Django学习笔记(三)视图
构建网页内容
视图函数的return具有多种响应类型:

上述函数主要来自django.http,该模块是实现响应功能的核心。
实际开发中可用此模块实现文件下载功能,在index的urls.py和views.py添加如下代码:
urls.py
path('download.html', views.download)
views.py
def download(request):file = open('index/somefilename.csv','rb')response = HttpResponse(file) #推荐用FileResponseresponse['Content-Type']='text/csv'response['Content-Disposition'] = 'attachment; filename="somefilename.csv"'return response
##render()和redirect()
若要使用django.http生成精美html页面,可以在响应内容中编写html代码,如HttpResponse('...')。但这不符合实际开发情况。为此引入render()、render_to_response()、redirect()函数。render_to_response()功能和render()一致,一般很少用。
```python
render(request, template_name, context = None, content_type = None, status = None, using = None)
```
其中request和template_name是必填参数。各个参数说明如下:
- request:浏览器向服务器发送的请求对象,包含用户信息、请求内容和请求方式等。
- template_name:HTML模板文件名,用于生成HTML网页。
- context:对HTML模板的变量赋值,以字典格式表示,默认为空。
- content_type:响应数据的数据格式。
- status:HTTP状态码,默认为200.
- using:设置HTML模板转换生成HTML网页的模板引擎
例子:
urls.py
```python
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
]
```
views.py
```python
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html', context={'title':'首页'}, status=500)
```

redirect()函数用于重定向
##数据可视化
首先在index的models.py中编辑:
```python
from django.db import models
Create your models here.
class Product(models.Model):
id = models.IntegerField(primary_key=True)
name = models.CharField(max_length=50)
type = models.CharField(max_length=20)
在命令行输入以下命令:
根据models.py生成相关的.py文件,用于创建数据表
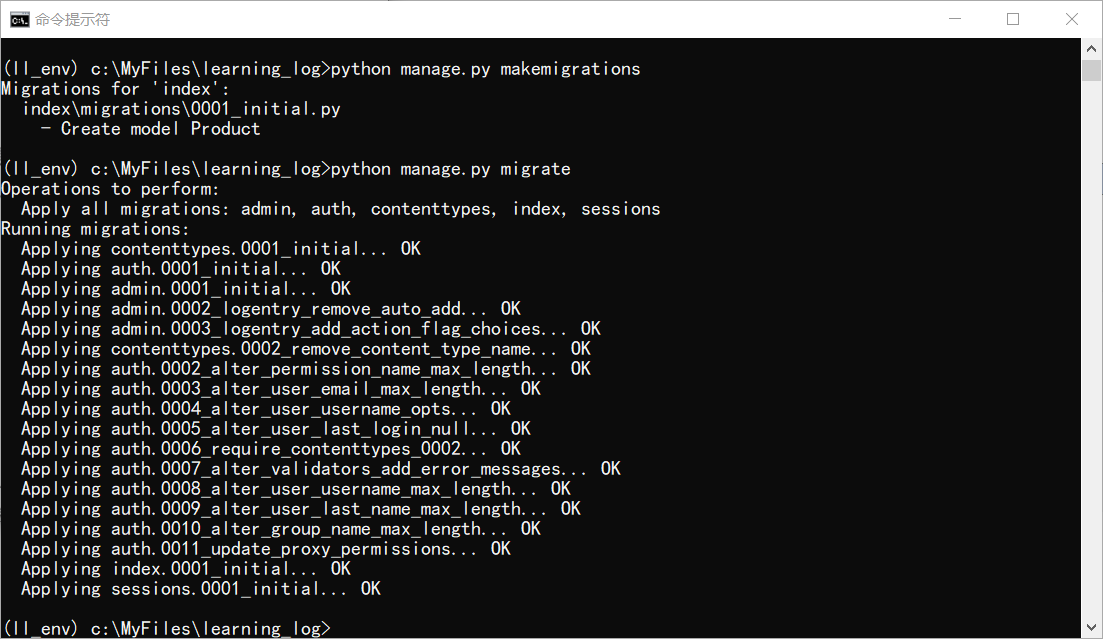
python manage.py makemigrations
创建数据表
python manage.py migrate
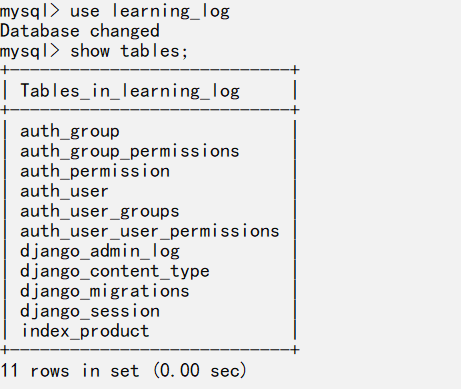
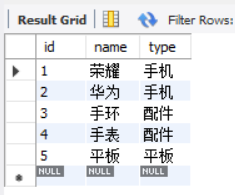
执行完后,在数据库中可以看到新建的数据表:<br>从图中可以看到,Django默认创建多个数据表,其中index_product对应index的models.py所定义的Product类,其余的表都是Django内置功能生成,主要用于Admin站点、用户认证和Session会话等功能。在index_product中添加数据项在index.html中编辑左导航栏的代码:```python{# <ul id="cate_box" class="lf">#}{# <li>#}{# <h3><a href="#">手机</a></h3>#}{# <p><span>荣耀</span><span>畅玩</span><span>华为</span><span>Mate/P系列</span></p>#}{# </li>#}{# <li>#}{# <h3><a href="#">平板 & 穿戴</a></h3>#}{# <p><span>平板电脑 </span><span>手环</span><span>手表</span></p>#}{# </li>#}{# </ul>#}<ul id="cate_box" class="lf">{% for type in type_list %}<li><h3><a href="#">{{ type.type }}</a></h3><p>{% for name in name_list %}{% if name.type == type.type %}<span>{{ name.name }}</span>{% endif %}{% endfor %}</p></li>{% endfor %}</ul>
再编辑views.py:
from .models import Product# Create your views here.def index(request):type_list = Product.objects.values('type').distinct()name_list = Product.objects.values('name','type')context = {'title':'首页','type_list':type_list,'name_list':name_list}return render(request, 'index.html', context=context, status=200)
结果:

解释:P55未完待续
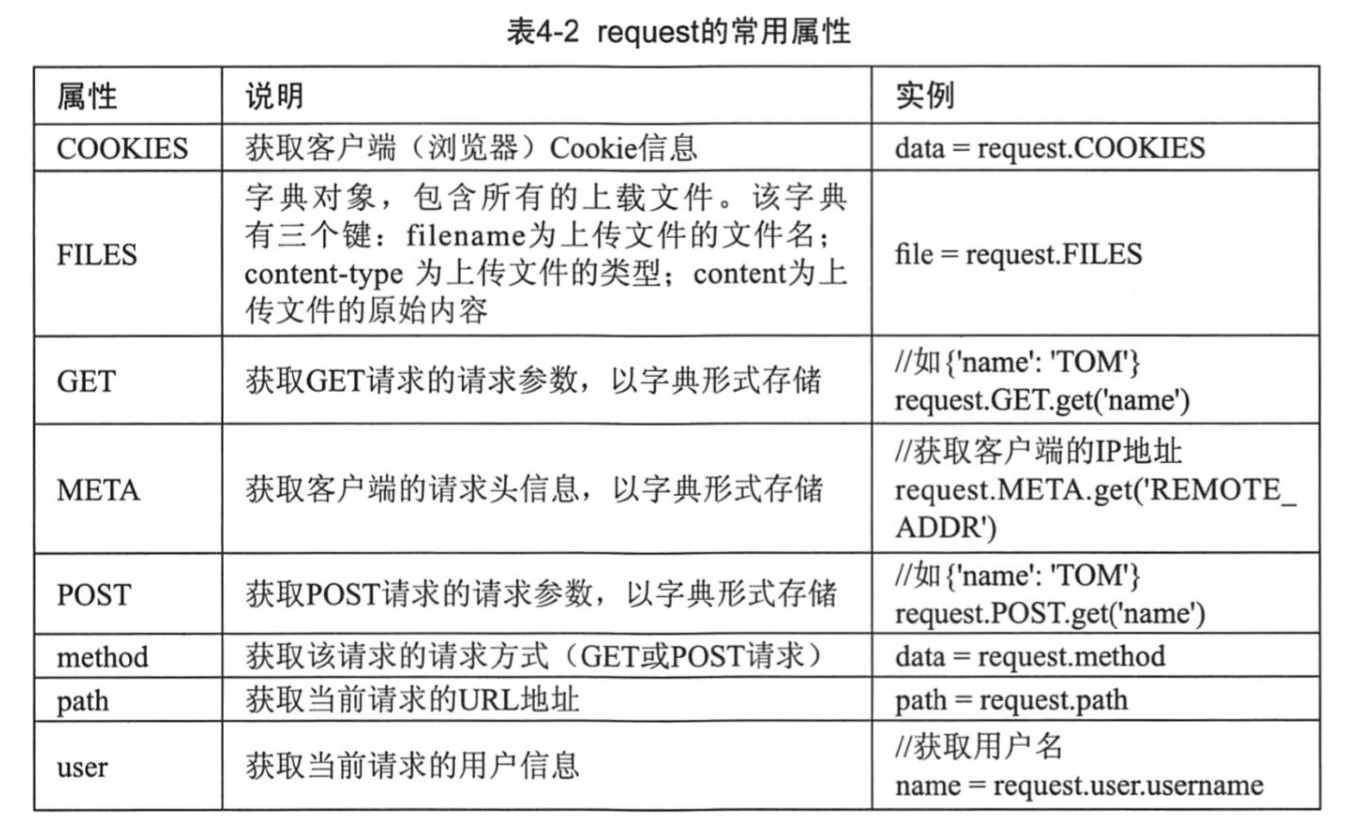
获取请求信息
参数request的常用属性:

其中GET、POST、method最为重要。GET和POST用于获取用户的请求参数,method用于获取用户的请求方式。
Django学习笔记(三)视图的更多相关文章
- Django学习笔记之视图高级-HTTP请求与响应
Django限制请求method 常用的请求method GET请求 GET请求一般用来向服务器索取数据,但不会向服务器提交数据,不会对服务器的状态进行更改.比如向服务器获取某篇文章的详情. POST ...
- Django学习笔记之视图高级-CSV文件生成
生成CSV文件 有时候我们做的网站,需要将一些数据,生成有一个CSV文件给浏览器,并且是作为附件的形式下载下来.以下将讲解如何生成CSV文件. 生成小的CSV文件 这里将用一个生成小的CSV文件为例. ...
- Django学习笔记之视图高级-类视图
类视图 在写视图的时候,Django除了使用函数作为视图,也可以使用类作为视图.使用类视图可以使用类的一些特性,比如继承等. View django.views.generic.base.View是主 ...
- Django学习笔记之视图高级-错误处理
错误处理 在一些网站开发中.经常会需要捕获一些错误,然后将这些错误返回比较优美的界面,或者是将这个错误的请求做一些日志保存.那么我们本节就来讲讲如何实现. 常见的错误码 404:服务器没有指定的url ...
- angular学习笔记(三)-视图绑定数据的两种方式
绑定数据有两种方式: <!DOCTYPE html> <html ng-app> <head> <title>2.2显示文本</title> ...
- Django学习笔记(三)—— 型号 model
疯狂暑期学习 Django学习笔记(三)-- 型号 model 參考:<The Django Book> 第5章 1.setting.py 配置 DATABASES = { 'defaul ...
- Django:学习笔记(9)——视图
Django:学习笔记(9)——视图 基础视图 基于函数的视图,我们需要在使用条件语句来判断请求类型,并分支处理.但是在基于类的视图中,我们可以在类中定义不同请求类型的方法来处理相对应的请求. 基于函 ...
- Django:学习笔记(8)——视图
Django:学习笔记(8)——视图
- Django 学习笔记(三)模板导入
本章内容是将一个html网页放进模板中,并运行服务器将其展现出来. 平台:windows平台下Liunx子系统 目前的目录: hello ├── manage.py ├── hello │ ├── _ ...
- Django 学习笔记(二)
Django 第一个 Hello World 项目 经过上一篇的安装,我们已经拥有了Django 框架 1.选择项目默认存放的地址 默认地址是C:\Users\Lee,也就是进入cmd控制台的地址,创 ...
随机推荐
- Sublime Text 注册及使用相关
sublime text3 注册码 2019-07-01 注册码可以直接用 地址: 2019-07-01 亲测可用 2019-07-18 亲测可用 -– BEGIN LICENSE -– Die So ...
- 【leetcode】1012. Complement of Base 10 Integer
题目如下: Every non-negative integer N has a binary representation. For example, 5 can be represented a ...
- shell脚本学习(3)sed替换
1 sed 替换 1格式: 's/原字符串/新字符串/' 输入源 2正确参考: sed ’s/as/AS/' do.txt 改变字符串as为AS,不会改输入源的文件. 匹配每行第一次匹配的 ...
- php htmlentities()函数 语法
php htmlentities()函数 语法 作用:把字符转换为 HTML 实体 语法:htmlentities(string,flags,character-set,double_encode) ...
- 转载--关于FPGA设计数字信号处理电路的心得
FPGA使用的越来越广泛,除了可用于设计控制电路以为,数字信号处理电路更是FPGA的强项和难点.个人可以说才刚刚入门FPGA设计,也做过一些数字信号处理方面的电路设计,记录下个人心得体会. (一)善用 ...
- 设置element表格透明样式
1.element table 表格 修改背景为透明并去除边框 .el-table{ /* 表格字体颜色 */ color:white; /* 表格边框颜色 */ /* border: 0.5px s ...
- 51nod 1518 稳定多米诺覆盖(容斥+二项式反演+状压dp)
[传送门[(http://www.51nod.com/Challenge/Problem.html#!#problemId=1518) 解题思路 直接算不好算,考虑容斥,但并不能把行和列一起加进去容斥 ...
- 阮一峰 ES6
阮一峰 ES6:http://es6.ruanyifeng.com/#docs/module
- 插件化框架解读之Class文件与Dex文件的结构(一)
阿里P7移动互联网架构师进阶视频(每日更新中)免费学习请点击:https://space.bilibili.com/474380680 Class文件 Class文件是Java虚拟机定义并被其所识别的 ...
- TP框架的模板路径问题以及常用的模板常量的定义
在TP框架中,为了各个模块加载静态文件方便,往往是不需要按照默认的方式放置静态文件到/app/模块名/VIEWS/下面,而是在顶级目录下创建一个新的目录(比如说./tpl目录下),来存放静态文件 ...
