React Native商城项目实战13 - 首页中间上部分内容

1.HomeMiddleView.js
/**
* 首页中间上部分内容
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native'; var Dimensions = require('Dimensions');
var screenW = Dimensions.get('window').width; // 导入外部的组件类
var CommonView = require('./MiddleCommonView'); // 导入json数据
var MiddleJSON = require('../../LocalData/HomeTopMiddleLeft.json'); // ES5
var MiddelView = React.createClass({
render() {
return (
<View style={styles.container}>
{this.renderLeftView()}
<View>
{this.renderRightView()}
</View>
</View>
);
}, // 左边视图
renderLeftView(){
// 取出对应的数据
var data = MiddleJSON.dataLeft[0];
return(
<TouchableOpacity activeOpacity={0.8}>
<View style={styles.leftViewStyle}>
<Image source={{uri:data.img1}} style={styles.leftImgStyle} />
<Image source={{uri:data.img2}} style={styles.leftImgStyle} />
<Text style={{color:'gray'}}>{data.title}</Text>
<View style={{flexDirection:'row',marginTop:5}}>
<Text style={{color:'blue',marginRight:5}}>{data.price}</Text>
<Text style={{color:'orange',backgroundColor:'yellow'}}>{data.sale}</Text>
</View>
</View>
</TouchableOpacity>
);
}, // 右边视图
renderRightView(){
var itemArr = [];
var rightData = MiddleJSON.dataRight;
for (var i=0;i<rightData.length;i++){
var data = rightData[i];
itemArr.push(
<CommonView
key={i}
title={data.title}
subTitle={data.subTitle}
rightIcon={data.rightImage}
titleColor={data.titleColor}
/>
);
}
return itemArr;
},
}); const styles = StyleSheet.create({
container: {
marginTop:10,
flexDirection:'row',
},
leftViewStyle:{
width:screenW * 0.5,
height:119,
backgroundColor:'white',
marginRight:1,
alignItems:'center',
justifyContent:'center',
},
leftImgStyle:{
width:120,
height:30,
// 图片内容模式
resizeMode:'contain'
},
}); // 输出
module.exports = MiddelView;
2.MiddleCommonView.js
/**
* 首页中间上部分视图
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native'; var Dimensions = require('Dimensions');
var screenW = Dimensions.get('window').width; // ES5
var CommonView = React.createClass({
getDefaultProps(){
return{
title:'',
subTitle:'',
rightIcon:'',
titleColor:''
}
},
render() {
return (
<TouchableOpacity activeOpacity={0.8} onPress={()=>{alert('点击了')}}>
<View style={styles.container}>
<View>
<Text style={[{color:this.props.titleColor}, styles.titleStyle]}>{this.props.title}</Text>
<Text style={styles.subTitleStyle}>{this.props.subTitle}</Text>
</View>
<Image source={{uri:this.props.rightIcon}} style={{width:64,height:43}} />
</View>
</TouchableOpacity>
);
}
}); const styles = StyleSheet.create({
container: {
backgroundColor: 'white',
width:screenW * 0.5 -1,
height:59,
marginBottom:1,
flexDirection:'row',
alignItems:'center',
justifyContent:'space-around',
},
titleStyle:{
fontSize:18,
fontWeight:'bold',
},
subTitleStyle:{
color:'gray',
},
}); // 输出
module.exports = CommonView;
3.用到的json
{
"dataLeft":[
{"img1" : "mdqg", "img2" : "yyms", "title" : "探路组碳烤鱼", "price": "¥9.5", "sale": "再减3元"}
],
"dataRight":[
{"title" : "天天特价", "subTitle" : "特惠不打烊", "rightImage" : "tttj", "titleColor": "orange"},
{"title" : "一元吃", "subTitle" : "一元吃美食", "rightImage" : "yyms", "titleColor": "red"}
]
}
4.Home.js 引入 HomeMiddleView
/**
* 首页
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
TextInput,
Image,
Platform,
ScrollView
} from 'react-native'; var Dimensions = require('Dimensions');
var screenW = Dimensions.get('window').width;
var screenH = Dimensions.get('window').height; /*======导入外部组件类======*/
var HomeDetail = require('./HomeDetail');
var TopView = require('./HomeTopView');
var MiddleView = require('./HomeMiddleView'); // ES5
var Home = React.createClass({
render() {
return (
<View style={styles.container}>
{/*首页的导航条*/}
{this.renderNavBar()}
{/*首页主要内容*/}
<ScrollView>
{/*头部的View*/}
<TopView />
{/*中间上部分的view*/}
<MiddleView />
</ScrollView>
</View>
);
}, // 首页的导航条
renderNavBar(){
return(
<View style={styles.navBarStyle}>
<TouchableOpacity onPress={()=>{this.pushToDetail()}} >
<Text style={styles.leftTitleStyle}>宁波</Text>
</TouchableOpacity>
<TextInput placeholder="输入商家,品类,商圈" style={styles.topInputStyle} />
<View style={styles.rightNavViewStyle}>
<TouchableOpacity onPress={()=>{alert('点击了')}} >
<Image source={{uri:'icon_homepage_message'}} style={styles.navRightImgStyle} />
</TouchableOpacity>
<TouchableOpacity onPress={()=>{alert('点击了')}} >
<Image source={{uri:'icon_homepage_scan'}} style={styles.navRightImgStyle} />
</TouchableOpacity>
</View>
</View>
)
}, // 跳转到首页详细页
pushToDetail(data){
this.props.navigator.push({
component:HomeDetail, // 要跳转过去的组件
title:'首页详细页'
});
},
}); const styles = StyleSheet.create({
// 导航栏
navBarStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'rgba(255,96,0,1)',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴对齐方式
justifyContent:'space-around', // 平均分布
},
// 导航条左侧文字
leftTitleStyle:{
color:'white',
fontSize:16,
},
// 导航栏输入框
topInputStyle:{
width:screenW * 0.71,
height:Platform.OS === 'ios' ? 35 : 30,
backgroundColor:'white',
marginTop:Platform.OS === 'ios' ? 18 : 0,
// 圆角
borderRadius:18,
paddingLeft:10,
},
// 导航条右侧视图
rightNavViewStyle:{
flexDirection:'row',
height:64,
// 侧轴对齐方式
alignItems:'center',
// backgroundColor:'blue',
},
// 导航栏右侧图片
navRightImgStyle:{
width:Platform.OS === 'ios' ? 28 : 24,
height:Platform.OS === 'ios' ? 28 : 24,
},
container: {
flex: 1,
backgroundColor: '#e8e8e8',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
}, }); // 输出
module.exports = Home;
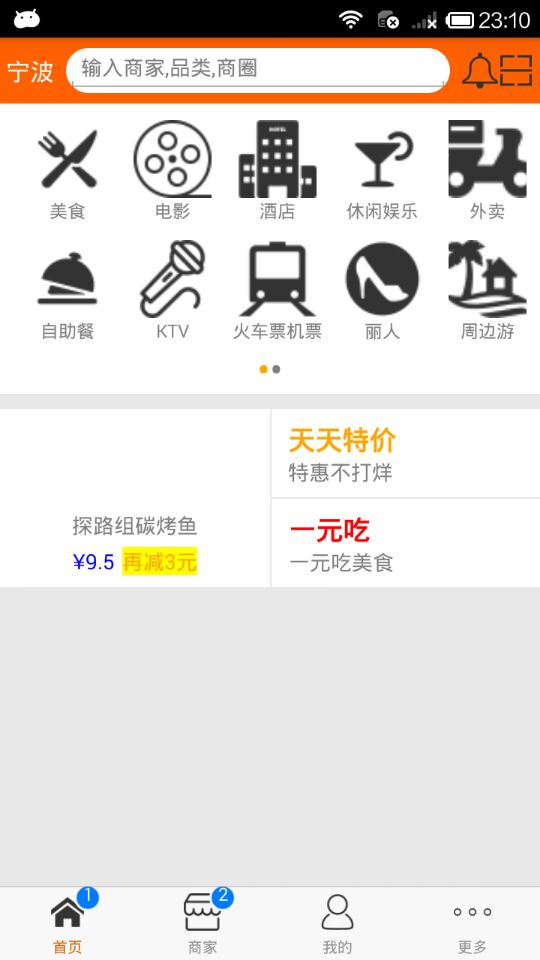
4.效果图

React Native商城项目实战13 - 首页中间上部分内容的更多相关文章
- React Native商城项目实战15 - 首页购物中心
1.公共的标题栏组件TitleCommonCell.js /** * 首页购物中心 */ import React, { Component } from 'react'; import { AppR ...
- React Native商城项目实战14 - 首页中间下部分
1.MiddleBottomView.js /** * 首页中间下部分 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战12 - 首页头部内容
1.HomeTopView为首页头部内容,HomeTopListView为HomeTopView子视图. 2.HomeTopView.js /** * 首页头部内容 */ import React, ...
- React Native商城项目实战05 - 设置首页的导航条
1.Home.js /** * 首页 */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Te ...
- React Native商城项目实战04 - 封装TabNavigator.Item的创建
1.Main.js /** * 主页面 */ import React, { Component } from 'react'; import { StyleSheet, Text, View, Im ...
- React Native商城项目实战02 - 主要框架部分(tabBar)
1.安装插件,cd到项目根目录下执行: $ npm i react-native-tab-navigator --save 2.主框架文件Main.js /** * 主页面 */ import Rea ...
- React Native商城项目实战11 - 个人中心头部内容
1.创建MineHeaderView.js /** * 个人中心头部内容 */ import React, { Component } from 'react'; import { AppRegist ...
- React Native商城项目实战03 - 包装Navigator
1.在Home目录下新建首页详细页HomeDetail.js /** * 首页详情页 */ import React, { Component } from 'react'; import { App ...
- React Native商城项目实战01 - 初始化设置
1.创建项目 $ react-native init BuyDemo 2.导入图片资源 安卓:把文件夹放到/android/app/src/main/res/目录下,如图: iOS: Xcode打开工 ...
随机推荐
- Monkey学习笔记(一)
(一)adb相关命令语句: 1. 查看连接设备信息:adb devices 2.安装app到手机上:adb install [-r] [apk文件存在地址].apk 3.将文件放入设备/模拟器:ad ...
- java http请求工具整理
处理了http 的get和post的请求,分别支持同步处理,异步处理两种方式下见代码. @Slf4jpublic class HttpUtils { /** * 同步请求http请求 不推荐 * * ...
- SCUT - 216 - 宝华科技树
https://scut.online/p/216 演员 把这个当成dp算了半天,各种姿势,好吧,就当练习一下树dp. 假如是每个节点的层数之和,按照dp[i][j]为从i点出发获得j科技的最小费用d ...
- c# 杀死占用某个文件的进程
原文:c# 杀死占用某个文件的进程 需要使用微软提供的工具Handle.exe string fileName = @"H:\abc.dll";//要检查被那个进程占用的文件 Pr ...
- JS事件流、事件监听、事件对象、事件委托
JS事件流: 01.DOM级别和DOM事件 02.JS事件流:页面中接收事件的顺序 事件冒泡阶段-->处于目标阶段-->事件捕获阶段 (事件捕获总发生在事件冒泡前面) 03.捕获:从外向里 ...
- React全家桶入门
http://blog.csdn.net/column/details/14545.html
- element ui中的一些小技巧
最近写公司的项目,这项目是vue和element ui搭建的, 做的是一套电力系统的管理平台. 遇到一个小麻烦,用过element ui 的都知道,使用element ui 弹框,点击空白处,默认是 ...
- JavaEE高级-SpringMVC学习笔记
*SpringMVC概述 - Spring为展示层提供的基于MVC设计理念的优秀Web框架,是目前最主流的MVC框架之一 - Spring3.0后全面超越Struts2,成为最优秀的MVC框架 - S ...
- 使用HashSet实现不重复的随机数
package demo; import java.util.HashSet; import java.util.Random; public class RandomDemo { public st ...
- 解决vuex数据页面刷新后初始化问题
在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法 利用storage缓存来实现vuex数据的刷新问题 ...
