分享一个递归无限级拼接Json的方法---ExtJs的TreePanel和TreeGrid均适用(Ef,Lambda,Linq,IQueryable,List)
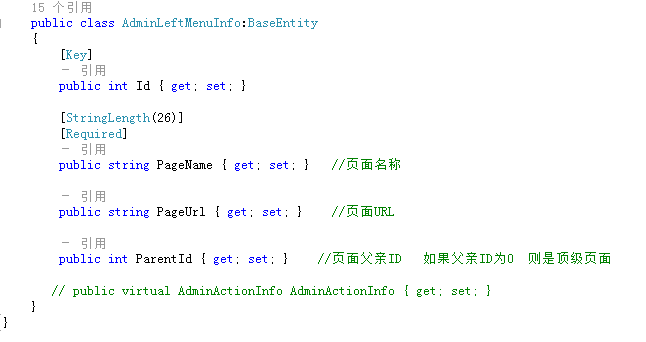
话不多说,先上实体类,如果你不是codefirst,就把它当成数据表结构。

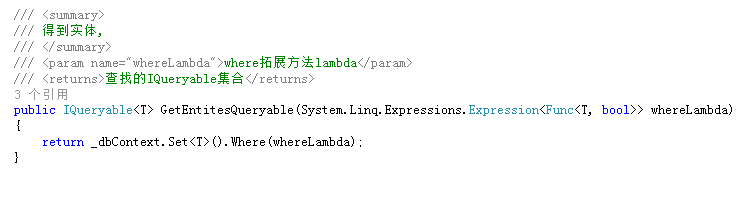
下面是底层BaseDal获取数据的方法 (如果你没有Base类,直接写在你的DAL层和BLL层)

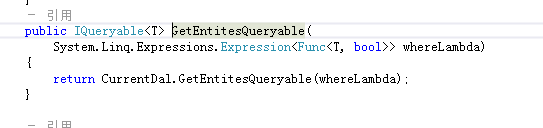
下面是BaseService的方法

下面方法用于拼接字符串
主体方法--
/// <summary>
/// 得到****TreeGrid****的Json ,后台用于管理页面
/// </summary>
public string GetAllLeftMenu4TreeGridJson()
{
StringBuilder allLeftMenuJsonStr = new StringBuilder();
allLeftMenuJsonStr.Append("["); //int normal = Convert.ToInt32(Common.Enum.DelFlagEnum.Normal);//lambda表达式中不可以有类型转换
//List<AdminLeftMenuInfo> adminLeftMenuInfos = GetEntitesQueryable(m => m.DelFlag == normal).ToList();
List<AdminLeftMenuInfo> adminLeftMenuInfos = GetEntitesQueryable(m => m.DelFlag != -1).ToList(); //这样就是查询所有 软删除的也查询,未删除的也查询,便于前台进行管理 foreach (var adminLeftMenuInfo in adminLeftMenuInfos)
{
if (adminLeftMenuInfo.ParentId == 0) //如果该元素的父ID为0 则是顶级元素
{
allLeftMenuJsonStr.Append("{");
allLeftMenuJsonStr.Append("\"text\":\" " + adminLeftMenuInfo.PageName + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"url\":\" " + adminLeftMenuInfo.PageUrl + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"delFlag\":\" " + adminLeftMenuInfo.DelFlag + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"Id\":\" " + adminLeftMenuInfo.Id + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"iconCls\":\"task-folder\"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"expanded\":true"); List<AdminLeftMenuInfo> childrens = adminLeftMenuInfos.Where(m => m.ParentId == adminLeftMenuInfo.Id).ToList();
if (childrens.Count != 0) //如果他还有儿子---拼接儿子
{
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"children\":");
DoAppendChildJson4TreeGrid(childrens, allLeftMenuJsonStr, adminLeftMenuInfos); } allLeftMenuJsonStr.Append("},"); }
}
allLeftMenuJsonStr.Remove(allLeftMenuJsonStr.Length - 1, 1);
allLeftMenuJsonStr.Append("]");
return allLeftMenuJsonStr.ToString();
} private void DoAppendChildJson4TreeGrid(List<AdminLeftMenuInfo> childrens, StringBuilder allLeftMenuJsonStr, List<AdminLeftMenuInfo> adminLeftMenuInfos)
{
allLeftMenuJsonStr.Append("[");
foreach (var children in childrens)
{
//判断children是否还有儿子,如果有为folder,如果没有儿子就是leaf,
//并且checked=false;
// var son = GetEntitesQueryable(m => m.ParentId == children.Id);
List<AdminLeftMenuInfo> son = adminLeftMenuInfos.Where(m => m.ParentId == children.Id).ToList();
if (son.Count == 0) //没有儿子了 那么他就是叶子
{
allLeftMenuJsonStr.Append("{");
allLeftMenuJsonStr.Append("\"text\":\"" + children.PageName + "\"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"leaf\":true");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"delFlag\":\" " + children.DelFlag + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"iconCls\":\"task\"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"Id\":\" " + children.Id + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"url\":\" " + children.PageUrl + " \" ");
allLeftMenuJsonStr.Append("},");
}
else//有儿子 那么他就是文件夹
{
allLeftMenuJsonStr.Append("{");
allLeftMenuJsonStr.Append("\"text\":\"" + children.PageName + "\"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"iconCls\":\"task-folder\"");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"expanded\":true");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"url\":\" " + children.PageUrl + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"delFlag\":\" " + children.DelFlag + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"Id\":\" " + children.Id + " \" ");
allLeftMenuJsonStr.Append(",");
allLeftMenuJsonStr.Append("\"children\":");
DoAppendChildJson4TreeGrid(son, allLeftMenuJsonStr,adminLeftMenuInfos);
allLeftMenuJsonStr.Append("},");
} }
allLeftMenuJsonStr.Remove(allLeftMenuJsonStr.Length - 1, 1);
allLeftMenuJsonStr.Append("]");
}
至于为什么我要把IQueryable转成List来操作,原因很简单:
Ef延迟加载,会在调用的时候,来执行代码,比如我们判断IQueryable<T> t==null的时候 ,这时才会执行之前定义的查询动作。
如果此处一直操作Iqueryable,当我们第一次执行延迟加载动作查询数据库之后,第二次想使用同一个Iqueryable的时候,就会报错:
错误内容大概是SqlDataReader已经打开一个链接,请先将此链接关闭。错误是什么原因呢,就是第一次延迟加载后,连接并没有关闭,
在第二次调用集合离线查询的时候,代码会以为你还要重新执行查询,这时候是不允许的,所以为了离线操作,转换为了List集合,在内存中随便玩。
优化描述:整个过程中只有一次查询数据库,这就是linq的筛选好处所在。每次进入递归的时候,都会把我们第一个主体方法查出来的List集合作为参数
传递进去。这样一来,避免了递归方法中查询,递归中的查询是很影响效率的。
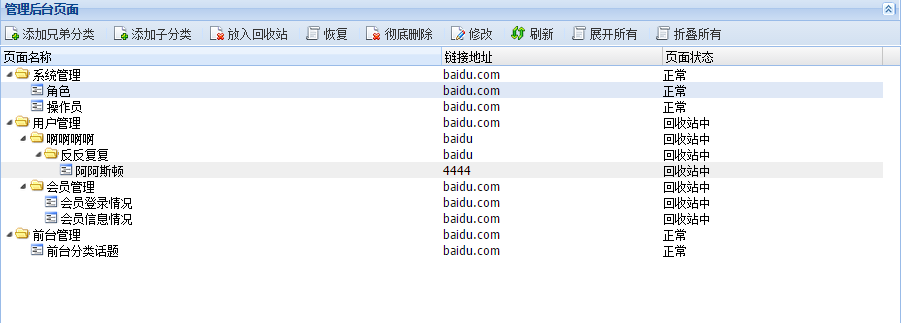
最后效果图奉上

分享一个递归无限级拼接Json的方法---ExtJs的TreePanel和TreeGrid均适用(Ef,Lambda,Linq,IQueryable,List)的更多相关文章
- 分享一个关于jackson的Json工具类
直接贴代码: import org.codehaus.jackson.map.DeserializationConfig.Feature; import org.codehaus.jackson.ma ...
- 分享一个 pycharm 专业版的永久使用方法
刚开始接触Python,首先要解决的就是Python开发环境的搭建. 目前比较好用的Python开发工具是PyCharm,他有社区办和专业版两个版本,但是社区版支持有限,我们既然想好好学python, ...
- .NET ->> 分享一个字符串模糊匹配指数的方法
链接: http://www.tsjensen.com/blog/post/2011/05/27/Four+Functions+For+Finding+Fuzzy+String+Matches+In+ ...
- 分享一个js加密的几种方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [C#]一个简易的、轻量级的方法并行执行线程辅助类
一个简易的.轻量级的方法并行执行线程辅助类 在实际应用中,经常要让多个方法并行执行以节约运行时间,线程就是必不可少的了,而多线程的管理经常又是一件头疼的事情,比如方法并行执行异步的返回问题,方法并 ...
- python判断字符串是否是json格式方法分享
python判断字符串是否是json格式方法分享 在实际工作中,有时候需要对判断字符串是否为合法的json格式 解决方法使用json.loads,这样更加符合'Pythonic'写法 代码示例: ...
- 分享一个解决MySQL写入中文乱码的方法
分享一个解决MySQL写入中文乱码的方法 之前有发帖请教过如何解决MySQL写入中文乱码的问题.但没人会,或者是会的人不想回答.搜索网上的答案并尝试很多次无效,所以当时就因为这个乱码问题搁浅了一个软件 ...
- c#输出json,其中包含子json (可以含 无限级 子json)的方法思路
首页 给出 DataTable 转Json 的方法: public static string TableToJson(DataTable dt) { List<Dictionary<s ...
- 分享一个解析XML成为php数组的方法
原文:分享一个解析XML成为php数组的方法 <?php /* * To change this template, choose Tools | Templates * and open th ...
随机推荐
- C#最良心脚本语言C#Light/Evil,Xamarin\WP8\Unity热更新最良心方案,再次进化.
C#Light的定位是嵌入式脚本语言,一段C#Light脚本是一个函数 C#Evil定位为书写项目的脚本语言,多脚本文件合作,可以完全用脚本承载项目. C#Light/Evil 使用完全C#一致性语法 ...
- 3、CC2541芯片中级教程-OSAL操作系统(ADC光敏电阻和修改串口波特率)
本文根据一周CC2541笔记汇总得来—— 适合概览和知识快速索引—— 全部链接: 中级教程-OSAL操作系统\OSAL操作系统-实验01 OSAL初探 [插入]SourceInsight-工程建立方法 ...
- js模版引擎handlebars.js实用教程——循环中使用索引
<!DOCTYPE html> <html> <head> <META http-equiv=Content-Type content="text/ ...
- Spring-Context之九:在bean定义中使用继承
定义bean时有个abstract属性,可以设置为true或false,默认为false. 1 2 3 4 <bean id="animal" class="Ani ...
- 虚拟化平台cloudstack(3)——安装(下)
登录时用户名和密码错误 默认账号密码 admin/password 管理节点安装好后,初始化数据库,完了使用admin和password登陆提示用户名密码错误,查看日志: Fail to genera ...
- 每天一个linux命令(55):traceroute命令
通过traceroute我们可以知道信息从你的计算机到互联网另一端的主机是走的什么路径.当然每次数据包由某一同样的出发点(source)到达某一同样的目的地(destination)走的路径可能会不 ...
- rewrite规则写法及nginx配置location总结
rewrite只能放在server{},location{},if{}中,并且只能对域名后边的除去传递的参数外的字符串起作用. 例如http://seanlook.com/a/we/index.php ...
- js 编码、解码与asp.net 编码、解码
js对URL提供:escape,encodeURI,encodeURIComponent 的编码方法encodeURIComponent:推荐使用,它是将中文.韩文等特殊字符转换成utf-8格式的ur ...
- 学习ASP.NET MVC(八)——“Code First Migrations ”工具
在本篇文章中,我们学习如何使用实体框架的“Code First Migrations ”(也称为代码先行功能)工具,使用其中的“迁移”功能对模型类进行一些修改,同时同步更新对应数据库的表结构. 默认情 ...
- 每天一个linux命令(35):ln 命令
ln是linux中又一个非常重要命令,它的功能是为某一个文件在另外一个位置建立一个同步的链接.当我们需要在不同的目录,用到相同的文件时,我们不需要在每一个需要的目录下都放一个必须相同的文件,我们只要在 ...
