form表单
<form action=" " method="post " > action 提交到哪个页面 ,method 提交方式 get post
<input type="text" value="123" placeholder="账号"> 文本输入框,value值为显示在文本框中的默认值,可做修改 placeholder属性为未输入时,文本框中显示的灰色文字(IE不支持)
<input type="password" value="123" placeholder="密码"> 密码输入框, value值为显示在密码框中*的默认值,可做修改
<textarea cols="" rows=""><textarea/>文本域 cols,每行的字符数量 rows,有多少行
<input type="hidden" value="" /> 隐藏域
按钮:
<input type="submit" value="提交" /> 提交按钮,value值为显示按钮的名称
<input type="reset" value="重置" /> 重置按钮,value值同上
<input type="button" value="普通按钮"/> 普通按钮, value值同上
<input type="image" src=".../" /> 图片按钮
<input type="redio" checked="checked" value=".." name="" /> 单选按钮,多个单选按钮使用时,需要相同的name,表明其同组只能选其一,checked表示默认选项。
<input type="checkbox" value="..." name="" /> 复选按钮
<input type="file" /> 文件上传
<select size="1" > 下拉菜单, size为1的时候为下拉菜单,大于1时,为列表
<option selected="selected"></option> selected默认选项
<option></option>下拉菜单中的内容
<select />
</form>
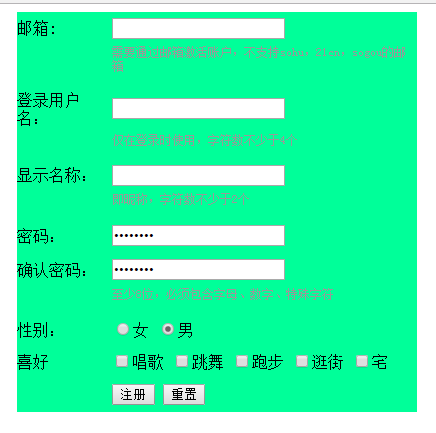
附上一张简易注册界面的图片:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body><form>
<table align="center" bgcolor="#0099FF" border="1" cellpadding="0" cellspacing="0" width="400" height="500"> <tr>
<td width="81">邮箱</td>
<td width="313"><input type="texe" value="" name="" /></td>
</tr> <tr>
<td></td>
<td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td>
</tr> <tr>
<td>登录用户名</td><td><input type="password" value="" name="" /></td>
</tr> <tr>
<td></td><td>仅在登录时使用,字符数不少于4个</td>
</tr> <tr>
<td>显示名称</td><td><input type="text" value="" name="" /></td>
</tr> <tr>
<td></td><td>即昵称,字符数不少于2个</td>
</tr> <tr>
<td>密码</td><td><input type="password" value="11111111" name="" /></td>
</tr> <tr>
<td>确认密码</td><td><input type="password" value="11111111" name="" /></td>
</tr> <tr>
<td></td><td>至少8位,必须包含字母,数字,特殊字符</td>
</tr> <tr>
<td>性别</td><td><input type="radio" value="x" name="xy" checked="checked"/>男
<input type="radio" value="y" name="xy" />女</td>
</tr> <tr>
<td>喜好</td><td><input type="checkbox" />听音乐
<input type="checkbox" />跳舞
<input type="checkbox" />逛街
<input type="checkbox" />运动</td>
</tr> <tr>
<td>个人信息</td>
<td><input type="file" /></td>
</tr> <tr>
<td></td>
<td><input type="submit" value="注册" name=""/>
<input type="reset" value="重置" name=""/></td>
</tr> </table> </form>
</body>
</html>
form表单的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
- 通过form表单的形式下载文件。
在项目中遇到问题,要求动态拼接uri下载文件.但是由于项目的安全拦截导致window.location.href 和 window.open等新建窗口的方法都不行. 无意间百度到了通过form表单来下 ...
- form 表单跨域提交
<!DOCTYPE html><html> <head> <title>form 表单上传文件</title> <script src ...
- form表单的属性标签
form表单的常用标签 表单: <form id="" name="" method="post/get" action=" ...
- form表单的属性标签和练习
form表单的标签 做一个如下图的form表单: 我们的代码如下: <body leftmargin="400px" topmargin="200px"& ...
- Django基础,Day5 - form表单投票详解
投票URL polls/urls.py: # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, ...
随机推荐
- 知方可补不足~用CDC功能来对数据库变更进行捕捉
回到目录 如果我们希望监视一个数据表的变化,在sql2008之前的版本里,在数据库端可能想到的只有触发器,或者在程序端通过监视自己的insert,update,delete来实现相应的功能,这种实现无 ...
- Lua: 好的, 坏的, 和坑爹的
好的 小巧: 20000行C代码 可以编译进182K的可执行文件 (Linux下). 可移植: 只要是有ANSI ...
- Android上dip、dp、px、sp等单位说明
Android上dip.dp.px.sp等单位说明 dip device independent pixels(设备独立像素). 不同设备不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA ...
- 合法提交Html标签(2)
提交合法的HTML标签(2) 上面用到了一个Inherits属性,它用来设置页面与后台代码中相关联的类.我们打开CodeFile属性所指的文件,会找到该属性所指的类名.但是这里仅仅存放的是用户定义的事 ...
- fir.im Weekly - 17 个提升 iOS 开发效率的必备工具
本期 fir.im Weekly 精选了一些iOS 开发工具和动画源码分享,希望每个开发者能专注效率.实用.灵感. iOS开发工具--如何优化ipa包大小 @iOS程序犭袁 推荐了关于"如 ...
- iOS-推送通知详解
这是一篇编译的文章,内容均出自Parse.com的iOS开发教程,同时作者还提供了视频讲解.本文将带领开发者一步一步向着iOS推送通知的深处探寻,掌握如何配置iOS推送通知的奥义. 介绍一点点背景资料 ...
- jQuery 滚动条 滚动到底部(下拉到底部) 加载数据(触发事件、处理逻辑)、分页加载数据
1.针对浏览器整个窗口滚动 主要代码: <script type="text/javascript"> ; function GetProductListPageFun ...
- HTTP学习补充一
1 HTTP协议协商 1.1 NPN NPN:Next Protocol Negotiation,是由Google公司开发的用于SPDY进行协议协商扩展. 协商过程: 服务端在收到客户端的client ...
- Jquery实现AJAX拦截
前几天项目需要实现一个AJAX拦截,于是就用jquery写了一个,这里分享一下. 需求是这样的,ajax不是我来写,所有说我是不能动ajax的,并且我也不知道什么时候它会发生,为了方便项目经理让我把它 ...
- Visual Studio Emulator for Android 里面的安卓模拟器如何启用
打开软件
