微信小程序_简单组件使用与数据绑定
简单的数据传值 官方文档:传送门

点击"按钮"测试后,按钮文本改变,下方text文本改变,通过console.log()在输出台中打印按钮文本信息
程序结构

Page({
//页面的初始数据
data: {
text:"Gary_测试ing",
btntext:"按钮_测试"
},
//生命周期函数--监听页面加载
onLoad: function (options) {
},
//生命周期函数--监听页面初次渲染完成
onReady: function () {
},
//生命周期函数--监听页面显示
onShow: function () {
},
//生命周期函数--监听页面隐藏
onHide: function () {
},
//生命周期函数--监听页面卸载
onUnload: function () {
},
//页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh: function () {
},
//页面上拉触底事件的处理函数
onReachBottom: function () {
},
//用户点击右上角分享
onShareAppMessage: function () {
},
btnclick:function(){
console.log("btnclick");
this.setData({text:"按钮已被点击",btntext:"我被改变了"});
}
})
text.js
Gary
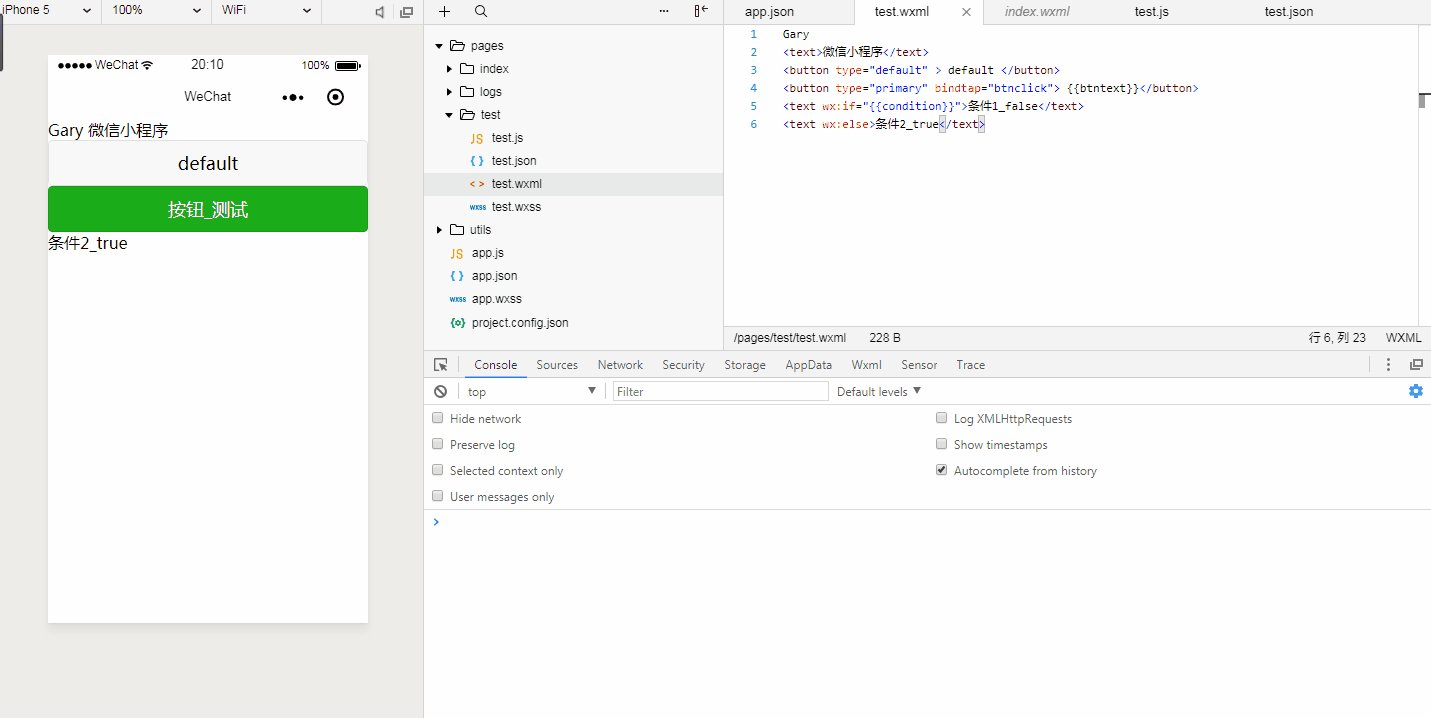
<text>微信小程序</text>
<button type="default" > default </button>
<button type="primary" > primary </button>
<button type="warn"> warn </button>
<button type="primary" bindtap="btnclick"> {{btntext}}</button>
<text>{{text}}</text>
text.wxml
{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json
实现过程
在app.json中注册test表单信息
在text.wxml中布局控件
在text.js中创建页面函数,创建自定义btnclick()函数,通过bindtap="btnclick"将按钮 与函数绑定
btnclick:function(){
console.log("btnclick");
this.setData({text:"按钮已被点击",btntext:"我被改变了"});
}

wx:if="{{condition}}" 来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加一个 else 块 data: {
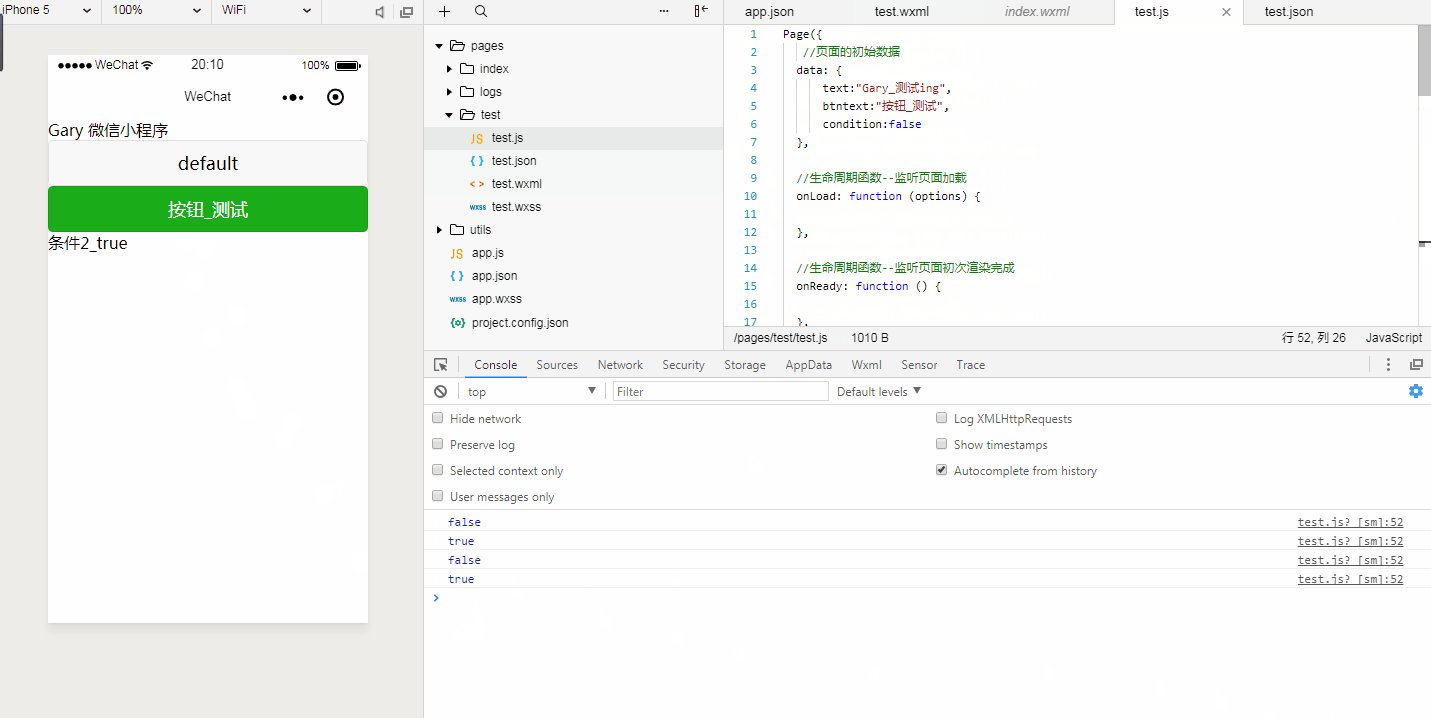
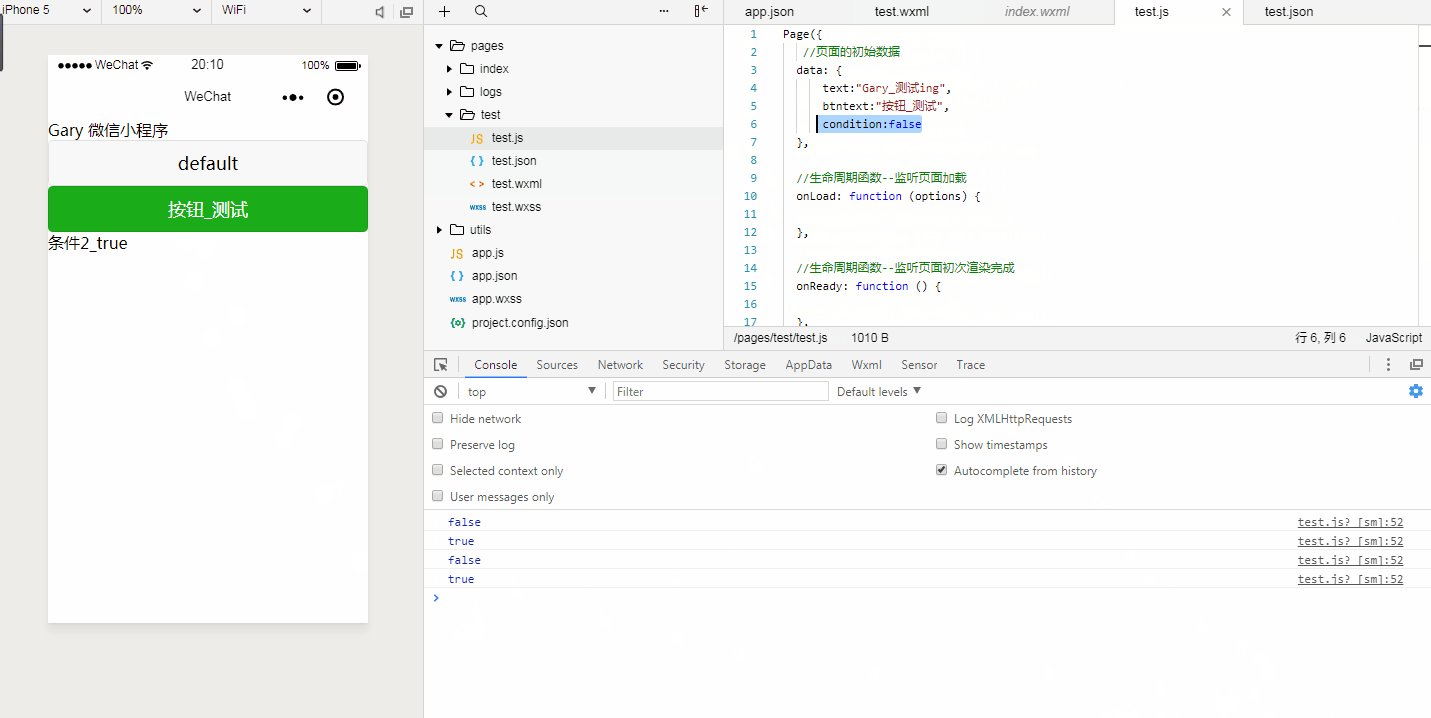
text:"Gary_测试ing",
btntext:"按钮_测试",
condition:false
},
btnclick:function(){
var condition = this.data.condition;
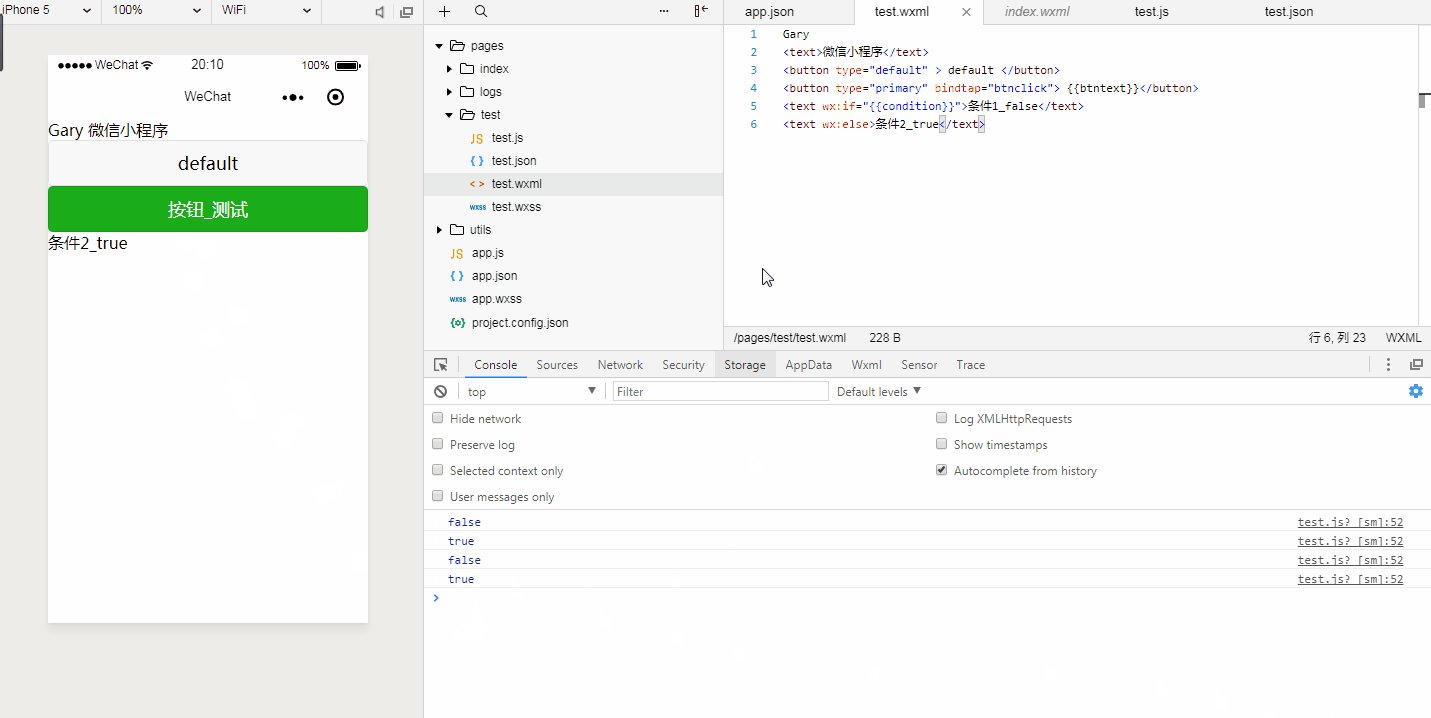
console.log(condition);
this.setData({condition:!condition});
}

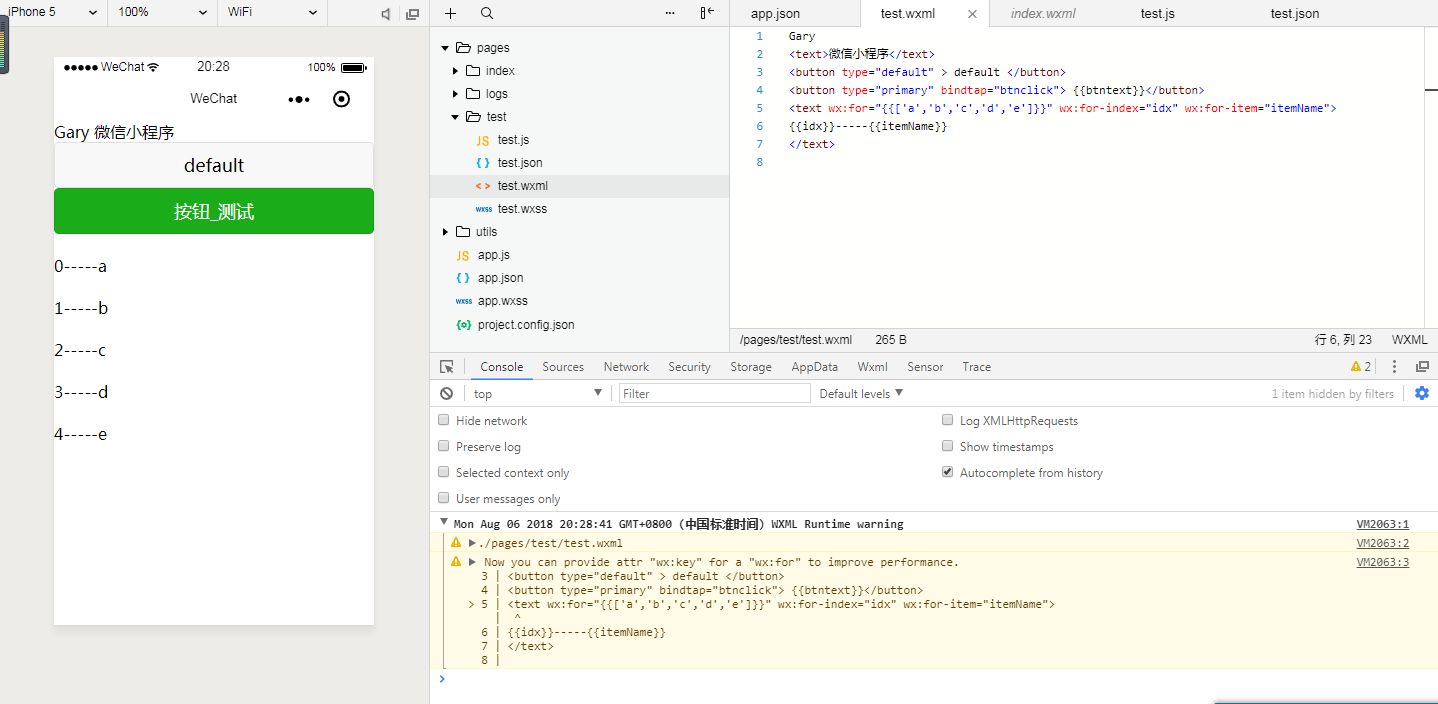
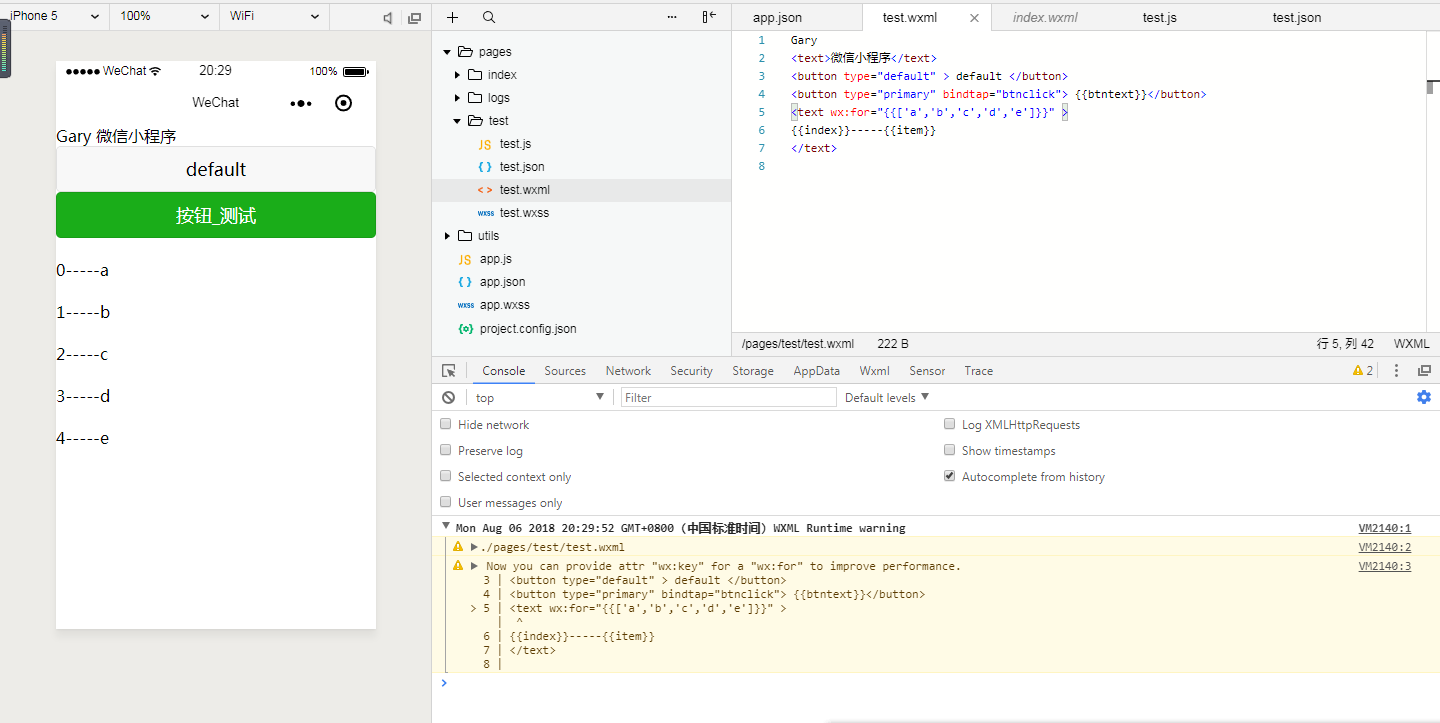
使用 wx:for-item 可以指定数组当前元素的变量名
使用 wx:for-index 可以指定数组当前下标的变量名
index,数组当前项的变量名默认为 item
微信小程序_简单组件使用与数据绑定的更多相关文章
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序_(校园视)开发上传视频业务
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发视频的展示页_上
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发用户注册登陆
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序校历组件
微信小程序校历组件 校历组件,可以作为校园小程序的插件,如果觉得不错,点个star吧
- 微信小程序内置组件web-view的缓存问题探讨
前言:博客或者论坛上面,还有自习亲身经历,发现微信小程序的webview组件的页面缓存问题相当严重,对开发H5的小童鞋来说应该困扰了不少.很多小童鞋硬是抓破脑袋也没有办法解决这个问题,那我们今天就来探 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
随机推荐
- # 匈牙利算法(二分图最大匹配)- hdu 过山车
匈牙利算法(二分图最大匹配)- hdu 过山车 Hdu 2063 二分图:图中的点可以分成两组U,V,所有边都是连接U,V中的顶点.等价定义是:含奇数条边的图. 匹配:一个匹配是一个边的集合,其中任意 ...
- Codeforces 1194A. Remove a Progression
传送门 再一次题目看错浪费一小时...退役算了 自己手玩一下发现划掉的都是奇数,最后所有奇数都划掉了,证明也挺显然的 所以直接输出 $2m$ 即可 #include<iostream> # ...
- Thinkphp5.0上传图片与运行python脚本
这里只体现了php可以通过批处理文件调用python脚本的效果 控制器代码 访问路径为127.0.0.1/index/index/upload. index模块,index控制器,upload方法. ...
- 第四章 子查询 T-SQL语言基础
子查询 SQL支持在查询语句中编写查询,或者嵌套其他查询. 最外层查询的结果集会返回给调用者,称为外部查询. 内部查询的结果是供外部查询使用的,也称为子查询. 子查询可以分为独立子查询和相关子查询.独 ...
- es6编译器(babel搭建)
1.安装Node.js,初始化项目 npm init -y 2.安装babel-cli(兼容至ie7) npm i @babel/core @babel/cli @babel/preset-env - ...
- 部署Flannel网络
部署Flannel网络 部署flannel网络需要执行以下步骤: 1)写入分配的子网段到etcd,供flanneld使用 2)下载二进制包 3)配置Flannel 4)systemd管理Flannel ...
- dubbo学习笔记三(全注解)
完全用注解替换掉之前的部分配置文件 项目结构 下面给出服务的的部分代码 [DubboConfiguration] @Configuration @EnableDubbo(scanBasePackage ...
- windows环境变量和相关命令操作
1.很多程序在windows上运行都需要设置环境变量. 2.具体步骤 复制路径 打开系统设置 高级系统设置 环境变量 设置path 重启cmd 3.可以把路径设置成变量,这样就不用随时 改path而是 ...
- python 写入JSON中文乱码解决方法
在将一个字典添加入json中时多加入一个参数就可以了 json.dumps(dict(item), ensure_ascii=False) 例子 with open('zh-cn.json','w', ...
- vs2017新建一个空项目
我们会发现VS2017的控制台程序创建之后会有一些头文件这和之前的VS的版本不一样之前的都可以选择空项目来避免,下面我们就来介绍方法: 首先我们不要创建新的控制台项目,而是创建桌面向导: 然后我们就可 ...
