通过JavaScript改变HTML样式
语法:Object.style.property=new style;
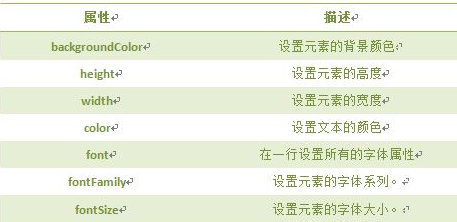
基本属性表如下:

示例:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue"; mychar.style.width ="300px"; (注意,要加单位,加引号)
</script>
通过JavaScript改变HTML样式的更多相关文章
- javascript改变style样式和css样式
转载 在很多情况下,都需要对网页上元素的样式进行动态的修改.在JavaScript中提供几种方式动态的修改样式,下面将介绍方法的使用.效果.以及缺陷. 1.使用obj.className来修改样式表的 ...
- js | javascript改变style样式和css样式
转载 在很多情况下,都需要对网页上元素的样式进行动态的修改.在JavaScript中提供几种方式动态的修改样式,下面将介绍方法的使用.效果.以及缺陷. 1.使用obj.className来修改样式表的 ...
- JavaScript:改变 HTML 样式
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- jQuery中添加/改变/移除改变CSS样式例子
在jquery中对于div样式操作我们会使用到CSS() removeClass() addClass()方法来操作了,下面我们就整理了几个例子大家一起来看看吧. CSS()方法改变CSS样式 ...
- js改变css样式
CreateTime--2017年10月31日15:14:12 Author:Marydon js改变css样式 1.js改变单个css样式 HTML部分 <div id="tes ...
- 改变HTML样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式.如何改变 HTML 元素的样式呢? 语法: Object.style.property=new style; 注意:Objec ...
- 改变 HTML 样式 Object.style.property=new style;
改变 HTML 样式 HTML DOM 允许 JavaScript 改变 HTML 元素的样式.如何改变 HTML 元素的样式呢? 语法: Object.style.property=new styl ...
- 8 HTML DOM 元素的查找与改变&改变CSS样式&HTML事件
HTML DOM(Document Object Model)文档对象模型 当网页被加载时,浏览器会创建页面的文档对象模型. HTMLDOM 定义了用于HTML的一系列标准的对象.通过DOM,你可以访 ...
- 【问题】js 改变鼠标样式,chrome浏览器不能立即更新,暂没有解决办法
元素的css,cursor可以改变鼠标样式.也就是鼠标放到元素上去时,改变为相应状态. 通过JS改变cursor时,我发现chrome浏览器不能立即更新,需要动一下鼠标才行,试了几个其它浏览器都是立即 ...
随机推荐
- [讨论] 这几天来封装Win7用户配置文件丢失的解决方法个人心得
[讨论] 这几天来封装Win7用户配置文件丢失的解决方法个人心得 prerouting 发表于 2010-5-9 16:50:46 https://www.itsk.com/thread-36634- ...
- 不在折腾---storm-0.9.2-incubating分布式安装
安装一个zookeeper集群 > 请参考:不在折腾----zookeeper-3.4.5 上传strom的安装包 解压 配置,conf/storm.yaml * 所使用的zookeeper集群 ...
- mybatis入门总结
背景: 最近“大胆地”把原本一个通过简单的JDBC连接数据库进行修改和查找操作的小项目改成用mybatis了.. 周四得到任务,周一要完成的,说是要添加查询条件和添加查询字段,修改的字段也多了几个,才 ...
- 解决 笔记本键盘打字母却跳出数字来,每次都要按一遍Fn+Num LK 的问题
方法一. 开始-运行,输入“Regedit"命令进入注册表 HKEY_USERS\.DEFAULT\Control Panel\Keyboard 将 InitialKeyboardIndic ...
- 机器学习实战knn
最近在学习这本书,按照书上的实例编写了knn.py的文件,使用canopy进行编辑,用shell交互时发现运行时报错: >>> kNN.classify0([0,0],group,l ...
- F:ungeon Master
总时间限制: 1000ms 内存限制: 65536kB描述You are trapped in a 3D dungeon and need to find the quickest way out! ...
- xtrapivotcontrol 控件用法及相关属性
XtraPivotControl使用指南:可参照以下的文档: 转载自:http://wenku.baidu.com/view/d7886b20aaea998fcc220e53.html 上面链接中对x ...
- split 分割 字符串(分隔符如:* ^ : | , .) 及注意点
http://blog.sina.com.cn/s/blog_b6487d470101g0hp.html [1]单个符号作为分隔符 String address="上海|上海 ...
- Microsoft Help Viewer
Microsoft Help Viewer 1.0 Microsoft Help Viewer 2.0 Help Library 管理器 -Microsoft Help 查看器 打开VS 2010 ...
- WCF初探-25:WCF中使用XmlSerializer类
前言 在上一篇WCF序列化和反序列化中,文章介绍了WCF序列化和反序列化的机制,虽然WCF针对序列化提供了默认的DataContractSerializer序列化引擎,但是WCF还支持其他的序列化引擎 ...
