5.canvas
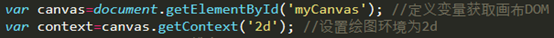
1.canvas:固定语句:定义画布/设置绘图环境为2d。

2.canvas样式:lineWidth线宽/strokeStyle绘制样式。

3.canvas绘制矩形:
Context.moveTo(x轴,y轴); //起点
Context.lineTo(x轴,y轴); //中间点
Context.stroke(); //开始绘制
Context.beginPath(); //创建新的路径
Context.closePath(); //回到起始点
Context.rect(x,y,w,h); //创建一个矩形
Context.strokeRect(x,y,w,hx,y,w,h); //绘制矩形(无填充)
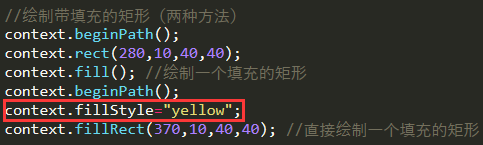
Context.fillRect(x,y,w,h); //绘制“被填充”的矩形


4.canvas绘制圆弧:
Context.arc(x,y,r,开始角度,结束角度,true逆时针/false顺时针); //创建圆弧

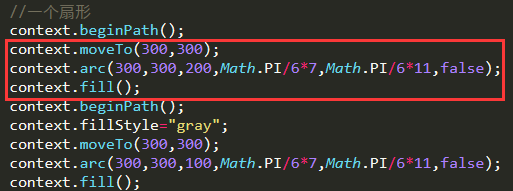
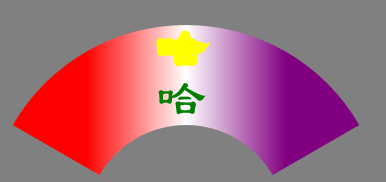
5.canvas绘制扇形:


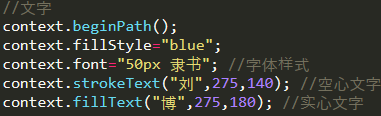
6.canvas绘制文字:
Context.strokeText(“文字”,x,y,maxwidth); //空心文字
Context.fillText(“文字”,x,y,maxwidth); //实心文字
Context.font(大小 字体); //字体样式

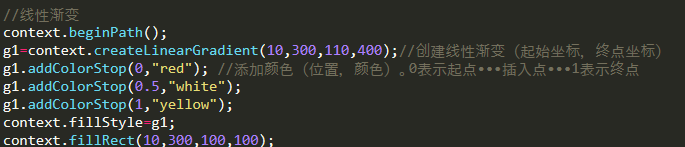
7.canvas渐变色:
Context.createLinearGradient(x1,y1,x2,y2); //创建线性渐变,颜色渐变的起始坐标和终点坐标。
Context.addColorStop(位置,”颜色值”); //0表示起点···插入点···1表示终点。
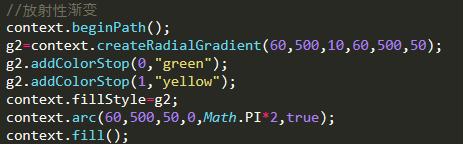
Context.createRadiaGradient(x1,y1,r1,x2,y2,r2); //创建环形渐变。




5.canvas的更多相关文章
- html5 canvas常用api总结(三)--图像变换API
canvas的图像变换api,可以帮助我们更加方便的绘画出一些酷炫的效果,也可以用来制作动画.接下来将总结一下canvas的变换方法,文末有一个例子来更加深刻的了解和利用这几个api. 1.画布旋转a ...
- 【探索】利用 canvas 实现数据压缩
前言 HTTP 支持 GZip 压缩,可节省不少传输资源.但遗憾的是,只有下载才有,上传并不支持.如果上传也能压缩,那就完美了.特别适合大量文本提交的场合,比如博客园,就是很好的例子. 虽然标准不支持 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
- 获取Canvas当前坐标系矩阵
前言 在我的另一篇博文 Canvas坐标系转换 中,我们知道了所有的平移缩放旋转操作都会影响到画布坐标系.那在我们对画布进行了一系列操作之后,怎么再知道当前矩阵数据状态呢. 具体代码 首先请看下面的一 ...
- Canvas坐标系转换
默认坐标系与当前坐标系 canvas中的坐标是从左上角开始的,x轴沿着水平方向(按像素)向右延伸,y轴沿垂直方向向下延伸.左上角坐标为x=0,y=0的点称作原点.在默认坐标系中,每一个点的坐标都是直接 ...
- Canvas绘图之平移translate、旋转rotate、缩放scale
画布操作介绍 画布绘图的环境通过translate(),scale(),rotate(), setTransform()和transform()来改变,它们会对画布的变换矩阵产生影响. 函数 方法 描 ...
- 用html5的canvas和JavaScript创建一个绘图程序
本文将引导你使用canvas和JavaScript创建一个简单的绘图程序. 创建canvas元素 首先准备容器Canvas元素,接下来所有的事情都会在JavaScript里面. <canvas ...
- html5标签canvas函数drawImage使用方法
html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本.参数传递三种形式: drawImage(image,x,y):在 ...
- 使用 JavaScript 和 canvas 做精确的像素碰撞检测
原文地址:Pixel accurate collision detection with Javascript and Canvas 译者:nzbin 我正在开发一个需要再次使用碰撞检测的游戏.我通常 ...
- H5项目开发分享——用Canvas合成文字
以前曾用Canvas合成.裁剪.图片等<用H5中的Canvas等技术制作海报>.这次用Canvas来画文字. 下图中"老王考到驾照后"这几个字是画在Canvas上的,与 ...
随机推荐
- 数组Array方法: indexOf、filter、forEach、map、reduce使用实例
- vue props父组件与子组件传值方法
/~~父组件 runshow.vue~~/ <template> <div> <conditions :fenxiConditonsList="propCond ...
- Java——常用类(基础类型数据包装类)
[包装类] 包装类(如Integer.Double等)这些类封装了一个相应的基础数据类型数值,并为其提供了一系列操作. 例如:java.lang.Integer类提供了以下构造方法: ...
- 软件工程 in MSRA 第一周博客作业
1. 自我介绍 大家好-我是陈海峰,哈尔滨工业大学计算机学院的一名大四学生,大四开始在 MSRA 的 KC 组进行实习.作为一个标准的"肥宅",对运动没什么兴趣的我,主要的兴趣点就 ...
- win php composer安装
composer安装文件下载 https://getcomposer.org/Composer-Setup.exe composer安装: 选择php.exe D:\phpStudy\php55n\p ...
- TCP学习笔记
TCP/IP 协议分层模型 TCP/IP 协议族按层次分别分为以下 4 层:应用层.传输层.网络层和数据链路层.层次化之后,每个层级只需要考虑自己的任务就可以了,不再需要弄清其他层级的功能了. TCP ...
- Http请求状态大全
一.HTTP状态码分类 HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用.HTTP状态码共分为5种类型: 分类 分类描述 1** 信息 服务器收到请求, ...
- leetcode-mid-array-3 Longest Substring Without Repeating Characters
mycode 99.21% class Solution(object): def lengthOfLongestSubstring(self, s): """ :ty ...
- websocket 无需通过轮询服务器的方式以获得响应 同步在线用户数 上线下线 抓包 3-way-handshake web-linux-shell 开发
https://code.google.com/archive/p/phpwebsocket/source/default/source The WebSocket API (WebSockets) ...
- MyBatis逆向工程去除表名前缀
https://www.jianshu.com/p/e09d2370b796 https://blog.csdn.net/baidu_16757561/article/details/75071476 ...
