真机远程调试 ( IOS Android 以及微信,weex)
1.以前cordova远程调试,Android的直接连接USB后,用chrome打开chrome://inspect网址
(有人遇到第一次打开chrome inspect是空白页面,是因为第一次要下载一些工具,是要翻墙的。当然有离线包可用,具体可以网上搜索。)
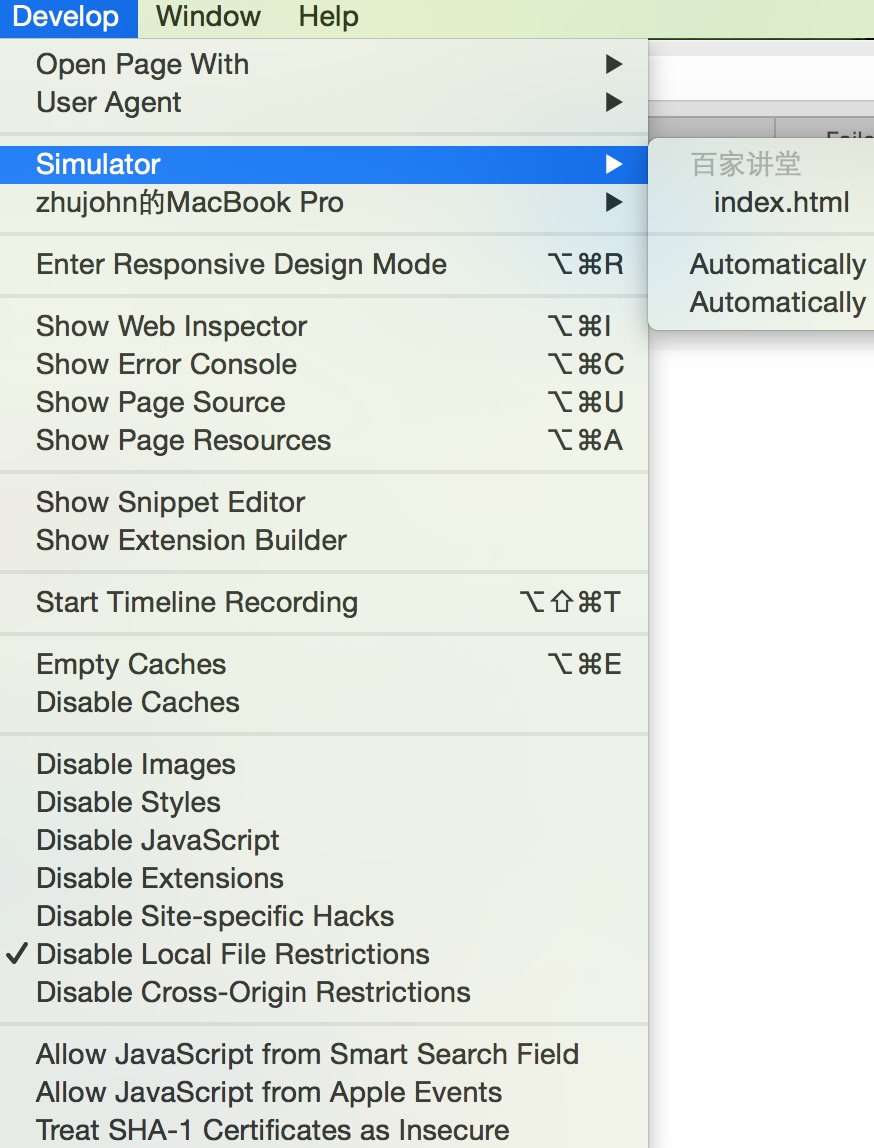
IOS的打开Safari的developer下。

这是因为cordova的webView都已经开放了远程调试,
如果是自己的加的webView,要进行远程调试
Android:
在调试WebView需要满足安卓系统版本为Android 4.4+已上。并且需要再你的APP内配置相应的代码,在WebView类中调用静态方法setWebContentsDebuggingEnabled,如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
IOS:
利用WebView隐含的一个API
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// ......
[NSClassFromString(@"WebView") _enableRemoteInspector];
// ......
}
不过这是个私有API,ARC关闭的情况下才能这么写,不然会报错。
微信:
利用微信开发者工具进行远程调试,具体操作很简单
2.远程调试可以debug那些web上看不出来,但是在在device上就出问题的情况
1.weex安装完weex-toolkit
$ npm install -g weex-toolkit
就可以直接通过weex debug命令进行调试
2.比如下载的weex demo,进入根目录,运行weex debug examples
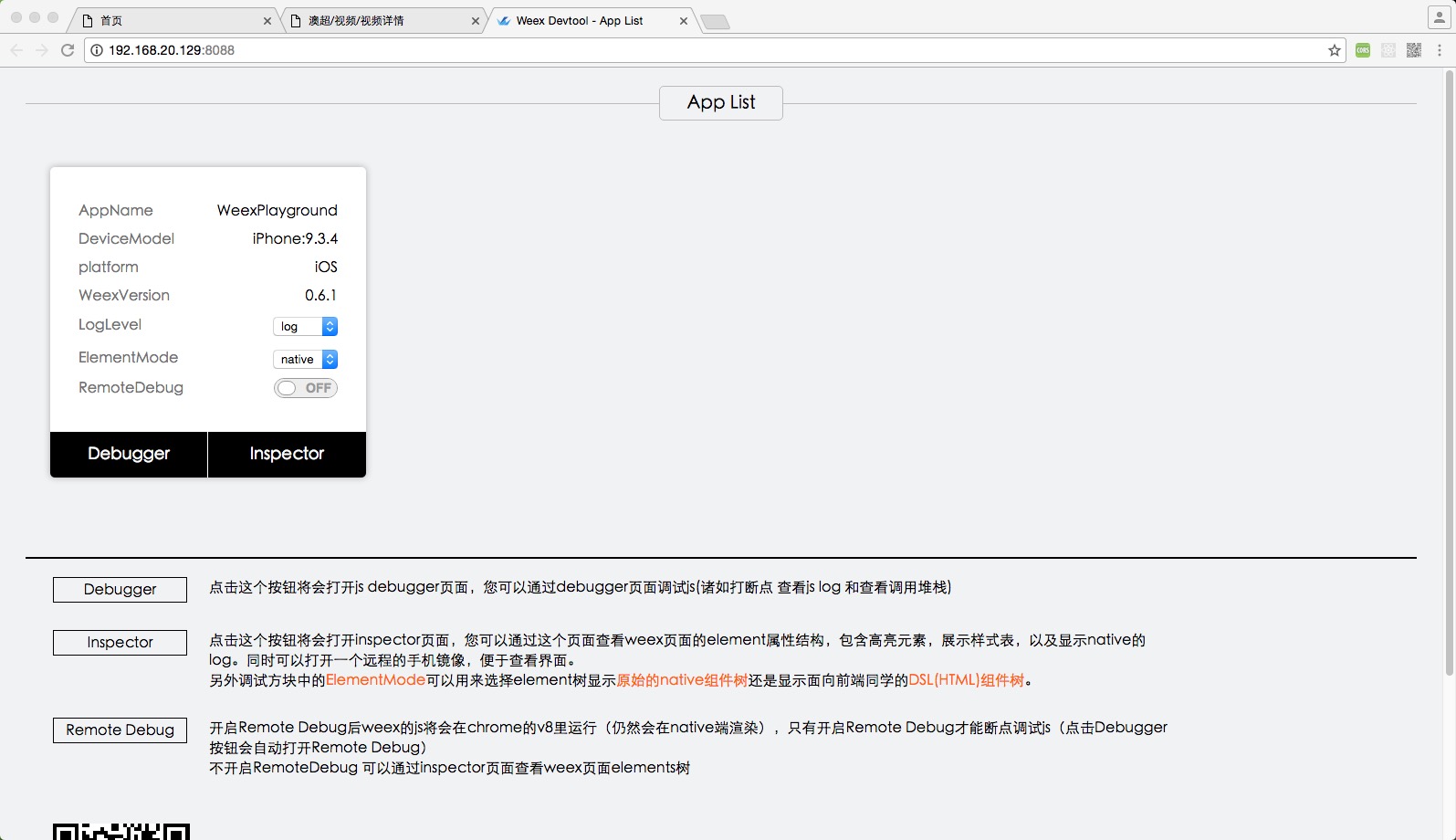
就会出现一些二维码页面,用playground app扫这个二维码,浏览器里出现如下页面

点击remotedebug按钮就可以进行远程调试了
真机调试微信(android,ios)H5页面:https://www.jianshu.com/p/c620ef778e1c
3.React Native
在运行带RN的工程后,当前页面下ios模拟器通过cmd+D(真机可以通过摇一摇),android通过Menu按键,调出RN的开发者菜单, 4.electron和node调试(vscode中)
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app/templates/electron/node-util/encrypt.js" //如果是debug当前文件,就是"${file}"
},
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}/app/templates/electron",
"runtimeExecutable": "${workspaceRoot}/app/templates/electron/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/app/templates/electron/node_modules/.bin/electron.cmd"
},
"args": [
"."
]
},
]
}
vscode的launch.json里添加配置,然后就可以在vscode里打断点调试node或者RN项目了
上面的第一个configure是调试node的,比如我的encrypt.js
第二个是调试npm 脚本
第三个调试webpack,并且加参数的
第四个是调试electron的,目录那么长是因为是我自己的一个脚手架项目(https://github.com/johnzhu12/generator-rocky),electron的目录比较深
各个配置的目录各不相同,对应自己项目的目录设置
最后deBugger jest
5.vscode调试karma debugging Karma with Visual Studio Code 这里debug的断点一定要打在sourcemap里,大在源码里是不会被hit的
6. vscode 配置c/c++环境
clang编译c,clang++编译c++
launch.json和task.json
"configurations": [
{
"name": "clang++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "lldb",
"preLaunchTask": "clang++ build active file"
}
]
{
"tasks": [
{
"type": "shell",
"label": "clang++ build active file",
"command": "/usr/bin/clang++",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "/usr/bin"
}
}
],
"version": "2.0.0"
}
c_cpp_properties.json
{
"configurations": [
{
"name": "Mac",
"includePath": [
"/usr/local/include",
"/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX10.11.sdk/usr/include/c++/4.2.1",
"${workspaceFolder}/**"
],
"defines": [],
"macFrameworkPath": [
"/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX10.11.sdk/System/Library/Frameworks"
],
"compilerPath": "/usr/bin/clang++",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
上面配置都自己试过,亲测有用
真机远程调试 ( IOS Android 以及微信,weex)的更多相关文章
- React Native 真机调试(iOS / Android)
React Native 真机调试(iOS / Android) https://reactnative.dev/docs/running-on-device https://developer.ap ...
- 填坑实录 Android Studio 利用 ADB WIFI 插件实现真机无线调试
总是用模拟器,小破本的渣内存无法承受,同时模拟器的版本大多停在4.4,无法体现Android 5.0.6.0 的版本特性,因此决定利用 Android Studio 的插件实现真机无线调试. 步骤如下 ...
- 使用ADB无线连接Android真机进行调试
使用ADB无线连接Android真机进行调试 其实这已经是一个很古老的知识了,记录一下备忘. 准备工作 手机和电脑需要在同一个局域网内 电脑上已经安装好ADB工具,可以是Mac或者Windows ...
- 比真机还快的Android模拟器——Genymotion
比真机还快的Android模拟器--Genymotion ----转载请注明出处:coder-p ...
- React Native:真机断点调试+跨域资源加载出错问题解决
写在前面 闲来无事,折腾了一下React Native,相比之前,开发体验好了不少.但在真机断点调试那里遇到了跨域资源加载出错的问题,一番探索总算解决,目测是RN新版本调试服务的bug. 遇到类似问题 ...
- 移动端真机debug调试神器 vConsole学习(一)之基础
参考 使用方法 移动端真机debug调试神器 vConsole的引入说明(原生态与WebPack) 移动端使用vconsole调试console vConsole ——开源的前端 console 调试 ...
- 手把手教你实现Android真机远程截屏
先看效果演示 接下来手把手教你实现这样的效果. minicap简介 minicap是一个可以远程获取android屏幕画面的开源库,它在低版本的Android系统上采用截屏的方式获取画面,在Andro ...
- iOS真机UI调试利器——Reveal
做iOS的开发,UI是非常非常重要的一环.调试时我们一般用模拟器,提交前用真机做测试.用模拟器来调试UI效果虽然快捷方便,但有时仍然希望有更强大 的工具来帮助分析UI,尤其是专注在UI的效果调试时.最 ...
- Android 真机无线调试
有很多人在学Android的时候最开始接触的都是模拟机的测试,如果像好的模拟机比如genimotion,次一点的蓝手指,测试都还比较可以.有的也不缺乏是用真机测试.本人开始用华为真机测试,也是一直连线 ...
随机推荐
- zoj 3820(2014牡丹江现场赛B题)
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=5374 思路:题目的意思是求树上的两点,使得树上其余的点到其中一个点的 ...
- C语言For循环详解--saying2
c语言中的for循环语句使用最为灵活,不仅可以用于循环次数已经确定的情况,而且可以用于循环次数不确定而只给出循环结束条件的情况,它完全可以代替while语句.for(表达式 1;表达式 2;表达式 3 ...
- iOS 开发技巧收藏贴 链接整理
54个技巧 57个技巧 正则表达式
- Unity Standard Assets 简介之 Vehicles
这篇介绍载具资源包Vehicles. 主要包含Aircraft(飞行器)和Car(车辆)两部分,两个文件夹里分别有AircraftGuidelines.txt和CarGuidelines.txt对相关 ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- 洛谷 P1387 最大正方形 Label:奇怪的解法
题目描述 在一个n*m的只包含0和1的矩阵里找出一个不包含0的最大正方形,输出边长. 输入输出格式 输入格式: 输入文件第一行为两个整数n,m(1<=n,m<=100),接下来n行,每行m ...
- 你应该在开始API开发之前知道的事(上)(翻译)
这篇文章的源地址:http://dev.dota2.com/showthread.php?t=58317 由于文章内容较多,英语水平有限,准备尝试着以中英混搭的形式翻译,免得曲解一些不懂内容的意思.以 ...
- CF Intel Code Challenge Final Round (Div. 1 + Div. 2, Combined)
1. Intel Code Challenge Final Round (Div. 1 + Div. 2, Combined) B. Batch Sort 暴力枚举,水 1.题意:n*m的数组, ...
- Java_动态重新加载Class机制
Java动态重新加载Class 项目中使用到了动态重新加载Class的机制,作用是让一些代码上线之前可以在线上环境测试一下,当然,这是非常不好的测试机制,我刚来的时候也为这种机制感到惊讶—怎么可以在线 ...
- ejabberd 在eclipse(erlide)中的配置、调试、运行
最近在折腾ejabberd,将ejabberd项目配置到eclipse中进行编译.调试等,现在将过程记下来,希望能帮助到需要的人. 准备 本次环境是在linux中进行,博主的linux是fedora2 ...
