13、Qt界面布局
为了使设计的界面与运行后显示的一致,在main.cpp中添加代码,放在QApplication a(argc, argv);之前
#if (QT_VERSION >= QT_VERSION_CHECK(5,9,0)) //Qt版本高于5.9.0
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling); //自适应分辨率
#endif

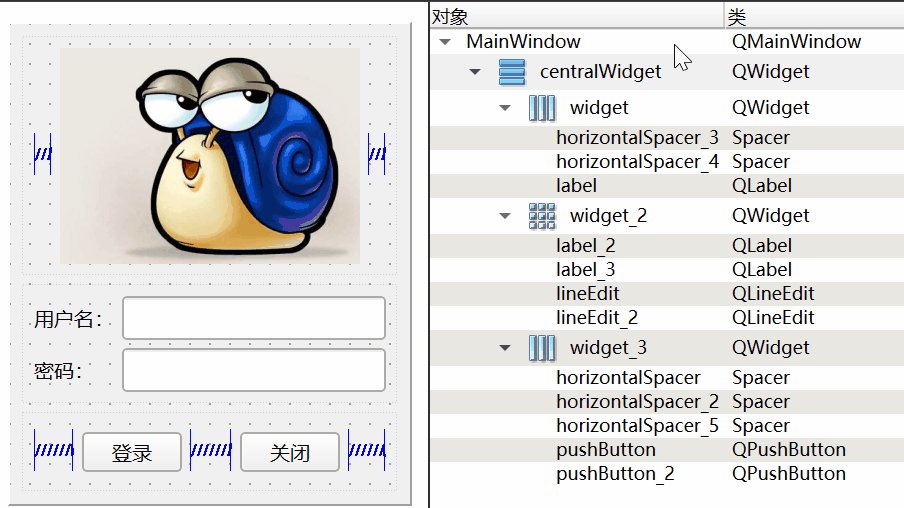
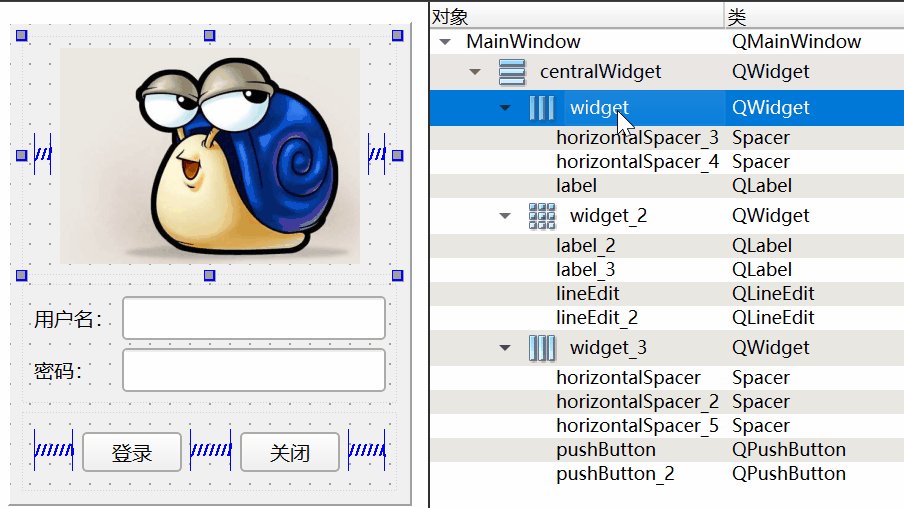
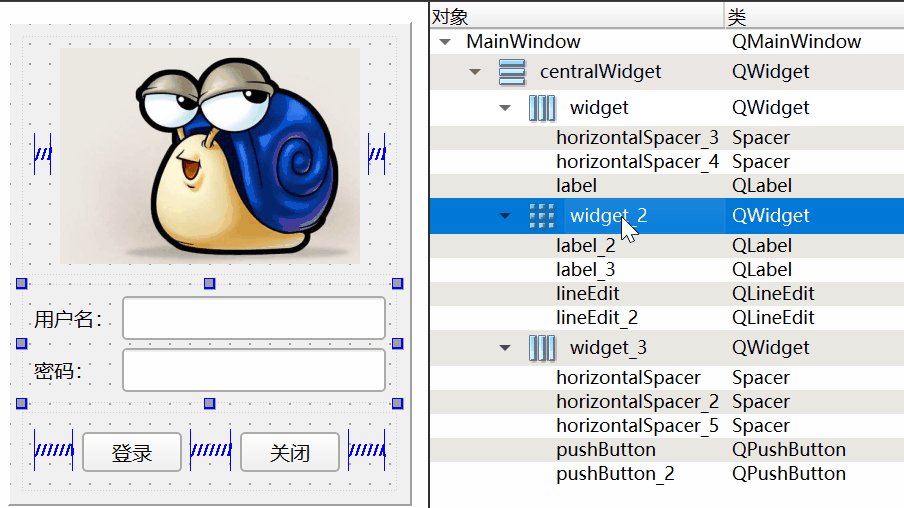
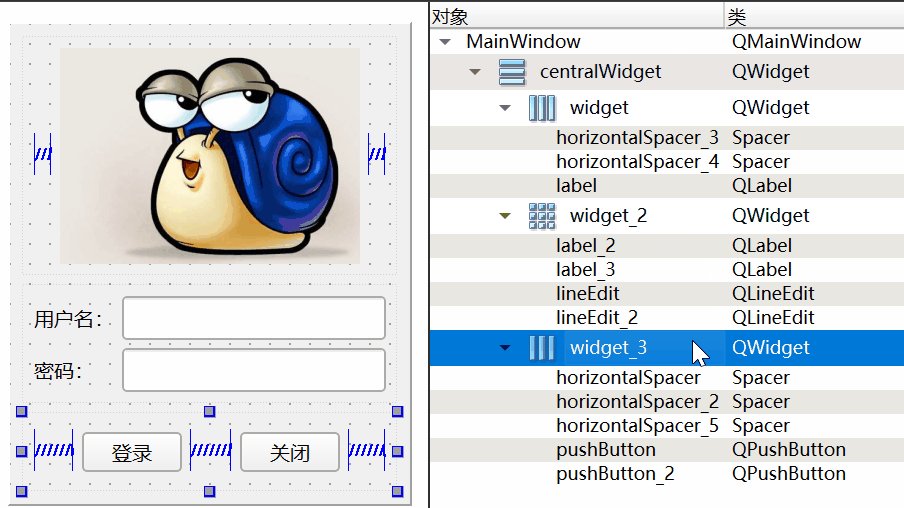
从图中可知,界面整体内部是纵向布局,widget、widget_3(内部横向布局),widget_2(内部网格布局)。widget类似C#、Java中的Panel
布局原则:先整体、后局部。在选择具体布局前,控件应摆放到大致位置,大小不变的控件要设定minimumSize、maximumSize
1、拖入三个widget,设定下边两个的minimumSize、maximumSize的高度,之后再设定父容器centralWidget的布局:纵向布局。
 第一个的高度会自动缩放
第一个的高度会自动缩放
2、第一个widget中,拖入1个label、2个横向弹簧,设置label属性:大小锁定150×120.否则选择布局时,大小变化很夸张。


弹簧默认sizeType属性为Expanding(随布局缩放),设置其大小时,变更为Fixed(固定)
13、Qt界面布局的更多相关文章
- 嵌入式Linux学习笔记(六) 上位机QT界面实现和串口通讯实现
目录 (1).参考资料 (2).QT界面布局实现 (3).数据和操作逻辑 在上一章我们实现了下位机的协议制定,并通过串口通讯工具完成了对设备内外设(LED)的状态修改,下面就要进行上位机软件的实现了( ...
- 第九章、Qt Designer可视化设计界面布局组件介绍
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 在Qt Designer中,在左边部件栏的提供了界面布局相关部件,如图: 可以看到共包含有 ...
- WPF基础知识、界面布局及控件Binding(转)
WPF是和WinForm对应的,而其核心是数据驱动事件,在开发中显示的是UI界面和逻辑关系相分离的一种开放语言.UI界面是在XAML语言环境下开发人员可以进行一些自主设计的前台界面,逻辑关系还是基于c ...
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- WPF基础知识、界面布局及控件Binding
WPF是和WinForm对应的,而其核心是数据驱动事件,在开发中显示的是UI界面和逻辑关系相分离的一种开放语言.UI界面是在XAML语言环境下开发人员可以进行一些自主设计的前台界面,逻辑关系还是基于c ...
- Qt 界面使用自己定义控件 "提升为"
1.效果图 我做了一个很easy的样例,一个能够显示颜色的QLabel,边上有个button,点击,跳出颜色选取的Dialog,然后选择一个颜色.这个QLabel会变成什么颜色. 2.ColorLab ...
- Qt Quick 布局演示
于 Qt Widgets 于,我们经常使用许多布局管理器来管理界面 widgets . 于 Qt Quick 实际上,有两个相关的管理和布局库,所谓集 Item Positioner ,所谓集 Ite ...
- 【PyQt5-Qt Designer】界面布局
PyQt5 界面布局详谈 箱式布局 QHBoxLayout和QVBoxLayout是基本的布局类,它们在水平和垂直方向上排列小部件 效果图: from PyQt5.QtCore import Qt f ...
- QT界面绘制学习记录
1. MVC结构中,model必须作为类的成员变量存在,不可再函数内部申明.否则,会出现函数调用结束,model找不到的错误. 2.QcomboBox可设置为左边空白,右侧一小箭头的形式.代码:com ...
随机推荐
- MSF魔鬼训练营-3.3.2 口令猜测与嗅探
密码暴力破解以SSH为例,其他协议方法类似 SSH msf > use auxiliary/scanner/ssh/ssh_login msf auxiliary(ssh_login) ...
- 课程计划安排 ver: 2016-12-14
录的越多,后续肯定会涨价. <x86 从实模式到保护模式> 这本书涉及到除了汇编语言,还有一些计算机架构和操作系统方面相关的知识点. 不仅为学习高级编程语言打下了非常扎实的基础,学完C++ ...
- DOS sqlcmd
C:\>sqlcmd -? Microsoft (R) SQL Server 命令行工具版本 12.0.2000.8 NT版权所有 (c) 2014 Microsoft.保留所有权利. 用法: ...
- Mybatis动态SQL之使用foreach完成复杂查询
一.foreach概述 对于一些SQL语句中含有in条件.需要迭代条件集合来生产的情况,就需要使用foreach标签来实现SQL条件的迭代.foreach主要用在构建in条件中,它可以在SQL语句中迭 ...
- CSP 2019 RP++
读入:(转自:chuyds's Blog 法一: while(scanf("%d",&a)!=EOF) 法二: while(cin>>n) 法三: while( ...
- [LGP4859,...] 一类奇怪的容斥套DP
漫山遍野都是fake的光影. 题目 [LGP4859] 已经没有什么好害怕的了 给定两个长度为n的数组a和b,将a中元素与b中元素配对,求满足ai>bj的配对(i,j)个数减去满足ai<b ...
- codeforces 816B Karen and Coffee (差分思想)
题目链接 816B Karen and Coffee 题目分析 题意:有个人在学泡咖啡,因此看了很多关于泡咖啡温度的书,得到了n种推荐的泡咖啡温度范围[L1,R1] ,此人将有k种做法推荐的温度记为可 ...
- 总结 | 慢 SQL 问题经验总结
1. 导致慢 SQL 的原因 在遇到慢 SQL 情况时,不能简单的把原因归结为 SQL 编写问题(虽然这是最常见的因素),实际上导致慢 SQL 有很多因素,甚至包括硬件和 mysql 本身的 bug. ...
- java知识点复习(1):
1.java整形变量078:在java数字里数字表达式前面加上0表示8进制,因为8进制里表示数字只有0-7,所以这里的表达式有错误.相对而言,077就是合法的,转换成10进制就是63(7*8+7=63 ...
- 12 Scrapy框架的日志等级和请求传参
一.Scrapy的日志等级 - 在使用scrapy crawl spiderFileName运行程序时,在终端里打印输出的就是scrapy的日志信息. - 日志信息的种类: ERROR : 一般错误 ...
