css负边距布局
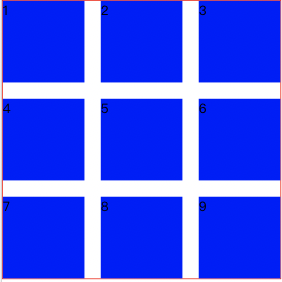
三行三列的布局

代码结构
<div class="container">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
样式
body,ul,li{ padding:; margin:;}
ul,li{ list-style:none;}
.container{
width: 340px;
border: 1px solid red;
}
ul {
margin-right: -20px;
margin-bottom: -20px;
overflow: hidden;
}
ul li {
width: 100px;
height: 100px;
margin-right: 20px;
margin-bottom: 20px;
background: blue;
float: left;
}
不使用float,可以换成display:inline-block,⚠️:该种情况需要设置font-size属性来去掉间隔
css负边距布局的更多相关文章
- css负边距自适应布局
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> ...
- CSS 负边距读后感
最近看到一篇讲解CSS 负边距的文章: http://segmentfault.com/a/1190000003750411?utm_source=Weibo&utm_medium=share ...
- css负边距之详解
自从1998年CSS2作为推荐以来,表格的使用渐渐退去,成为历史.正因为此,从那以后CSS布局成为了优雅代码的代名词. 对于所有设计师使用过的CSS概念,负边距作为最少讨论到的定位方式要记上一功.这就 ...
- CSS负边距margin的应用
原文 简书原文:https://www.jianshu.com/p/75a178e65207 相关文章 CSS负margin的影响:https://www.cnblogs.com/shcrk/p/93 ...
- css负边距之详解(子绝父相)
来源 | http://segmentfault.com 原文 | The Definitive Guide to Using Negative Margins 自从1998年CSS2作为推荐以 ...
- css 负边距 小记
水平格式化 当我们在元素上设置width的时候,影响的是内容区的宽度 但是当我们又为元素指定指定了内边距 边框 外边距 还是会增加宽度值 (IE传统盒模型 内边距 边框 会在元素的宽度内扩展 ma ...
- 浅析CSS负边距
本文主要讨论两点,1.左右负边距对元素宽度的影响:2.负边距对浮动元素的影响. 在讨论这两点前,首先要理解盒模型.文档流. 盒模型,见下图,简单明了. 文档流,将窗体自上而下分成一行行, 并在每行中按 ...
- css 负边距
负边距 可以改变 他在文档流中的尺寸 当块级元素设置 margin: -10px; 这个快 的大小没变但是他的定位的位置向上串了,压住了上面的文字 而且在他后面的文字 会爬到他身上 而前面的文 ...
- CSS 负边距自适应布局
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"& ...
随机推荐
- 初学css display
display:网上查到的资料说是:属性规定元素应该生成的框的类型.例如:网页上的导航栏,使用ul->li那么需要让其排列在一行上可以使用设置li:{float:left:},也可以使用disp ...
- mysql 可重复读
概念 Repeatable Read(可重复读):即:事务A在读到一条数据之后,此时事务B对该数据进行了修改并提交,那么事务A再读该数据,读到的还是原来的内容. 实现原理(MVCC [ 多版本并发控制 ...
- mysql的sql语句优化方法面试题总结
mysql的sql语句优化方法面试题总结 不要写一些没有意义的查询,如需要生成一个空表结构: select col1,col2 into #t from t where 1=0 这类代码不会返回任何结 ...
- 如何在Set集合中避免重复元素
文章翻译自 Avoiding near-duplicates in sets, 作者Paul Hudson @twostraws是一名优秀的Swifter. 这是我第一次翻译,可能有翻译不到位的地方, ...
- 如何同步发送put或者delete请求
1.必须把前端发送方式改为post . 2.在web.xml中配置一个filter:HiddenHttpMethodFilter过滤器 3.必须携带一个键值对,key=_method, value= ...
- VPS 安装MySQL
目前Centos下默认支持的数据库是MariaDB,MariaDB是mysql的增强版本,由于mysql被Oracle收购之后,mysql之父担心之后mysql会变成闭源的软件,就又开发了这个版本,支 ...
- LA 6834 Shopping
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
- win cmd执行Python脚本提示找不到模块问题
Windows关于命令行执行Python脚本,提示找不到模块的问题,我 本人也是在pycharm上运行没毛病的,后来在本地搞了个Jenkins做定时任务,谁知道就提示找不到模块 也百度了很多,都是说什 ...
- Codeforces 512B: Fox And Jumping
题目链接 题意说的是,有n种卡片,使用第i种卡片可以使当前自己在数轴上的位置移动 l[i],要获得使用第i种卡片的代价是 c[i],求能使自己移动到数轴上任意位置的最小代价,如果不可能则输出-1 当前 ...
- 对props的研究
Vue.component('my-component', { props: { // 基础的类型检查 (`null` 匹配任何类型) propA: Number, // 多个可能的类型 propB: ...
