基于 fuzz 技术验证移动端 app 的健壮性
问题定义
app发布后经常容易出现各种诡异的crash, 这些crash固然可以通过各种崩溃分析服务去定位. 但是的确很影响用户体验.
在crash分类中有一类是后端接口引发的. 比如常见的引发app crash的原因
- 接口自身变更, 接口失效或者超时, 比如用户进地铁
- 接口格式变更. 字段缺失
- 接口内容变更, int string格式搞错了. 某些字段原本是有值后来就变成了null
一旦出了问题, 后端背锅或者做兼容是常见的方案. 但是对于app自身来说,也需要加强健壮性测试.
健壮性的英文名字是Robust, 音译为"鲁棒性"(也不知道是哪个文盲起的, 流传太广了, 很容易被听到 "撸棒性"...不忍直视啊 不建议使用...)
解决方案设计
在app和后端接口之间设置一个代理. 然后利用代理自身的技术来mock掉返回结果. 从而伪造返回值.
在伪造返回值的基础上, 判断原始的数值, 根据类型自动衍生出多种测试用例. 比如
- 如果是数字, 自动取几个典型场景. 放大和缩小N倍. 0 -1 2.00001等.
- 如果是字符串. 根据长度自动缩短和延长内容. 并适当的取典型值, 比如""
- 所有类型都会默认有机会出现null
工具介绍
工欲善其事必先利其器, 所以周末在公司加班了一天做了这样一个feature.
依赖的基础是我之前发帖介绍的接口测试框架. https://testerhome.com/topics/3614
这个代理工具自身已经被我剥离出来了.
startupapi
通用的接口测试工具, 基于录制并生成用例的设计.
测试技术交流 https://testerhome.com
Usage: startupapi [options]
-r | --record
录制模式, 会在特定的端口上开启代理, 或者mock模式
-e | --export
从数据文件中生成测试用例模板
-m <value> | --mock <value>
设定mock的规则, --mock $..name=xx,$..change=77 如果预期值是FUZZ则自动对特定字段进行fuzz, 比如--mock $..name=xx,$..change=FUZZ
-p <value> | --port <value>
监听的端口, 默认是7770
-f <value> | --file <value>
数据保存路径
-u <value> | --url <value>
限制mock使用的范围. --mock quote.json,search.json
-v | --verbose
是否展示更多debug信息
--help
startupapi --record --port 8787 --file proxy.har
startupapi --export har_file --url search,list
startupapi --mock --proxy 8787 --mock $..name=value,$..text=value2
startupapi --mock --proxy 8787 --mock $..name=FUZZ,$..text=value2 -url quote.json
startupapi -r -f /tmp/proxy.har -m $..name=xx -p 7777 -u quote.json
目前只支持了json结果的mock和fuzz.
可以设定只mock 特定接口 的 特定字段 内容. 使用JsonPath指定要mock或者fuzz的接口字段.
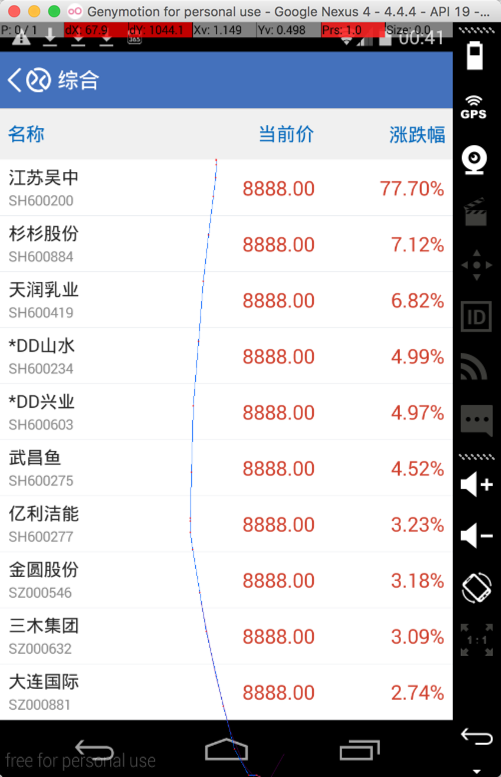
mock演示
这是一个mock的演示
#启动代理监听7777端口, 把所有接口返回内容里面的current字段设置为8888, 名字设置为testerhome. 原始的交互数据保存在/tmp/下.
startupapi -r -f /tmp/proxy.har -m $..name=testerhome,$..current=8888 -p 7777

来个精细化版本的
#把所有的文本内容ST改成DD, 把9.98替换为77.7. 然后修改json结构中的当前价格
startupapi -r -f /tmp/proxy.har -m $..current=8888,9.98=77.7,ST=DD -p 7777

fuzz测试
把mock的结果值修改为FUZZ即可对特定的内容自动替换为fuzz类型的数据.
把mock结果值修改为NULL, 即可模拟json里面的null情况.
#把所有的文本内容ST改成DD, 把9.98替换为77.7. 然后修改json结构中的当前价格
startupapi -r -f /tmp/proxy.har -m $..current=FUZZ,9.98=77.7,ST=DD -p 7777
长按二维码识别关注,您的支持是我们最大的动力。
公众号:测试梦工厂
QQ一群:300897805

基于 fuzz 技术验证移动端 app 的健壮性的更多相关文章
- 使用moneykey对APP进行健壮性测试
注意:moneykey对app按钮伪随机点击,只能测试app稳定性和健壮性,无法进行常规测试 1.安装 A.jdk(不详细介绍) B.安装配置android配置环境:Android Studio 此环 ...
- 基于脑波眼电-语音-APP控制的多功能智能轮椅
前言:这个项目是在2016-2017完成的,做的很浅显,贴出来与大家分享,希望能有帮助. 摘要 本项目主要是针对脑电信号控制的智能轮椅的设计,脑电控制是智能医疗领域的重要研究方向,旨在帮助行动不便但智 ...
- 基于Html5的移动端APP开发框架
快速增长的APP应用软件市场,以及智能手机的普及,手机应用:Native(原生)APP快速占领了APP市场,成为了APP开发的主流,但其平台的不通用性,开发成本高,多版本开发等问题,一直困扰着专业AP ...
- 06- 移动端APP兼容性测试以及APP兼容性测试手机选择与云测试技术
在开始测试APP之前,应该考虑什么问题?或者如何选择设备?多少部手机测试兼容性最佳? 兼容性测试手机数量:主测手机 1 ,2(根据人员),辅助测试手机:用于兼容性测试.(50-60台最佳,至少5-20 ...
- 对于移动端 App,虚拟机注册或类似作弊行为有何应对良策?
1.APP攻击大致策略 对APP进行攻击的一般思路包括反编译APP代码.破解APP通讯协议.安装虚拟机自动化模拟: a.首先看能否反编译APP代码(例如Android APP),如果能够反编译,从代码 ...
- 【转】移动端App测试实用指南
转自:互联网那点事 英文原文: http://mobile.smashingmagazine.com/2012/10/22/a-guide-to-mobile-app-testing/ 测试人员常被看 ...
- 【转】【CDC翻客】移动端App测试实用指南
译者注:本文从测试人员的角度出发,提出了100多个在测试移动App过程中需要考虑的问题.不管你是测试人员.开发.产品经理或是交互设计师,在进行移动App开发时,这些问题都很有参考价值.我和Queen ...
- 回顾2017系列篇(二):移动端APP设计趋势
移动端APP在2017年经历了诸多的变化, 人工智能.聊天式的界面.响应式设计.虚拟现实(VR)和增强现实(AR)让设计师不断面临新的挑战.研究表明,用户每天耗费在手机和平板上的平均时长为158分钟, ...
- 基于C#.NET的高端智能化网络爬虫(一)(反爬虫哥必看)
前两天朋友发给我了一篇文章,是携程网反爬虫组的技术经理写的,大概讲的是如何用他的超高智商通过(挑衅.怜悯.嘲讽.猥琐)的方式来完美碾压爬虫开发者.今天我就先带大家开发一个最简单低端的爬虫,突破携程网超 ...
随机推荐
- yate: windows下源码下载,配置,编译
源码下载:使用svn下载checkout:http://voip.null.ro/svn/yate/trunk 配置:(本人使用的是vs2008,故下载的qt工具都是对应2008) 1. 下载并安装q ...
- JS总结 运算符 条件语句
算术运算符+-*/ 与数学计算一致,配合()号进行各种计算 另外,+号还可以达到连接的作用.例如: var a = 15; alert("a的值等于"+a); 前后增减量运算符: ...
- TCPCopy使用
http://www.thinkingbar.com/2014/04/17/tcpcopy使用/ 主题 技术 一.应用背景 主要用于系统的稳定性测试.它可以复制线上服务器的请求,通过修改TCP/I ...
- 电子表格控件Spreadsheet 对象方法事件详细介绍
1.ActiveCell:返回代表活动单元格的Range只读对象.2.ActiveSheet:返回代表活动工作表的WorkSheet只读对象.3.ActiveWindow:返回表示当前窗口的Windo ...
- ruby on rails 安装
第一种方案: 1. 下载ruby Ruby21-x64 2. 1 gem sources --remove http://rubygems.org 2. 2 gem sources -a htt ...
- What is the difference between the ways to implement inheritance in javascript.
see also : http://www.w3school.com.cn/js/pro_js_inheritance_implementing.asp http://davidshariff.com ...
- ASP.NET输出JSON格式数据
找到一个方法,虽然返回的不是json,但是数据格式是可以的 ArrayList eventList = new ArrayList(); ; i < ;i++ ) { Hashtable ht ...
- spring.net 如何让xml智能提示
tools ->options ->Text Editor ->xml ->miscellaneous ->network ->勾选 automatically d ...
- Windows平台下PHP环境搭建
在Windows平台上搭建PHP的开发环境可以下载WAMP(Windows.Apache.MySQL.PHP的首字母缩写)集成化安装包.这样就不需要单独安装Apache.MySQL和PHP了. 这款软 ...
- HDU 5512
http://acm.hdu.edu.cn/showproblem.php?pid=5512 gcd(a,b)的位置都是可以选的,之后判断一下奇偶 #include <iostream> ...
