create-react-app+react-app-rewired引入antd实践
注:模块化按此方发
npm install antd --save
npm install babel-plugin-import --save-dev
npm install react-app-rewired customize-cra
修改package.json下的

改成(如下图)
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
"eject": "react-app-rewired eject"
}

在项目根目录下(和 package.json 同级)新建配置文件 config-overrides.js ,并添加如下内容,这是默认的,
module.exports = function override(config, env) {
// 在这里添加配置
return config;
}
如果要接入第三方要这样
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);
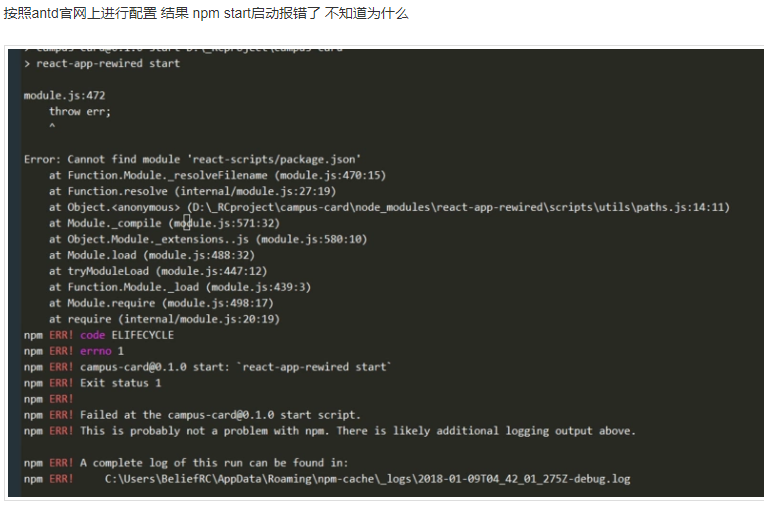
如果报错了那肯定是看了网上的文章

那肯定是没有安装 customize-cra
https://ant.design/docs/react/use-with-create-react-app-cn(把这个页面好好看看)

create-react-app+react-app-rewired引入antd实践的更多相关文章
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- 从0开始,手把手教你使用React开发答题App
项目演示地址 项目演示地址 项目源码 项目源码 其他版本教程 Vue版本 小程序版本 项目代码结构 前言 React 框架的优雅不言而喻,组件化的编程思想使得React框架开发的项目代码简洁,易懂,但 ...
- React Native是一套使用 React 构建 Native app 的编程框架
React Native是一套使用 React 构建 Native app 的编程框架 React Native at first sight what is React Native? 跟据官方的描 ...
- React Native发布APP之打包iOS应用
用React Native开发好APP之后,如何将APP发布以供用户使用呢?一款APP的发布流程无外乎:签名打包—>发布到各store这两大步骤.本文将向大家分享如何签名打包一款React Na ...
- React Native & CodePush & App Center
React Native & CodePush & App Center https://docs.microsoft.com/en-us/appcenter/distribution ...
- 七天接手react项目 系列 —— 尾篇(antd 和 mobx)
其他章节请看: 七天接手react项目 系列 尾篇 前面我们依次学习了 react 基础知识.react 脚手架创建项目.react 路由,已经花费了不少时间,但距离接手 spug_web 项目还有一 ...
- [React] Create and import React components with Markdown using MDXC
In this lesson I demonstrate how to use the library MDXC to create and import React components with ...
- 【共享单车】—— React后台管理系统开发手记:AntD Table基础表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:AntD Form基础组件
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
随机推荐
- Yarn-本地获取任务日志
Yarn-本地获取任务日志 yarn logs -applicationId application_1517538889175_2550 > logs.txt
- 微服务理论之二:面向微服务架构与传统架构、SOA对比,以及云化对比
一.Monolith 网上对Microservice进行介绍的文章常常以Monolith作为开头,我也不会例外.原因是,知道了Monolith的不便之后才能更容易地理解Microservice架构模式 ...
- 为 JS 的字符串,添加一个 format 的功能。
<script> String.prototype.format = function (kwargs) { var ret = this.replace(/\{(\w+)\}/g, fu ...
- numpy将数组保存为文件
保存单个数组 np.save和np.load是读写磁盘数组数据的两个主要函数.默认情况下,数组是以未压缩的原始二进制格式保存在扩展名为.npy的文件中的: 如果文件路径末尾没有扩展名.npy,则该扩展 ...
- POJ - 2421 Constructing Roads(最小生成树&并查集
There are N villages, which are numbered from 1 to N, and you should build some roads such that ever ...
- div距离左边设置
margin-right:不加负号, margin-left:必须加负号,理解为倒数 margin-left:-10px;
- MySQL 分组统计查询 表连接(3)
1 查询底薪超过公司平均底薪的员工信息? select e.empno,e.ename,e.salfrom t_emp as e join (select avg(sal) as avg from t ...
- 常见SMT极性元器件识别方法
极性元件在整个PCBA加工过程中需要特别注意,因为方向性的元件错误会导致批量性事故和整块PCBA板的失效,因此工程及生产人员了解SMT极性元件极为重要. 1.片式电阻(Resistor)无极性 2.电 ...
- java复习(1)
这几天开学,很多知识点还很生疏,这两天先把java基础复习一下,有段时间没有写博客了,今天就先谈谈进制转换吧. 1.二进制数的原码,补码和反码 1):对于正数的原码,补码和反码均是相同的,这里不讨论了 ...
- Linux学习--第八天--acl、SetUID、SetGID、chattr、lsattr、sudo
acl权限 文件只能有一个所属组 acl就是不管用户什么组了,直接针对某个文件给他特定权限. acl需要所在分区文件系统的支持. df -h #查看分区 dumpe2fs -h /dev/sda3 # ...
