CSS颜色透明度
怎样用CSS样式表来设置DIV的透明半透明?
㈠首先说一下设置DIV半透明的CSS代码:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认。
2、-moz-opacity:对mozilla firefox火狐浏览器实现半透明,win IE不认此属性,-moz-opacity:0.5相当于设置半透明为50%。
3、opacity:对除IE外所有浏览器支持包括谷歌,放最后主要针对谷歌浏览器,opacity: 0.5;表示设置50%半透明。
为了观察到对DIV半透明实现,我们设置两个DIV层,分别一个放于另外一个DIV层内,外层DIV命名为“.div-a”;
上面被包含的层CSS类命名为“.div-b”,形成“.div-b”盒子放于“.div-a”内。
㈡做一个例子来具体显示:
我们对底层DIV设置一个背景是一张图片,上面的DIV盒子设置为黑色。
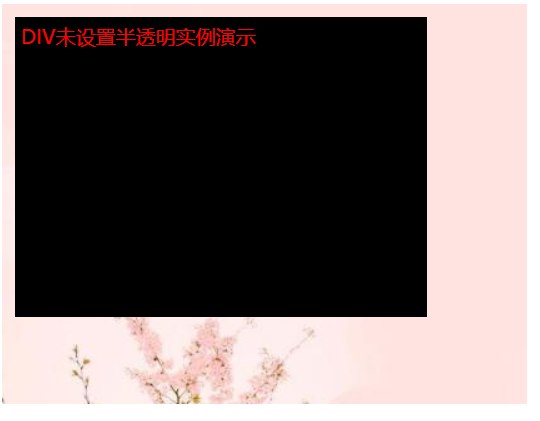
1、根据描述实例,未设置半透明HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>未设置半透明实例</title>
<style>
.div-a{
background:url(18.jpg) no-repeat;
width:400px;
height:300px;
padding:10px;
}
.div-b{
background:#000;
width:320px;
height:230px;
padding:5px;
color:#F00;
}
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">DIV未设置半透明实例演示</div>
</div>
</body>
</html>
效果图:

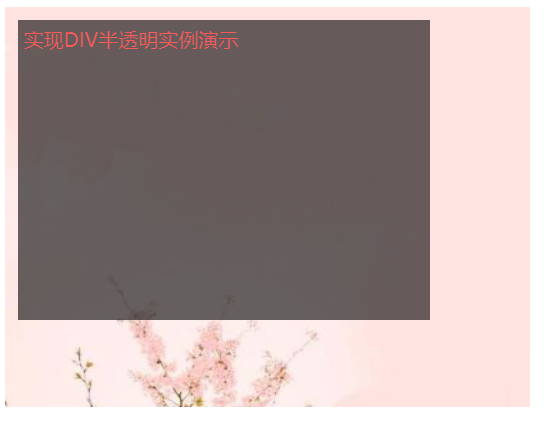
2.我们对“.div-b”选择器加入半透明样式代码:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
设置60%半透明效果
完整实例网页HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>半透明</title>
<style>
.div-a{
background:url(18.jpg) no-repeat;
width:400px;
height:300px;
padding:10px
}
.div-b{
background:#000;
width:320px;
height:230px;
padding:5px;
color:#F00;
filter:alpha(Opacity=60);
-moz-opacity:0.6;
opacity: 0.6
}
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">实现DIV半透明实例演示</div>
</div>
</body>
</html>
效果图:

㈢ 整体总结:
根据以上的例子,第一个没有设置半透明而另外一个设置了半透明实现了div半透明效果,我们是可以根据需要来调整半透明值,实现自己想要的半透明度,但是一定要记住,半透明效果是需要考虑到 IE,谷歌,火狐等浏览器的兼容支持的,所以我们半透明的样式代码一定要完整,不能有所缺失。
希望有所帮助!!!!
CSS颜色透明度的更多相关文章
- css颜色+透明度的写法
今天在学习页面的时候,看到视频里用到颜色的十六进制表达式直接设置透明度,但是后来在实践过程中发现是有误的,特此记录一下,也算是学习了一个新知识. RGBA表示式 比如我们设置rgba(0, 0, 0, ...
- 第七十六节,css颜色和透明度,盒子阴影和轮廓,光标样式
css颜色和透明度,盒子阴影和轮廓,光标样式 学习要点: 1.颜色和透明度 2.盒子阴影和轮廓 3.光标样式 一.颜色和透明度 颜色我们之前其实已经用的很多了,比如字体颜色.背景颜色.边框颜色.但除了 ...
- 20190614笔记(颜色透明度,css,filter,滤镜,计算属性,json和formData转换)
今天忙里偷闲,把最近做的笔记做一下整理. 1.json和formData互相转换 适用场景:对接后台接口.后台接口写的因人而异,不同的人有不同的风格.比如,文件上传,原本就是formData格式,有人 ...
- 【CSS进阶】CSS 颜色体系详解
说到 CSS 颜色,相比大家都不会陌生,本文是我个人对 CSS 颜色体系的一个系统总结与学习,分享给大家. 先用一张图直观的感受一下与 CSS 颜色相关大概覆盖了哪些内容. 接下来的行文内容大概会按照 ...
- 第 14 章 CSS 颜色与度量单位
学习要点: 1.颜色表方案 2.度量单位 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 颜色和度量单位等问题,包括颜色的选取方式.相对长度和绝对长度等. 一.颜色表方案 颜色的表现形式主要有 ...
- 第七十一,CSS颜色与度量单位
CSS颜色与度量单位 学习要点: 1.颜色表方案 2.度量单位 本章主要探讨HTML5中CSS颜色和度量单位等问题,包括颜色的选取方式.相对长度和绝对长度等. 一.颜色表方案 1 颜色的表现形式主 ...
- css颜色的五种表示方法
一.最简单.最古老的颜色类型在CSS颜色的关键词,如red blue等. 二.十六进制值,如#0000. 三.RGB: rgb(255,0,0),这是给定的三个参数表示的红色,绿色和蓝色通道的颜色值每 ...
- css颜色属性及设置颜色的地方
css颜色属性 在css中用color属性规定文本的颜色. 默认值是not specified 有继承性,在javascript中语法是object.style.color="#FF0000 ...
- CSS颜色、单位、文本样式
一.CSS颜色:关键字 red16进制的6位 #ffffff16进制的3位 #fffrgb(0,255,100) 取值范围:0~255 (r:red.g:green.b:blue)rgba(0,255 ...
随机推荐
- Emgu 学习之HelloWorld
安装和配置 系统Win10,VS2013,下载Emgu安装包libemgucv-windesktop-3.4.3.3016 安装到了E:\OpenCV\emgucv-windesktop 3.4.3. ...
- C语言|作业12—学期总结
一. 我学到的内容 二. 我的收获 作业链接 收获 C语言l博客作业01 对这个专业.学科以及markdown语法有了初步了解,打印出了"Hello world!" C语言l博客作 ...
- 生成一个水平+垂直居中的div
这是前端布局经常用到的布局方式,水平垂直居中:面试也经常会问到. 一. 绝对定位实现居中 注意:使用绝对定位布局的时候,外层元素必须也设置有position属性,具体设置为什么值看具体情况.只要不是s ...
- [转帖]爬过这 6 个坡,你就能对 Linux 操作系统了如指掌
爬过这 6 个坡,你就能对 Linux 操作系统了如指掌 http://www.51testing.com/html/16/n-4461316.html 学习的任务 任重道远 我现在处于第一阶段. 发 ...
- Unity VR-播放demo模型后无法移动视角
资源源于:小意思VR 唉..可怜一下自己,这个问题百度google也不知道怎么搜,没搜出来,在群里问出来的. 当时感觉自己Unity有问题..(就是因为自己啥也不会看不懂) 按右键.或者WASD视角都 ...
- HTTP协议 django下载安装 url路由分发
今日内容 HTTP协议 MVC和MTV框架模式 django下载安装 django的url路由分发 HTTP协议 http协议 请求信息格式 GET / HTTP/1.1 请求行 Host: 127. ...
- centos7 安装vim
刚安装的centos7一般只有vi可以用,vim是没有安装的,如果我们想使用的话,需要我们自己去安装,可以使用如下命令进行安装: yum -y install vim 安装之后就可以正常使用
- python词云生成-wordcloud库
python词云生成-wordcloud库 全文转载于'https://www.cnblogs.com/nickchen121/p/11208274.html#autoid-0-0-0' 一.word ...
- 无线传输模块HC-12
无线传输模块HC-12使用 因为实验室的无人机需要使用一款无线传输模块进行遥控控制,我们讨论的中测试了HC-12,并对HC-12传输距离进行了简单测试.在此做下使用记录. 模块概述 HC-12 无线串 ...
- Go语言的基本语法(二)
一·if -else (1) package main import "fmt" // if - else //func main(){ // // 先定义 一个变量 // v ...
