Ext js-02 -官方API文档使用
官方API文档地址:
http://docs.sencha.com/extjs/6.5.3/classic/Ext.html
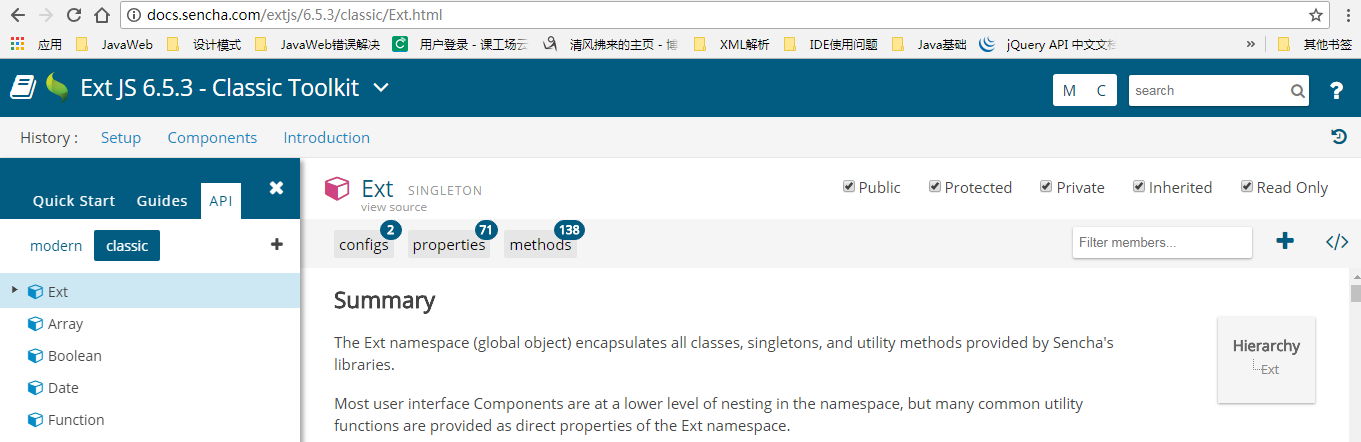
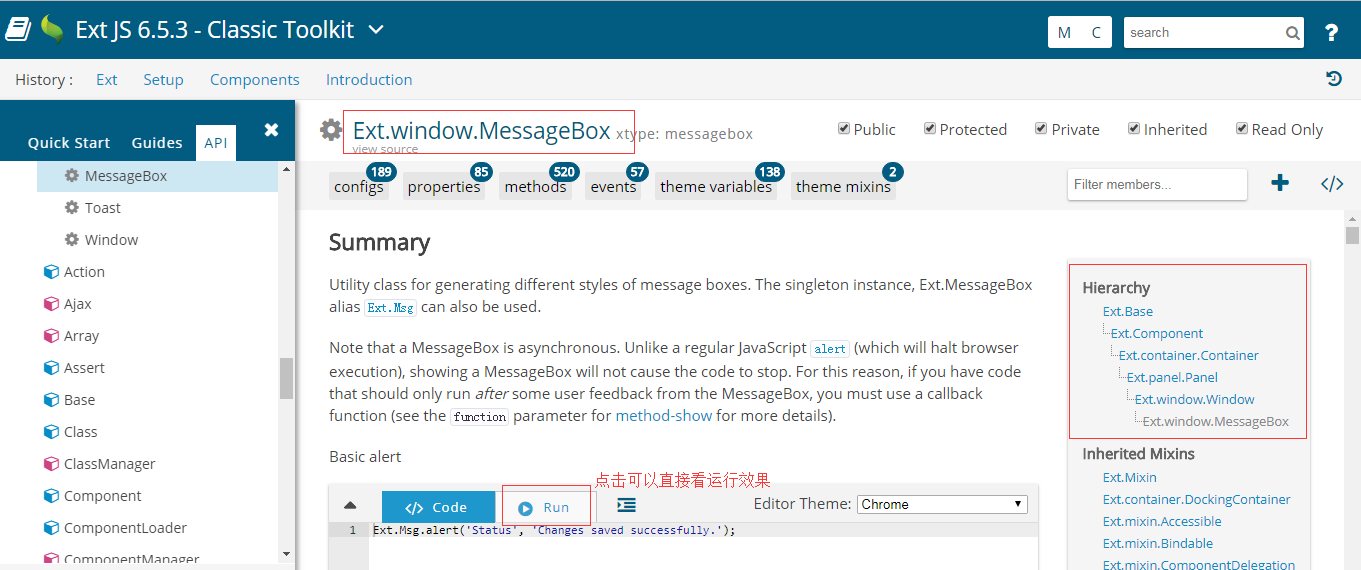
打开网页如下:

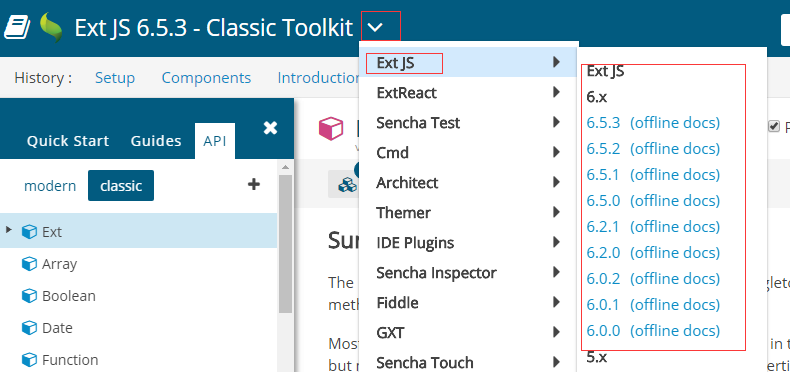
1.选择所使用的Ext js版本,后面offline docs是离线文档的下载

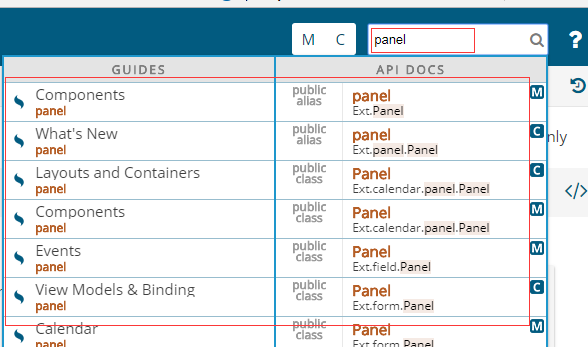
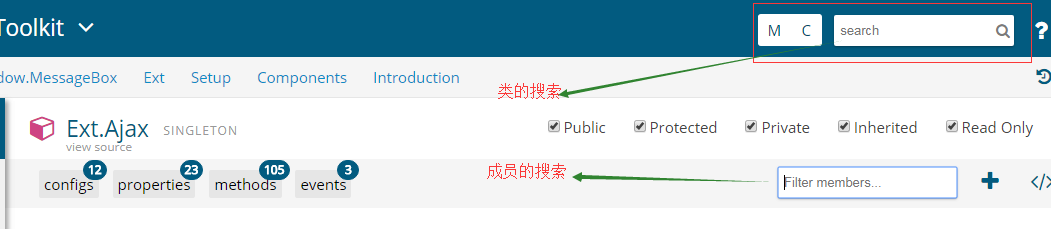
2.搜索功能:查找类,组件等

需要注意这个API下面modern是手机端对应的组件,classic对用的是电脑端的组件的介绍

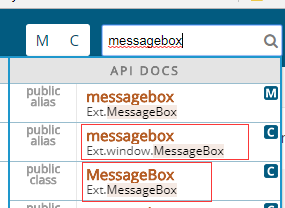
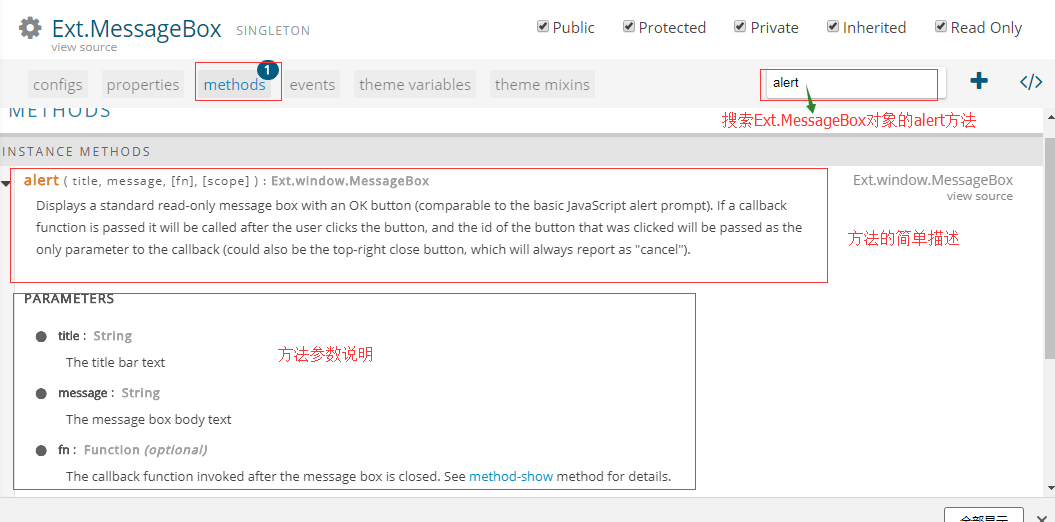
例子:搜索messagebox,选择第二个Ext.window.MessageBox,打开如下:

3.看懂API对组件的介绍:如单例对象,组件类,xtype,config配置,properties配置,methods方法,events事件,继承体系等
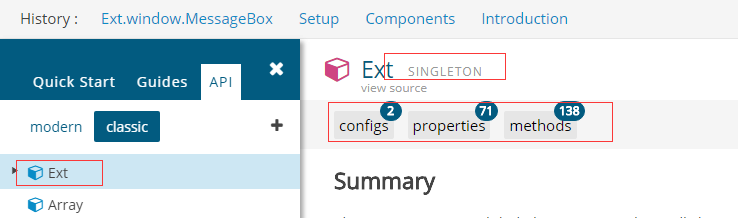
(1)单例对象与组件类:
点击左侧的Ext ,在显示的界面上会看到一个SINGLETON的标识,表示这是一个单例对象(注意,单例对象前面显示的是红色的图标),在整个应用当中,只有一个Ext对象,
下边configs,properties,methods是这个单例对象具有的一些属性,方法等



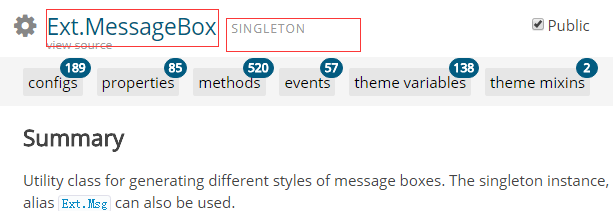
搜索messagebox时,会出现Ext.window.MessageBox,和Ext.MessageBox,后者是一个单例对象,如上图,而Ext.window.MessageBox是一个组件(每一个组件都是一个类),Ext.window.MessageBox 指明了 Ext.MessageBox这个对象所属的类是哪一个类,xtype 相当于一个别名,方便使用。
(2)configs 的使用,先关注一下类搜索和成员搜索的区别,是不同的搜索框

以Ext.MessageBox为例


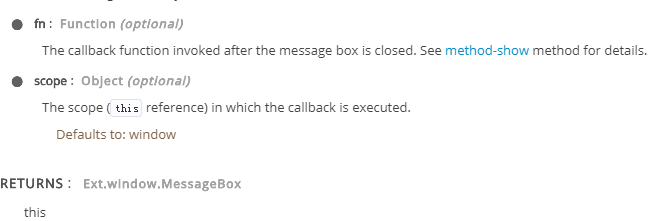
上边fn就是alert方法的回调函数,也就是alert方法执行完后再执行的函数,scope是回调函数执行的范围,以例子说明如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>ext js入门</title>
- <!-- 引入ext js 的样式文件-->
- <link rel="stylesheet" type="text/css" href="ext/classic/theme-triton/resources/theme-triton-all.css" />
- <!-- 引入ext js的核心库-->
- <script src="ext/ext-all.js"></script>
- <script>
- // alert("js原生弹出框 :hello");
- //需要Extjs框架初始化完成才能执行
- Ext.onReady(function(){
- //使用ext 弹出框的回调函数
- Ext.MessageBox.alert('Ext弹出框','hello world',function () {
- console.log('ext js'); //在控制台打印内容
- });
- })
- </script>
- </head>
- <body>
- </body>
- </html>
执行过程:


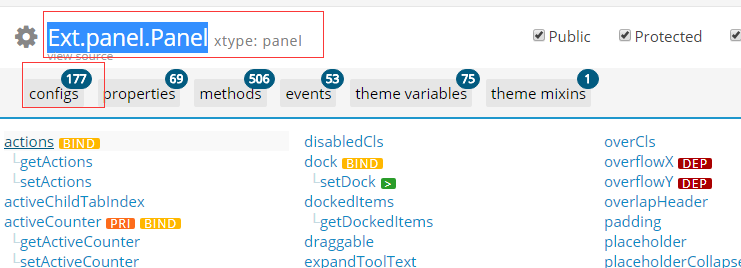
常用组件panel的使用
这里使用new关键字来创建一个panel对象,格式为 new Ext.panel.Panel({ 需要配置的参数列表 }),这里需要配置的参数,把鼠标放在configs上面就显示出来可选的配置参数了:

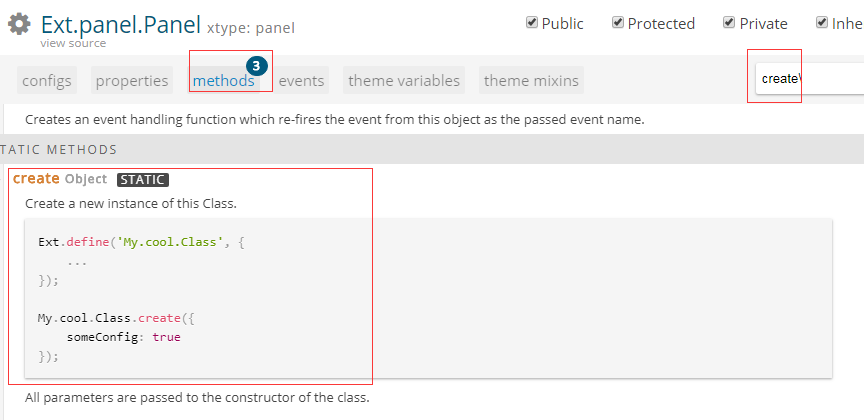
使用create方式创建对象:格式为: Ext.create('类的名字,{属性配置 }) ,或者直接搜索Panel这个类下面的create方法,给出了create方法的使用说明:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>ext-panel使用</title>
- <!-- 引入ext js 的样式文件-->
- <link rel="stylesheet" type="text/css" href="ext/classic/theme-triton/resources/theme-triton-all.css" />
- <!-- 引入ext js的核心库-->
- <script src="ext/ext-all.js"></script>
- <script>
- Ext.onReady(function(){
- //不同于单例对象,panel对象需要自己创建,第一种方式:new对象
- var panel = new Ext.panel.Panel({
- width:300,
- height:150,
- title:'面板标题',
- html:'面板显示的内容',//指定显示的内容
- renderTo: 'dd',//面板必须要进行渲染才进行显示,配置这个panel在哪里显示
- })
- //使用create方法 格式为: Ext.create('类的名字,{属性配置 })
- Ext.create('Ext.panel.Panel',{
- width:300,
- height:150,
- title:'面板2',
- html:'面板2显示的内容',//指定显示的内容
- //renderTo: 'dd2',
- renderTo:Ext.getBody()
- })
- })
- </script>
- </head>
- <body>
- <div id="dd"></div>
- </body>
- </html>
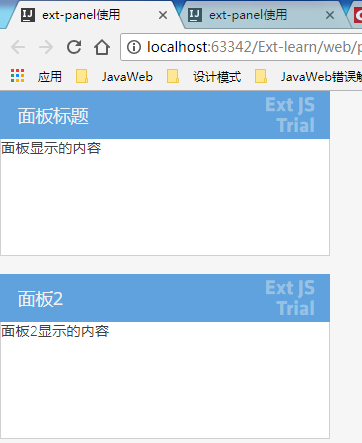
也可以使用 Ext.getBody() 来获取body这个对象,让panel显示在html的body中 , 运行如下:
(Ext.get获取到的直接是Ext的对象,在创建的时候就进行渲染 不像jquery中获取到的是DOM元素,需要用$()转换为jquery对象)

第三种方式创建panel对象,格式为 Ext.create({xtype:' ' ,对象属性 })
- //通过别名获取panel对象Ext.create({xtype:'',对象属性 })
var panel3 = Ext.create({
xtype:'panel',
width:300,
height:150,
title:'面板3',
html:'面板3显示的内容',//指定显示的内容
})
panel3.render(Ext.getBody()) //在指定时刻渲染

(3)properties:属性
用来判断,查看,例如console.log(panel3.draggable); //打印面板的拖拽属性的值
(4)methods
当前组件拥有的一些方法,直接使用对象.方法名()就能调用了,如、panel3.close() ,关闭面板
(5)events 事件

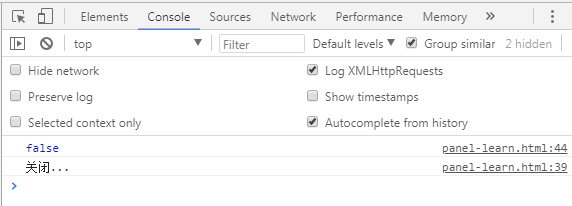
例如:控制台打印 panel3.draggable的值后,关闭面板,当监听到关闭事件时,又开始执行关闭事件的回调函数,在控制台打印 关闭
在组件配置时 使用listeners:{} 属性来设置事件监听:
- //通过别名获取panel对象Ext.create({xtype:'',对象属性 })
- var panel3 = Ext.create({
- xtype:'panel',
- width:300,
- height:150,
- title:'面板3',
- html:'面板3显示的内容',//指定显示的内容
- listeners:{
- 9 close:function(){
- 10 console.log("关闭...")
- 11 }
- 12 }
- })
- panel3.render(Ext.getBody()) //在指定时刻渲染
- console.log(panel3.draggable); //
- panel3.close()

使用on方法监听组件的事件:对象.on('事件名称',function () { 回调函数要执行的业务 }
- var panel3 = Ext.create({
- xtype:'panel',
- width:300,
- height:150,
- title:'面板3',
- html:'面板3显示的内容',//指定显示的内容
- listeners:{
- close:function(){
- console.log("关闭...")
- }
- }
- })
- panel3.on('close',function () {
- console.log("使用on监听事件...")
- })
- panel3.render(Ext.getBody()) //在指定时刻渲染
- console.log(panel3.draggable); //
- panel3.close()
使用addListener() 方法来监听事件: 对象.addListener('事件名称',function () { 事件的回调函数执行的业务 } )
- var panel3 = Ext.create({
- xtype:'panel',
- width:300,
- height:150,
- title:'面板3',
- html:'面板3显示的内容',//指定显示的内容
- listeners:{
- close:function(){
- console.log("关闭...")
- }
- }
- })
- panel3.on('close',function () {
- console.log("使用on监听事件...")
- })
- panel3.addListener('close',function () {
- 17 console.log("使用addListener方法监听事件...")
- 18 })
- panel3.render(Ext.getBody()) //在指定时刻渲染
- console.log(panel3.draggable); //
- panel3.close()
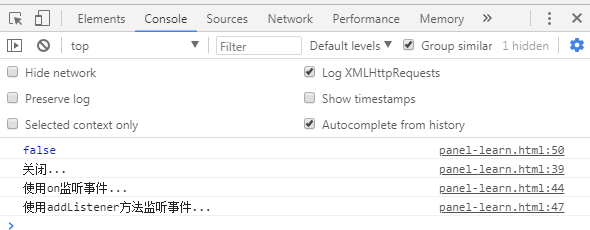
运行结果如下:

从上面可以看出,事件是可以叠加的
Ext js-02 -官方API文档使用的更多相关文章
- layer.js 弹窗组件API文档
基础参数 type title content skin area offset icon btn closeBtn shade shadeClose time id shift maxmin f ...
- 使用springfox+swagger2书写API文档(十八)
使用springfox+swagger2书写API文档 springfox是通过注解的形式自动生成API文档,利用它,可以很方便的书写restful API,swagger主要用于展示springfo ...
- Core Java 学习笔记——1.术语/环境配置/Eclipse汉化字体快捷键/API文档
今天起开始学习Java,学习用书为Core Java.之前有过C的经验.准备把自己学习这一本书时的各种想法,不易理解的,重要的都记录下来.希望以后回顾起来能温故知新吧.也希望自己能够坚持把自己学习这本 ...
- 必应地图api文档,微软必应地图web开发版详解,可以在国内使用国外地图
最近,公司项目要求在页面中嵌入地图,需求还算简单,但是由于必须具备响应式(主要是pc和移动端),而且由于公司业务是全球性的,要支持国外地点搜索.考虑到百度,腾讯,高德等等国内地图无法显示国外数据,谷歌 ...
- SpringBoot中使用springfox+swagger2书写API文档
随着前后端的分离,借口文档变的尤其重要,springfox是通过注解的形式自动生成API文档,利用它,可以很方便的书写restful API,swagger主要用于展示springfox生成的API文 ...
- Android API文档
官方API文档: Android官网: https://developer.android.google.cn/index.html (不需要梯子) Android官网: https://develo ...
- 使用jsdoc-toolkit实现JS API文档自动化
在前面的博文中探讨自动化工程问题时,写过基于NodeJS的,使用gulp.grunt的jsdoc插件实现文档自动化.本文探讨基于java环境的自动化实现. 一.Java安装与环境配置 关于Java的安 ...
- 如何查看jsplumb.js的API文档(YUIdoc的基本使用)
目录 一.问题描述 二. 处理方法 三. YUIdoc工具介绍 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端> ...
- 使用jsdoc-toolkit来自动生成js api文档
近来前端组小盆友开发的类库越来越多,很多情况下彼此不知道写了些什么方法,为了更好的合作提高工作效率,找了个比较好的api文档生成方法.使用jsdoc-toolkit来自动生成js api文档. 一. ...
随机推荐
- php面试专题---Mysql索引类型、介绍及优点
php面试专题---Mysql索引类型.介绍及优点 一.总结 一句话总结: 精品视频讲解里面的资料来源也是通过各种资料,比如博客.书等,只不过是基于讲解者的知识体系有整理的过程 1.B-Tree索引三 ...
- python的final class
https://zhuanlan.zhihu.com/p/31674972 https://rainmanwy.github.io/Python的final-Class/
- RESTful_URI资源
目录 目录 RESTful的资源 URI 标识资源 URL 定位资源 URI与URL的区别 为什么使用资源的概念 对资源的操作 URI的设计 RESTful的资源 在RESTful基础知识篇中,介绍了 ...
- 【转载】Spring Boot:常用属性汇总
附录A.常用应用程序属性 摘自:https://docs.spring.io/spring-boot/docs/current/reference/html/common-application-pr ...
- org.w3c.dom。 XML解析 练习
HTML文档 1 import javax.xml.parsers.DocumentBuilder; import javax.xml.parsers.DocumentBuilderFactory; ...
- note3
awk awk “样式” 文件: 把符合样式的数据行显示出来.awk { 操作 } 文件: 对每一行都执行{}中的操作.awk " 样式 { 操作 }" 文件: 对符合样式的数据行 ...
- package和import语句_5
J2SDK中主要的包介绍 java.lang—包含一些Java语言的核心类,如String.Math.Integer.System和 Thread,提供常用功能. java.awt—包含了构成抽象 ...
- zookeeper+dubbo+demo
zookeeper下载地址 https://archive.apache.org/dist/zookeeper/ zookeeper安装和使用 windows环境 https://blog.csdn. ...
- 54-python基础-python3-字符串-字符串类型及其转换
1-Python3中字符串类型: bytes:二进制 互联网上数据的都是以二进制的方式传输的. str :unicode的呈现形式. 2-Unicode UTF8 ASCII的补充 字符(Charac ...
- vue-froala-wysiwyg 富文本编辑器
近期需要在vue3项目上做一个富文本编辑器,找了很多插件组件,最终决定用 froala.虽然不是免费的,但是功能实在是太强大了. froala 文档:https://www.froala.com/wy ...
