three.js低版本添加文字(如71版本)
研究了半天,最后终于加载成功了,记录一下three.js 71版本的文字加载,下面开始整个过程
首先,将ttf字体转换成js文件
源码版: https://github.com/gero3/facetype.js
在线版: http://gero3.github.io/facetype.js/
并引入项目,如
<script src="./lib/arial_black_regular.typeface.js"></script>
此处有不少坑,我来提醒一下
js字体文件名需要改为 xxxxxxx_regular.typeface.js 或 xxxxxxx.typeface.js (本人未验证是否必须,消息来源于其他文章,请自己尝试)
且,文件名 arial_black_regular.typeface 必须全部小写 (本人已验证,确实必须小写,请自己尝试)
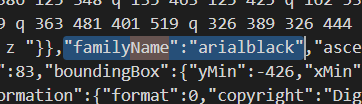
其次,打开 arial_black_regular.typeface.js 文件,搜索关键词 familyName ,将familyName 的值改为这个字体的名称,
以我在做的项目为例,我改为 arialblack ,依然小写(本人已验证,确实必须小写,请自己尝试)

然后,在项目中的需要创建字体的地方定义文字对象的配置
var options = {
size: 10,
height: 0,
weight: 'normal',
font: 'arialblack', //这个名字就是刚才修改的familyName的值
style: 'normal',
bevelThickness: 1,
bevelSize: 1,
bevelSegments: 1,
curveSegments: 50,
steps: 1
};
// 显示内容
var text = "Text3D";
// 字体几何模型
var text_geometry = new THREE.TextGeometry(text, options);
// 字体材质
var text_material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
// 字体网格
var text_mesh = new THREE.Mesh(text_geometry, text_material);
// 加入到场景中
scene.add(text_mesh);
最后,效果如下 (如果导入的字体中没有中文。

当显示内容又包含中文,如“引入Three-Text3D成功”,汉字会变成?问号)

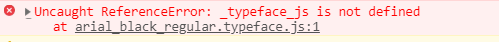
如果你使用71版本的 three.js 有可能出现下面的情况 (71版本的three.min.js正常)

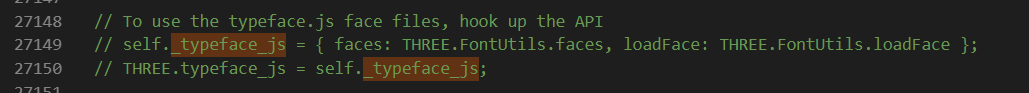
这是因为与生产版本three.min.js相比,开发版本three.js中,_typeface_js的声明部分被注释了,如图

解开注释即可,但是揭开后是否存在其他问题,我并没有验证
three.js低版本添加文字(如71版本)的更多相关文章
- JS为网页添加文字水印【原创】
最近需要实现为网页添加水印的功能,由于水印的信息是动态生成的,而百度谷歌上的方法往往都是为网页添加图片水印或为图片添加水印,而为网页添加文字水印相关资料较少,于是就自己动手写了这个代码. 通常加动态水 ...
- [Kernel]内核版本添加字符和内核版本'+'解决
转自:http://blog.csdn.net/adaptiver/article/details/7225980 之前每次由于git仓库编译出来每次都带有'+', 导致都需要使用git archiv ...
- three.js添加文字
添加文字需要用到fontLoader,测试貌似只能异步.在success中回调. 对于中文字体,需要将ttf格式转换为json格式或者是js格式之后才能使用,不过一般转换之后的文件比较大.建议使用Fo ...
- chart.js图表库案例赏析,饼图添加文字
chart.js图表库案例赏析,饼图添加文字 Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上.目前,它支持6种图表类型(折线图,条形图, ...
- js/jq 动态添加的元素不能触发绑定事件解决方案
<!-- Copyright 2017-10-27, Jachin QQ: 381558301 Email: 381558301@qq.com 请看看你们的版本并对号入座: jquery1.6版 ...
- C#使用 DirectX SDK 9做视频播放器 并在视频画线添加文字 VMR9
视频图像处理系列 索引 VS2013下测试通过. 在百度中搜索关键字“DirectX SDk”,或者进入微软官网https://www.microsoft.com/en-us/download/det ...
- js设置光标插入文字和HTML
原文链接:js设置光标插入文字和HTML 在一个textarea的某个光标位置插入文字或者在某个编辑器中插入图片html内容,我最近经常和这些打交道,但总是一团模糊,今天整理一下关于如何插入文字,设置 ...
- php给图片添加文字水印方法汇总
在php中要给图片加水印我们需要给php安装GD库了,这里我们不介绍GD库安装,只介绍怎么利用php给图片添加文字水印的4种方法的汇总.有需要的小伙伴可以参考下. 1: 面向过程的编写方法 1 2 3 ...
- js 面向对象 动态添加标签
有点逻辑 上代码 thml布局 点击查看代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- bean的初始化和销毁方法
1.bean的生命周期: bean创建---初始化----销毁的过程 容器管理bean的生命周期: 我们可以自定义初始化和销毁方法:容器在bean进行到当前生命周期的时候来调用我们自定义的初始化和销毁 ...
- Map、Filter和Reduce函数(Python)
Map map(function_to_apply, list_of_inputs) 设有以下代码: >>> items = [1, 2, 3, 4, 5] >>> ...
- java基础学习笔记五(抽象类)
java基础学习总结——抽象类 抽象类介绍
- ceph学习笔记之十二 Ubuntu安装部署Ceph J版本
https://cloud.tencent.com/info/2b70340c72d893c30f5e124e89c346cd.html 安装Ubuntu系统安装步骤略过 拓扑连接: 一.安装前准备工 ...
- 基于jquery和bootstrap的下拉框左右选择功能
实现如图选择的功能,可以用基于bootstrap的样式,结合jquery事件: <div class="row"> <div class="col-xs ...
- delphi 运行时提升软件到管理员权限
//以管理员身份运行procedure RunAsAdmin(hWnd: HWND; aFile: string; aParameters: string);varsei: TShellExecute ...
- BZOJ 3653: 谈笑风生(主席树)
传送门 解题思路 首先对于一个\(a\)来说,要求\(b\)和\(c\),那么\(a,b,c\)一定在一条链上.把\(b\)分类讨论,如果\(b\)是\(a\)的祖宗,这个方案数就很好统计了,就是\( ...
- H5页面前后端通信 (3种方式简单介绍)
1.ajax:短连接 2.websocket :长连接,双向的. node搭建的websocket服务器,推送信息给客户端浏览器 :https://www.cnblogs.com/fps2tao/ ...
- 关于Extjs6.0 controller文件过大,实现模块化分离
Extjs一般都是一个视图对应着一个controller 一旦碰到视图中逻辑过于繁琐造成controller文件过大不利于维护和修改,所以要通过混入mixins混入功能来实现模块化! 首先创建一个视图 ...
- 61、Queueable接口
public with sharing class QueueableSample implements Queueable{ private List<String> Name{get; ...
