百度地图与HT for Web结合的GIS网络拓扑应用
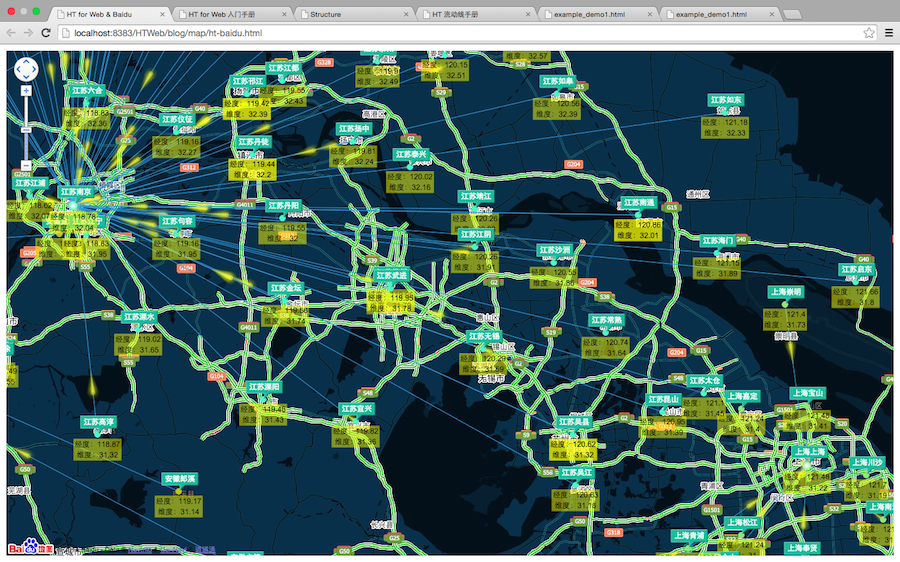
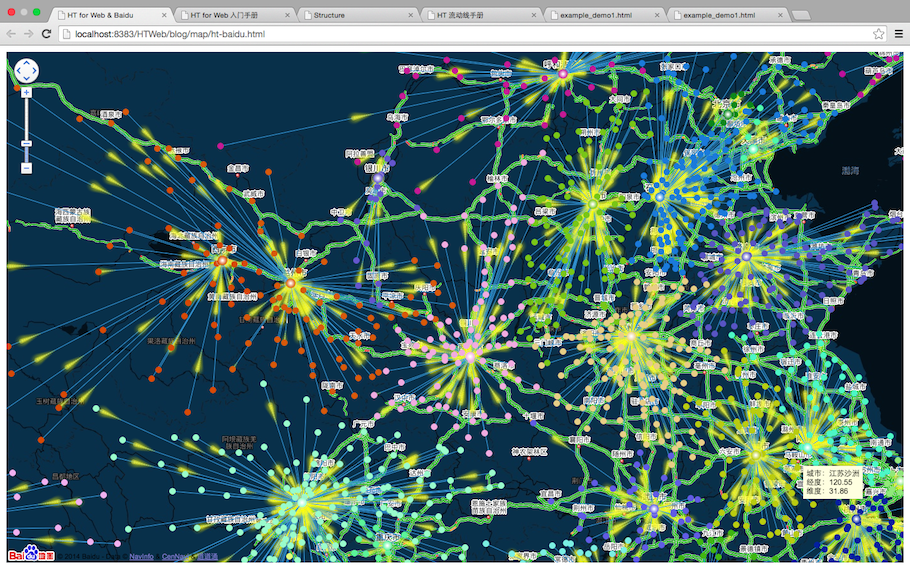
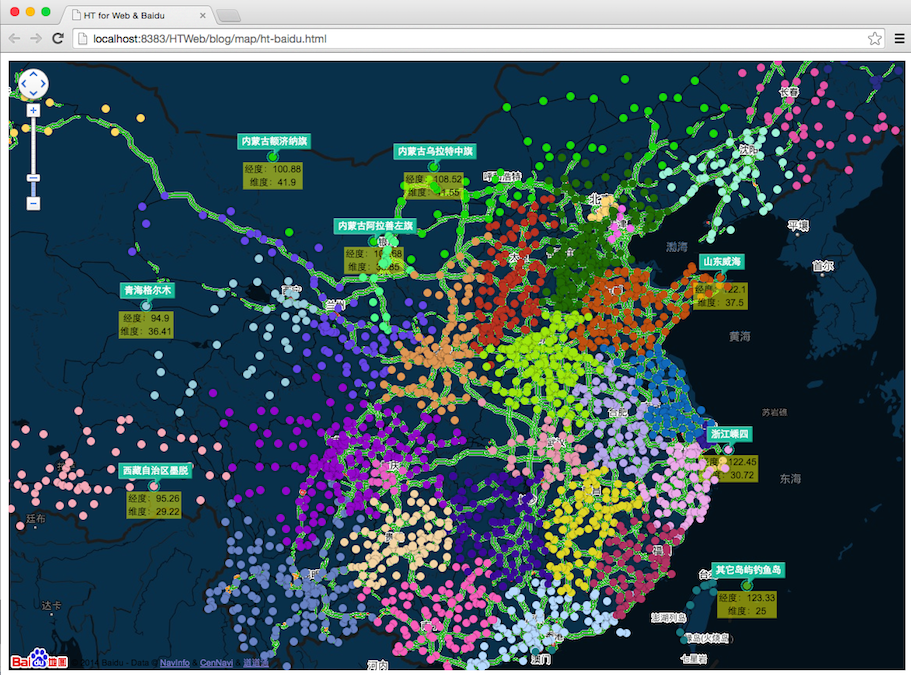
在《HT for Web整合OpenLayers实现GIS地图应用》篇中介绍了HT for Web与OpenLayers的整合,不少朋友反应国内用得比较多的还是百度地图,虽然HT整合百度地图原理与OpenLayers一致,但不同GIS引擎客户端结合代码细节还是有不少差异,自定义地图风格更是完全不一样,为此我再开篇介绍下HT与百度地图整合的方案,这次我们将改进以前的例子,除了代表城市的拓扑节点外,再增加连线连接省会和城市,实现网络拓扑链路的流动效果。



百度地图有多种客户端SDK,我们这里用的自然是JavaScript版的API,百度地图的2.0版增加了不少新功能,例如可以自定义地图样式模板,本例中我们特意设置成style:’midnight’的深色背景风格。插入map的位置与OpenLayers也不一样,通过mapDiv.firstChild.firstChild.appendChild(view);插入,zIndex这些属性都还好不需要设置。
坐标转换方面从经纬度转换成平面坐标是map.pointToPixel函数,通过node.setPosition(map.pointToPixel(new BMap.Point(lon, lat)));可设置ht.Node对应的平面逻辑坐标,通过map.pixelToPoint(new BMap.Pixel(x,y))可将平面坐标转换成经纬度坐标,我们在监听节点图元被拖拽结束的endMove需要重新计算当前位置的经纬度时用到。
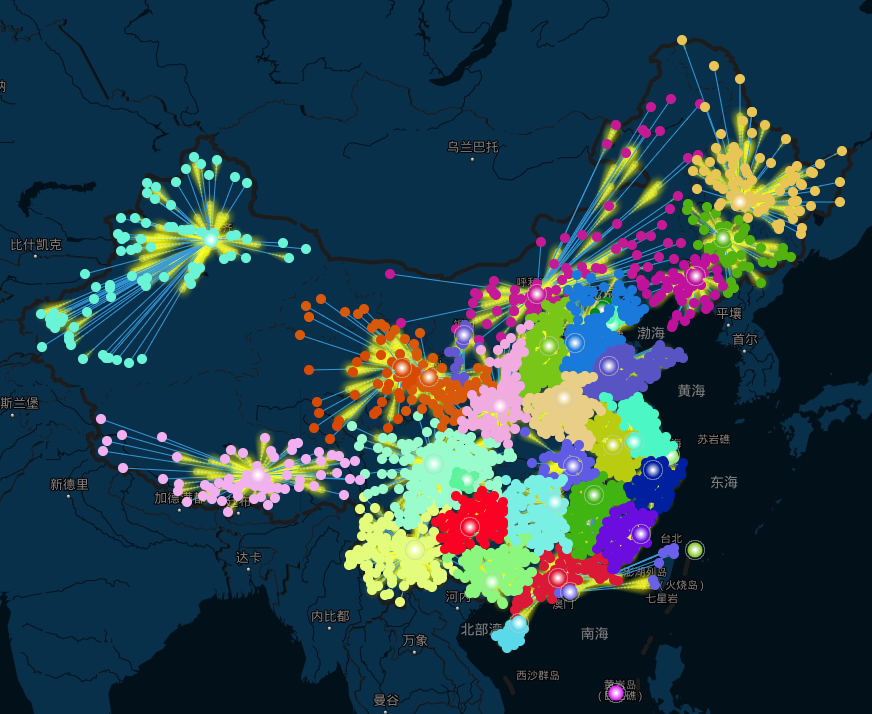
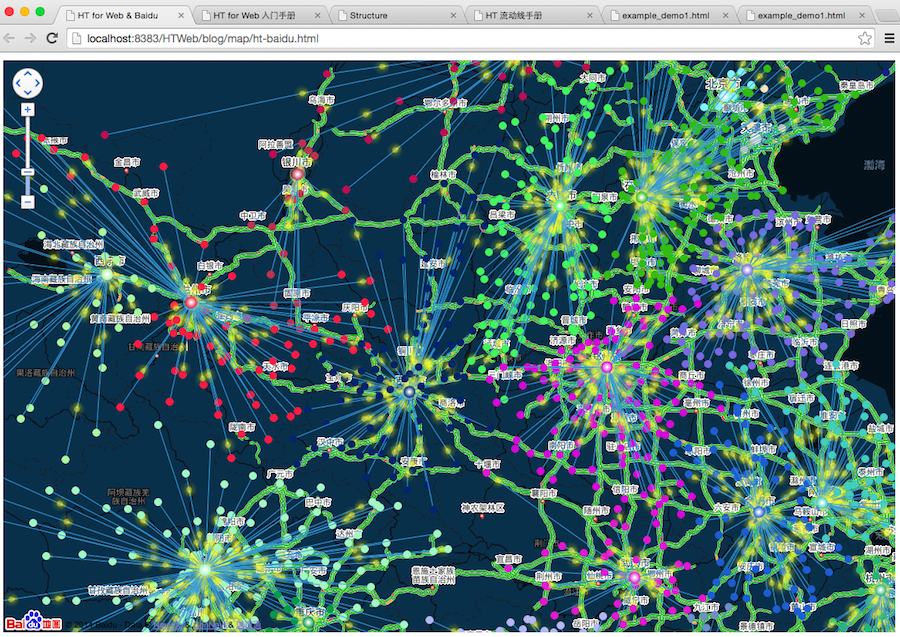
地图数据方面每个省的省会城市都是第一个出现,因此我们构建了size大一点的带渐进色的图元代表省会城市,其他城市构建时同时构建ht.Edge的连线与省会节点连接,同时引入HT的ht-flow.js插件,只需要graphView.enableFlow(60);一句话就可以启动流动连线功能,每条edge连线还可以有很多flow.*相关的流动参考可控制流动效果,这里的简单例子我们不需要做定制,保持HT默认的流动参数就足够酷了。
另外通过graphView.setLayers(['edgeLayer', 'nodeLayer']);我们为拓扑设置了两个层,node.setLayer(‘nodeLayer’);和edge.setLayer(‘edgeLayer’)使得图元节点全部呈现于连线之上,从这个细节大家可以发现,以前需要在GIS的SDK扩展的功能也可以通过在HT的GraphView实现,地图仅仅是作为背景,业务逻辑代码完全在更灵活强大的HT模型中进行。
其他方面细节还由监听map的缩放等操作对拓扑图元重新定位,以及监听交互决定GraphView还是Map进行控制等都与以前的文章类似,这里就不再介绍了,以下为操作视频、抓图和源代码供大家参考,这样的结合可完美的将百度地图丰富的地图数据信息,与HT强大的逻辑拓扑功能相结合,否则光靠百度地图SDK的API的扩展方式,用户只能做些简单的效果,例如连线流动等效果都远不如HT这样一行代码就搞定来的容易。http://v.youku.com/v_show/id_XODQxMDcwNjQ0.html



var dataModel = new ht.DataModel();
var graphView = new ht.graph.GraphView(dataModel);
var map = null; function init() {
map = new BMap.Map("map");
var point = new BMap.Point(116.404, 39.915);
map.addTileLayer(new BMap.TrafficLayer());
map.centerAndZoom(point, 4);
map.enableScrollWheelZoom();
map.addControl(new BMap.NavigationControl()); map.setMapStyle({
features: ["road", "building","water","land"],
style:'midnight'
}); var view = graphView.getView();
view.className = 'graphView';
var mapDiv = document.getElementById('map');
mapDiv.firstChild.firstChild.appendChild(view); map.addEventListener('movestart', function(e){
view.style.opacity = 0;
});
map.addEventListener('moveend', function(e){
view.style.opacity = 1;
resetPosition();
});
map.addEventListener('dragstart', function(e){
view.style.opacity = 0;
});
map.addEventListener('dragend', function(e){
view.style.opacity = 1;
resetPosition();
});
map.addEventListener('zoomstart', function(e){
view.style.opacity = 0;
});
map.addEventListener('zoomend', function(e){
view.style.opacity = 1;
resetPosition();
}); graphView.setLayers(['edgeLayer', 'nodeLayer']);
graphView.enableFlow(60);
graphView.enableToolTip();
graphView.getToolTip = function(event){
var data = this.getDataAt(event);
if(data instanceof ht.Node){
return '城市:' + data.s('note') + '
经度:' + data.lonLat.lng + '
维度:' + data.lonLat.lat;
}
return null;
};
graphView.isVisible = function(data){
return map.getZoom() > 1 || this.isSelected(data);
};
graphView.isNoteVisible = function(data){
return map.getZoom() > 8 || this.isSelected(data);
};
graphView.getLabel = function(data){
if(data instanceof ht.Node){
return '经度:' + data.lonLat.lng + '\n维度:' + data.lonLat.lat;
}
};
graphView.isLabelVisible = function(data){
return map.getZoom() > 9 || this.isSelected(data);
}; graphView.mi(function(e){
if(e.kind === 'endMove'){
graphView.sm().each(function(data){
if(data instanceof ht.Node){
var position = data.getPosition(),
x = position.x + graphView.tx(),
y = position.y + graphView.ty();
data.lonLat = map.pixelToPoint(new BMap.Pixel(x,y));
}
});
}
}); graphView.setAutoScrollZone(-1);
graphView.handleScroll = function(){};
graphView.handlePinch = function(){}; var handleClick = function(e){
var data = graphView.getDataAt(e);
if(data){
e.stopPropagation();
}
else if(e.metaKey || e.ctrlKey){
e.stopPropagation();
}
};
graphView.getView().addEventListener('click', handleClick, false);
graphView.getView().addEventListener('dblclick', handleClick, false);
graphView.getView().addEventListener(ht.Default.isTouchable ? 'touchstart' : 'mousedown', handleClick, false); window.addEventListener("resize", function(e) {
graphView.invalidate();
}, false); var color = randomColor(),
province = null;
lines = china.split('\n');
for(var i=0; i<lines.length; i++) {
line = lines[i].trim();
if(line.indexOf('【') === 0){
color = randomColor();
province = null;
}else{
var ss = line.split(' ');
if(ss.length === 3){
var node = createNode(parseFloat(ss[1].substr(3)), parseFloat(ss[2].substr(3)), ss[0].substr(3), color);
if(province){
var edge = new ht.Edge(province, node);
edge.s({
'edge.center': true,
'edge.width': 1,
'flow': true
});
edge.setLayer('edgeLayer');
dataModel.add(edge);
}else{
province = node;
node.s({
'shape.gradient': 'radial.center',
'border.type': 'circle',
'border.width': 1,
'border.color': 'rgba(200, 200, 200, 0.5)'
});
node.setSize(15, 15);
}
}
}
} } function createNode(lon, lat, name, color){
var node = new ht.Node();
node.s({
'shape': 'circle',
'shape.background': color,
'note': name,
'label.background': 'rgba(255, 255, 0, 0.5)',
'select.type': 'circle'
});
node.setLayer('nodeLayer');
node.setSize(10, 10);
var lonLat = new BMap.Point(lon, lat);
node.setPosition(map.pointToPixel(lonLat));
node.lonLat = lonLat;
graphView.dm().add(node);
return node;
} function resetPosition(e){
graphView.tx(0);
graphView.ty(0);
dataModel.each(function(data){
if(data instanceof ht.Node){
var lonLat = data.lonLat,
position = map.pointToPixel(lonLat);
data.setPosition(position.x,position.y);
}
});
}
百度地图与HT for Web结合的GIS网络拓扑应用的更多相关文章
- 百度Map与HT for Web结合的GIS网络拓扑应用
在<HT for Web整合OpenLayers实现GIS地图应用>篇中介绍了HT for Web与OpenLayers的整合,不少朋友反应国内用得比较多的还是百度地图,虽然HT整合百度地 ...
- HT for Web整合OpenLayers实现GIS地图应用
HT for Web作为逻辑拓扑图形组件自身没有GIS功能,但可以与各种GIS引擎即其客户端组件进行融合,各取所长实现逻辑拓扑和物理拓扑的无缝融合,本章将具体介绍HT for Web与开发免费的Ope ...
- arcgis api 3.x for js 入门开发系列十七在线天地图、百度地图、高德地图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- 百度地图、ECharts整合HT for Web网络拓扑图应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- 【完全开源】百度地图Web service API C#.NET版,带地图显示控件、导航控件、POI查找控件
目录 概述 功能 如何使用 参考帮助 概述 源代码主要包含三个项目,BMap.NET.BMap.NET.WindowsForm以及BMap.NET.WinformDemo. BMap.NET 对百度地 ...
- C# 调用百度地图Web服务API
最近公司项目中需要根据两个地点的交通路径和距离做一些数据推荐,为了程序的稳定和用户体验所以想从百度地图 API 采集数据保存到数据库中,经过一翻研究之后选定了百度地图 Web 服务 API 中的 Di ...
- Node.js调用百度地图Web服务API的Geocoding接口进行点位反地理信息编码
(从我的新浪博客上搬来的,做了一些修改.) 最近迷上了node.js以及JavaScript.现在接到一个活,要解析一个出租车点位数据的地理信息.于是就想到使用Node.js调用百度地图API进行解析 ...
- C# 调用百度地图 Web 服务 API
最近公司项目中需要根据两个地点的交通路径和距离做一些数据推荐,为了程序的稳定和用户体验所以想从百度地图 API 采集数据保存到数据库中,经过一翻研究之后选定了百度地图 Web 服务 API 中的 Di ...
- 【转】【完全开源】百度地图Web service API C#.NET版,带地图显示控件、导航控件、POI查找控件
[转][完全开源]百度地图Web service API C#.NET版,带地图显示控件.导航控件.POI查找控件 目录 概述 功能 如何使用 参考帮助 概述 源代码主要包含三个项目,BMap.NET ...
随机推荐
- [Xamarin] 動態載入Fragment (转帖)
這篇我們來動態加入,一樣務求好懂簡單 1.一樣先將專案調整成3.0以上版本 2.首先建立自定Control的Layout \Resources\Layout\MyControlLayout1.axml ...
- 建立自己的Visual Studio工程模板
如果你需要经常创建自己的特殊工程的话,那么预先建立自定义的工程模块,可能会让你的工作变得更轻松一些. 实现方法很简单,一共只需要六个步骤: 一. 新建工程 * 这里选用空白的Web工程. 二. 建立必 ...
- [.net 面向对象编程基础] (4) 基础中的基础——数据类型转换
[.net面向对象编程基础] (4)基础中的基础——数据类型转换 1.为什么要进行数据转换? 首先,为什么要进行数据转换,拿值类型例子说明一下, 比如:我们要把23角零钱,换成2.30元,就需要把整形 ...
- Javascript事件模型系列(一)事件及事件的三种模型
一.开篇 在学习javascript之初,就在网上看过不少介绍javascript事件的文章,毕竟是js基础中的基础,文章零零散散有不少,但遗憾的是没有看到比较全面的系列文章.犹记得去年这个时候,参加 ...
- jquery插件——点击交换元素位置(带动画效果)
一.需求的诞生 在我们的网页或者web应用中,想要对列表中的元素进行位置调整(或者说排序)是一个常见的需求.实现方式大概就以下两种,一种是带有类似“上移”.“下移”的按钮,点击可与相邻元素交换位置,另 ...
- java提高篇(三十)-----Iterator
迭代对于我们搞Java的来说绝对不陌生.我们常常使用JDK提供的迭代接口进行Java集合的迭代. Iterator iterator = list.iterator(); while(iterator ...
- c++实现冒泡排序
# include<iostream> #include<stdio.h> using namespace std; void maopao(int *list){ int i ...
- [异常解决] MPU6050启动异常读出陀螺仪和加速度计的值全为0的解决办法
在调试一个自己做的手环,每次用keil烧写好程序运行的蓝牙.陀螺仪都是正常的.但是掉电再上电之后蓝牙是好的.陀螺仪可以读出ID但是读出的加速度和角速度数据全为0. 下面是发生问题时main函数的前面部 ...
- [Unity3D]再次点击以退出程序
[Unity3D]再次点击以退出程序 本文介绍为Android应用编写点击返回按键时的"再次点击以退出程序"的方法. +BIT祝威+悄悄在此留下版了个权的信息说: 下面是一个测试用 ...
- 初识canvas,使用canvas做一个百分比加载进度的动画
canvas作为H5中重要的新增特性,使开发者可以用它来创作各种令人惊叹的作品.先来看一下浏览器对canvas的支持情况. <canvas> 标签定义图形,比如图表和其他图像,我们使用脚本 ...
