【转】Validate + Boostrap tooltip 表单验证示例
一、工具准备:
1、boostrap: 下载地址 http://getbootstrap.com/
jquery: jQuery版本需大于或等于1.8.0
jquery.validate.min.js
2、validate 及 tooltip 使用教程:
菜鸟教程地址:http://www.runoob.com/jquery/jquery-plugin-validate.html
以下指示列出了一些常用配置项,比较重要的加红区别。
validate ()的可选项
| 描述 | 代码 |
|---|---|
| debug:进行调试模式(表单不提交)。 |
$(".selector").validate
|
| 把调试设置为默认。 |
$.validator.setDefaults({
|
| submitHandler:通过验证后运行的函数,里面要加上表单提交的函数,否则表单不会提交。 |
$(".selector").validate({
|
| ignore:对某些元素不进行验证。 |
$("#myform").validate({
|
| rules:自定义规则,key:value 的形式,key 是要验证的元素,value 可以是字符串或对象。 |
$(".selector").validate({
|
| messages:自定义的提示信息,key:value 的形式,key 是要验证的元素,value 可以是字符串或函数。 |
$(".selector").validate({
|
| groups:对一组元素的验证,用一个错误提示,用 errorPlacement 控制把出错信息放在哪里。 |
$("#myform").validate({
|
| Onubmit:类型 Boolean,默认 true,指定是否提交时验证。 |
$(".selector").validate({
|
| onfocusout:类型 Boolean,默认 true,指定是否在获取焦点时验证。 |
$(".selector").validate({
|
| onkeyup:类型 Boolean,默认 true,指定是否在敲击键盘时验证。 |
$(".selector").validate({
|
| onclick:类型 Boolean,默认 true,指定是否在鼠标点击时验证(一般验证 checkbox、radiobox)。 |
$(".selector").validate({
|
| focusInvalid:类型 Boolean,默认 true。提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)会获得焦点。 |
$(".selector").validate({
|
| focusCleanup:类型 Boolean,默认 false。当未通过验证的元素获得焦点时,移除错误提示(避免和 focusInvalid 一起使用)。 |
$(".selector").validate({
|
| errorClass:类型 String,默认 "error"。指定错误提示的 css 类名,可以自定义错误提示的样式。 |
$(".selector").validate({
|
| errorElement:类型 String,默认 "label"。指定使用什么标签标记错误。 |
$(".selector").validate
|
| wrapper:类型 String,指定使用什么标签再把上边的 errorELement 包起来。 |
$(".selector").validate({
|
| errorLabelContainer:类型 Selector,把错误信息统一放在一个容器里面。 |
$("#myform").validate({
|
| showErrors:跟一个函数,可以显示总共有多少个未通过验证的元素。 |
$(".selector").validate({
|
| errorPlacement:跟一个函数,可以自定义错误放到哪里。 |
$("#myform").validate({
|
| success:要验证的元素通过验证后的动作,如果跟一个字符串,会当作一个 css 类,也可跟一个函数。 |
$("#myform").validate({
|
| highlight:可以给未通过验证的元素加效果、闪烁等。 | |
| unhighlight: 可以给通过验证的元素加特效 |
$("#myform").validate({
|
下面是一些提示工具(Tooltip)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle: .tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show: .tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide: .tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy: .tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
3、添加js引用:如下,jQuery需要在最前面引用

4、页面代码:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section css{
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<style>
.error {
color: red;
border-color:red;
}
.valid {
color: black;
}
</style>
}
<div class="contrainer" style="align:center;">
<h2>JQuery Validate 表单验证</h2>
<div class="row " style="margin:100px 20px;">
<div class="col-sm-5 col-sm-offset-2">
<form class="form-horizontal" id="id_frm">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" name="email" class="form-control" title="请填写邮箱地址" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" name="password" class="form-control" title="请填写密码" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</div>
</div>
@section scripts{
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script type="text/javascript">
$(function () {
$("#id_frm").validate({
rules: {
email: {
required: true,
email: true
},
password: 'required'
},
messages: {
email: {
required: "请填写邮箱地址",
email: "邮箱格式不正确"
},
password: "请填写密码"
},
errorClass: "error",
success: 'valid',
unhighlight: function (element, errorClass, validClass) { //验证通过
$(element).tooltip('destroy').removeClass(errorClass);
},
//highlight: function (element, errorClass, validClass) { //未通过验证
// // TODO
//}
//,
errorPlacement: function (label, element) {
$(element).tooltip('destroy'); /*必需*/
$(element).attr('title', $(label).text()).tooltip('show');
},
submitHandler: function (form) {
alert('验证通过');
}
})
})
</script>
}
PS:之所以没有使用highlight来捕获未通过事件,是因为highlight函数参数中无法接收到label元素,也就无法获取错误信息,故改用errorPlacement.
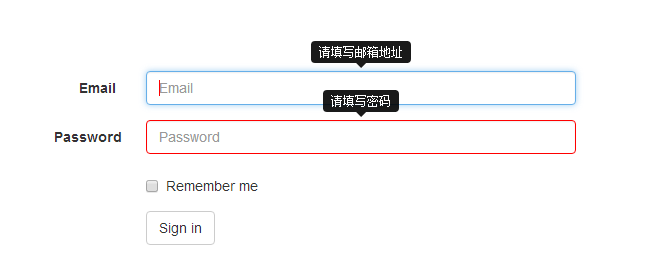
5、效果如图:
没有输入任何东西:

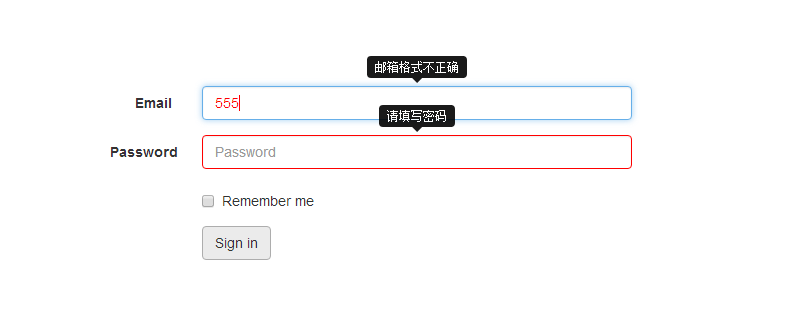
输入错的email地址:

对比之后可以发现,tooltip 会动态改变并显示错误信息。
转自:http://www.cnblogs.com/qiufengke/p/4964893.html
【转】Validate + Boostrap tooltip 表单验证示例的更多相关文章
- 使用jquery插件validate制作的表单验证案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- MiniUI官方表单验证示例
原文地址:http://www.miniui.com/docs/tutorial/validator.html 表单验证 参考示例: 验证规则 表单验证 表单验证:文本提示 表 ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- 一款基于jQuery的带Tooltip表单验证的注册表单
今天给大家分享一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息.这款jQ ...
- validate+jquery+ajax表单验证
1.案例 1.1 Html form表单内容 <form class="cForm" id="cForm" method="post" ...
- jquery.validate+jquery.form表单验证提交
1.通过jquery.validate的submitHandler选项,即当表单通过验证时运行回调函数.在这个回调函数中通过jquery.form来提交表单: <script type=&quo ...
- boostrap ajax表单验证提交
=============================================================================== 1. 1 <link href=& ...
- jquery.validate.js自定义表单验证
$(document).ready(function() { //在下列位置输入页面加载的逻辑代码 $("#inputForm").validate({ rules: { seq: ...
- formValidator表单验证示例
<script type="text/javascript">$(document).ready(function(){ $.formValidator.initCon ...
随机推荐
- 【T-SQL基础】02.联接查询
概述: 本系列[T-SQL基础]主要是针对T-SQL基础的总结. [T-SQL基础]01.单表查询-几道sql查询题 [T-SQL基础]02.联接查询 [T-SQL基础]03.子查询 [T-SQL基础 ...
- [.net 面向对象编程基础] (14) 重构
[.net 面向对象编程基础] (14) 重构 通过面向对象三大特性:封装.继承.多态的学习,可以说我们已经掌握了面向对象的核心.接下来的学习就是如何让我们的代码更优雅.更高效.更易读.更易维护.当然 ...
- 赴美工作常识(Part 4 - 面试)
最近跟同事讨论面试的事情比较多,所以就综合大家所说的列举几条面试建议吧.这些建议是针对中国候选人应聘美国职位而写的,但适用范围可能更广.假若你实际的实力是 X,面试官感知到你的实力是 Y,这些建议既不 ...
- 跟我一起云计算(3)——hbase
hbase HBase是一个分布式的.面向列的开源数据库,该技术来源于 Fay Chang 所撰写的Google论文“Bigtable:一个结构化数据的分布式存储系统”.就像Bigtable利用了Go ...
- 桃小蛋 简单粗暴BFC总结—附代码图和效果图
说明:问题图与解决图的区别:黄色箭头那行代码的有和无. BFC 定义 BFC(Block formatting context)直译为"块级格式化上下文".它是一个独立的渲染区域, ...
- 说说设计模式~ 模版模式(Template)
返回目录 模版模式,又被称为模版方法模式,它可以将工作流程进行封装,并且对外提供了个性化的控制,但主流程外界不能修改,也就是说,模版方法模式中,将工作的主体架构规定好,具体类可以根据自己的需要,各自去 ...
- Atitit 数据处理查询 中的异常标准化草案 jpa jdbc hb oql规范attilax总结
Atitit 数据处理查询 中的异常标准化草案 jpa jdbc hb oql规范attilax总结 Javaee6 与net 异常规范1 Jpa规范 JPA全称Java Persistence A ...
- SSIS 数据输出列因为字符截断而失败
在数据源组件中,如果存在字符串类型的数据列,那么可能会存在,因为字符类型的长度不匹配,导致字符数据被截断的问题. SSIS报错信息:“Text was truncated or one or more ...
- WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 下拉选 ...
- android rectF
new Rect(left , top, right , bottom) 这个构造方法需要四个参数这四个参数 指明了什么位置 ?我们就来解释怎么画 这个 矩形 这四个 参数 分别代表的意思是:left ...
