flask之视图函数从前端接收数据的方法
一:从前端接收查询字符串 query-string
注意:get和post都可以在url后面添加查询字符串?a=1&b=2
测试工具:postman
1:get方式接收
视图函数
from flask import Flask
from flask import request
app = Flask(__name__) @app.route("/index")
def get_method_args():
aid= request.args.get("aid") # 注意点一::查询字符串是以字典的方式传递过来的。args={"aid":12345}
# 注意点二:request.args.get()方法获取的好处是,键存在就取对应值,键不存在就返回None,方便了后续的逻辑判断。
# 注意点三:request.args.get(),前端字段里面有两个键名字相同,值不同,只会取第一个键的值
return "接收到的查询字符串aid:%s"%(aid) # 注意点四:返回前端的数据,都是包裹在body中的,浏览器进行渲染。 if __name__ == '__main__':
app.run(debug=True) postman

2:post方式接收
视图函数
from flask import Flask
from flask import request
app = Flask(__name__) @app.route("/index", methods=["POST"]) # 注意点一:methods=["POST"] 而不是 methods="POST",必须卸载列表里面,不写methods默认是get请求方式。
def get_method_args():
aid= request.args.get("aid")
return "接收到的查询字符串aid:%s"%(aid) if __name__ == '__main__':
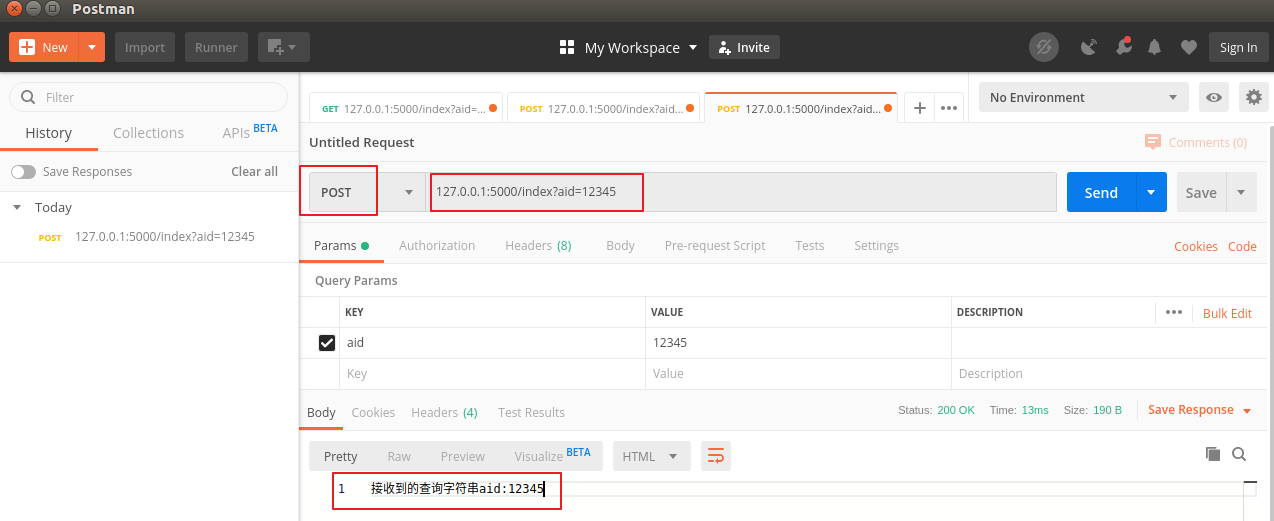
app.run(debug=True) postman

总结:查询字符串都是从request.args这个字典中进行获取的。
二:从前端接收表单数据
视图函数
from flask import Flask
from flask import request
app = Flask(__name__) @app.route("/index", methods=["POST"])
def get_method_args():
data = request.form # 注意点一:表单数据的接收方式是request.form,request.form会将表单中输入框的数据,解析成类似于字典的形式,
name = request.form.get("name") # 注意点二:表单数据可以用字典取值的方式获取输入框内的数据。
age = request.form.get("age")
schoole = request.form.get("school")
print(name,age,schoole)
return "接收到表单数据是:%s"%(data) # 注意点三:data的类型是类似于字典的样子,键是input中name的值,值是文本框内输入的值。 if __name__ == '__main__':
app.run(debug=True) postman控制台
三:从前端接收图片
四:从前端获取json数据
query_dict = request.get_data(as_text=True)
query_dict = json.loads(query_dict)
# quert_dict 就是python中使用的字典
flask之视图函数从前端接收数据的方法的更多相关文章
- flask 在视图函数里操作数据库
在视图函数里操作数据库 在视图函数里操作数据的方式和在python shell中的联系基本相同,只不过需要一些额外的工作.比如把查询结果作为参数 传入模板渲染出来,或是获取表单的字段值作为提交到数据库 ...
- flask 在视图函数中验证表单
在视图函数中验证表单 因为现在的basic_form视图同时接受两种类型的请求:GET请求和POST请求.所以我们要根据请求方法的不同执行不同的代码.具体来说,首先是实例化表单,如果是GET请求,就渲 ...
- Flask之视图函数
视图示例 @app.route('/hello') def hello(): return 'Hello World' if __name__ == '__main__': app.run() 特殊的 ...
- flask 视图函数的使用
flask框架 视图函数当中 各种实用情况简单配置 1 建立连接 2 路由参数 3 返回网络状态码 4 自定义错误页面 5 重定向 6 正则url限制 和 url 优化 7 设置和获取cookie # ...
- Flask之视图(一)
2.关于Flask 知识点 从Hello World开始 给路由传递参数 返回状态码 重定向 正则URL 设置cookie和获取cookie 扩展 上下文 请求钩子 Flask装饰器路由的实现 Fla ...
- Django视图函数
一.视图函数 1. 视图函数的第一个参数一定是一个HTTPRequest类型的对象,这个对象是Django自动创建的,具体形参名通常用request.通过这个对象,可以调用请求的一些参数,比如requ ...
- Django路由配置系统,视图函数
一.路由配置系统(URLconf) URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于这个 ...
- Django路由配置系统、视图函数
一.路由配置系统(URLconf) URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于这个 ...
- Django 定义视图函数
Django 定义视图函数 一.接收内容及文件处理 1.接收分类 # 获取数据 request.GET # 提交数据 request.POST # 获取文件 request.FILES 2.check ...
随机推荐
- equals深入理解
package cn.galc.test; public class TestEquals { public static void main(String[] args) { /** * 这里使用构 ...
- Redis实现存取数据+数据存取
添加依赖: <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId> ...
- VS Project Property Manage
概念:Project Property 和 Property Sheet. Project Property:项目属性,是你当前项目的属性配制,保存在你工程的配制文件中,rojectName.vcxp ...
- 三十二、python操作XML文件
'''XML:模块 xml总结 1.解析 str 文件 tree,ElementTree,type root,Element,type2.操作 Element: tag,text,find,iter, ...
- android hidl
1.定义.hal接口文件,如: 在vendor/sprd/interface中新建目录hello,其中定义好hidl接口,如: package vendor.sprd.hardware.hello@1 ...
- 005-spring-data-elasticsearch 3.0.0.0使用【三】-spring-data之Spring数据扩展
续 1.8.Spring数据扩展 这些扩展使Spring Data在各种环境下的使用成为可能.目前大部分的整合都是针对Spring MVC. 1.8.1.Querydsl扩展 Querydsl是一个框 ...
- linux 软连接的使用
软连接是linux中一个常用命令,它的功能是为某一个文件在另外一个位置建立一个同不的链接. 具体用法是:ln -s 源文件 目标文件. 当 我们需要在不同的目录,用到相同的文件时,我们不需要在每一个需 ...
- html php插入百度地图定位
CSS样式 1 2 3 4 <style> .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hi ...
- Python解决NameError: name 'reload' is not defined的问题
遇到这个问题,对于 Python 2.X: import sys reload(sys) sys.setdefaultencoding("utf-8") 对于 Python 3.3 ...
- 剑指offer--day05
1.1 题目:二进制中1的个数:输入一个整数,输出该数二进制表示中1的个数.其中负数用补码表示. 1.2 解题思路:通过位移来进行.举例:7(二进制:0111),7 >> 1(得到:001 ...