vue v-modle修饰符.number .trim
语法糖: 在不影响功能的情况下,添加某种方法实现同样的效果,从而方便程序开发。
.number:可以将输入转换成Number类型,否则虽然输入的是数字,但它的类型其实是String。
.trim:自动过滤输入的首尾空格。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue</title>
</head>
<body>
<div id="app">
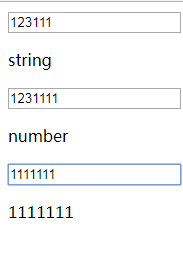
<input type="number" v-model="message" />
<p>{{ typeof message }}</p>
<input type="number" v-model.number="messageNumber" />
<p>{{ typeof messageNumber }}</p>
<input type="text" v-model.trim="messageTrim" />
<p>{{ messageTrim }}</p>
</div>
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
message: 123,
messageNumber: 123,
messageTrim:''
}
}) </script>
</body>
</html>

vue v-modle修饰符.number .trim的更多相关文章
- vue中的修饰符
Vue2.0学习笔记:Vue事件修饰符的使用 事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理 ...
- Vue的事件修饰符
转载于:https://www.cnblogs.com/xuqp/p/9406971.html 事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到meth ...
- Vue表单修饰符(lazy,number,trim)
lazy:使用了这个修饰符将会从“input事件”变成change事件进行同步 <div id="example"> <input type="text ...
- 表单修饰符 number、trim、lazy
number修饰符 <input type="number" v-model.number="age"> 结论:age 类型则为number,非字符 ...
- vue 指令和修饰符
1. v-textv-text主要用来更新textContent,可以等同于JS的text属性. <spanv-text="msg"></span> 这两者 ...
- vue常用的修饰符
v-model修饰符 <template> <div id="demo14"> <p>-----------------模板语法之修饰符---- ...
- Vue - 表单修饰符
.lazy 在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 . 使用 lazy 修饰符,从而转变为使用 change 事件进行同步 <div id=&qu ...
- elementUI vue v-model的修饰符
v-model的修饰符 v-model.lazy 只有在input输入框发生一个blur时才触发 v-model.trim 将用户输入的前后的空格去掉 v-model.number 将用户输入的字符串 ...
- vue 之 .sync 修饰符
在一些情况下,我们可能会需要对一个 prop (父子组件传递数据的属性) 进行“双向绑定”. 在vue 1.x 中的 .sync 修饰符所提供的功能.当一个子组件改变了一个带 .sync 的prop的 ...
随机推荐
- [几何]计算不规则多边形的面积、中心、重心(Android,转)
转自:[几何]计算不规则多边形的面积.中心.重心 最近项目用到:在不规则多边形的中心点加一个图标.(e.g: xx地区发生暴雪,暴雪区域是多边形,给多边形中心加一个暴雪的图标) 之前的设计是,计算不规 ...
- OpenCV常用基本处理函数(1)读写
图像的基本操作 cv.imread() 读取图片 cv.imshow() 显示图片 cv2.imwrite() 保存图像 使用摄像头捕获实时图像 OpenCV 为这中应用提供了 ...
- 使用KEIL C51实现的简单合作式多任务操作系统内核(单片机实现版本)
基于网上网友的代码,自己在单片机上实现, 特此记录分享之. 基于https://blog.csdn.net/yyx112358/article/details/78877523 //使用KEIL C5 ...
- Mysql学习笔记(003)-案例讲解基础查询
案例讲解基础查询 #.下面的语句是否可以执行成功 SELECT last_name, first_name, salary AS sal FROM employees; #.下面的语句是否可以执行成功 ...
- html2canvas截图白边显示问题
html2canvas(document.getElementById('resource_chart'),{ useCORS:true, logging:false, width:$('#resou ...
- Delphi正则表达式使用方法(TPerlRegEx)
目前主流的delphi下的正则表达式,应该是 PerlRegEx . 官方网站: http://www.regular-expressions.info/delphi.html 直接下载: ht ...
- subsequence 1
题目链接 题意:给你两个字符串都是数字,让你求第一个字符串的子序列中大于第二个字符串的个数. 思路:dp[i][j] 表示 str1的前i个,匹配 str2的前 j 个的种类数,那么 if(s[i] ...
- P1476 休息中的小呆
P1476 休息中的小呆 题目描述 当大家在考场中接受考验(折磨?)的时候,小呆正在悠闲(欠扁)地玩一个叫“最初梦想”的游戏.游戏描述的是一个叫pass的有志少年在不同的时空穿越对抗传说中的大魔王ch ...
- java 11 已移除 javax.xml.bind
@SneakyThrows public static <T> String convertToXml(T obj) { require(obj); JAXBContext jaxbCon ...
- vi 编辑器使用指南
一.Unix编辑器概述编辑器是使用计算机的重要工具之一,在各种操作系统中,编辑器都是必不可少的部件.Unix及其相似的ix操作系统系列中,为方便各种用户在各个不同的环境中使用,提供了一系列的ex编辑器 ...
