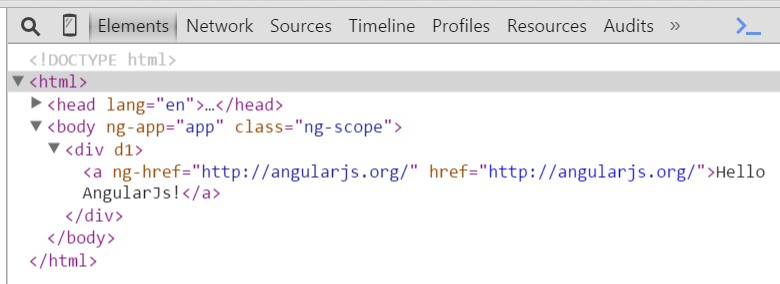
审查元素看看:

AngularJs自动增加了href,所以超链接没问题。
去掉注释,输出:
超链接没了,只剩下文本!
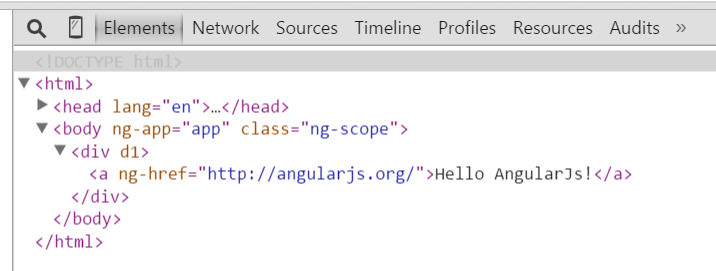
审查元素看看:

href没有出现,可见ng-href没有执行,可以尝试更高优先级的指令,放在模板里,也不会被执行。
使用terminal选项的典型例子是AngularJs内置指令ngIf,在这里可以查看源码:https://github.com/angular/angular.js/blob/v1.3.16/src/ng/directive/ngIf.js#L3
AngularJs自定义指令详解(9) - terminal的更多相关文章
- AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16.下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js 既然AngularJs快要发布 ...
- AngularJs自定义指令详解(6) - controller、require
在前面文章中提到一旦声明了require,则链接函数具有第四个参数:controller. 可见require和controller是配合使用的. 在自定义指令中使用controller,目的往往是要 ...
- AngularJs自定义指令详解(2) - template
一些用于定义行为的指令,可能不需要使用template参数. 当指定template参数时,其值可以是一个字符串,表示一段HTML文本,也可以是一个函数,这函数接受两个参数:tElement和tAtt ...
- AngularJs自定义指令详解(5) - link
在指令中操作DOM,我们需要link参数,这参数要求声明一个函数,称之为链接函数. 写法: link: function(scope, element, attrs) { // 在这里操作DOM} 如 ...
- AngularJs自定义指令详解(8) - priority
priority 默认值为0. 当一个元素上声明两个指令,而且它们的priority一样,谁先被调用?这个需要分情况讲.下面先给个例子: <!DOCTYPE html> <html& ...
- AngularJs自定义指令详解(7) - multiElement
multiElement不太常用,从下面这个例子可以大致看出它的作用: <!DOCTYPE html> <html> <head lang="en"& ...
- AngularJs自定义指令详解(3) - scope
我们之所以要定义指令,目的是重用指令.假设有这么一个应用场景:在同一个html里使用了两次my-directive,第一个my-directive要展示的是Hello World,第二个my-dire ...
- AngularJs自定义指令详解(10) - 执行次序
代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
- AngularJs自定义指令详解(4) - transclude
transclude默认值为false,如果设置 transclude为true,那么相应地,必须在模板代码中加入ng-transclude指令. 先看个例子: <!DOCTYPE html&g ...
随机推荐
- cs11_c++_lab6
expressions.hh #ifndef EXPRESSIONS_HH #define EXPRESSIONS_HH #include "environment.hh" #in ...
- Js获取图片原始宽高
如果我们页面看到的图片都是缩略图,那就需要做个图片点击放大效果,那么怎样获取图片的原始宽高呢?方法如下: //获取图片原始宽度 function getNaturalWidthAndHeight(im ...
- centos 7 开启端口重启防火墙
开启端口 firewall-cmd --zone=public --add-port=80/tcp --permanent 命令含义: --zone #作用域 --add-port=8 ...
- Neural Network学习(二)Universal approximator :前向神经网络
1. 概述 前面我们已经介绍了最早的神经网络:感知机.感知机一个非常致命的缺点是由于它的线性结构,其只能做线性预测(甚至无法解决回归问题),这也是其在当时广为诟病的一个点. 虽然感知机无法解决非线性问 ...
- KBMMW 4.93.10 win64 一个BUG 修正
经常有人提到kbmmw 4.93.10 的64 位版本没有32位版本稳定. 经过官方确认,是delphi 编译器生成64 位代码内存偏移地址的错误. 在kbmMWGlobal.pas 中 有一个函数k ...
- C# 小例子
数组冒泡排序(升序排序): , , , , , , , , , , , }; //第一种 ; i < num.Length - ; i++) { ; j < num.Length - i ...
- Linux_10------Linux之shell编程------变量
.-9 vim num.sh #! /bin/bash num1=$1 num2=$2 sum=$(($num1+$num2)) #变量sum是num1和num2的综合 echo $sum 执行 ./ ...
- 学习Linux入门50个基本命令
Linux系统以一切皆文件的方式运行系统.虽然存在ubuntu版本的图形界面,但在企业的服务器里面还是以命令行系统运行为主. 以下是初学50个基本的Linux命令行的体会 1:pwd 显示当前你所在的 ...
- web初学之重定向与请求转发
重定向与请求转发的问题 (1)RequestDispatcher是通过调用HttpServletRequest对象的getRequestDispatcher()方法得到的,是属于请求对象的方法. (2 ...
- background-position还可以这样用
文章同步至微信公众号:http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=401626453&idx=1&sn=6af07 ...
