vue-slot的使用
父组件在子组件内套的内容,是不显示的;vue有一套内容分发的的API,<slot>作为内容分发的出口,假如父组件需要在子组件内放一些DOM,那么这些DOM是显示、不显示、在哪个地方显示、如何显示,就是slot分发负责。
1. 基础使用(单个插槽的使用)
使用的组件元素中写HTML代码,在组件中需要的位置用 <slot></slot>进行接收。
script中引入组件

使用组件元素的中间写HTML代码,在该部位只能引用这个组件中的数据,而不能使用sonComponent组件中的数据。

在组件中用<slot></slot>进行接收,如果没有用<slot></slot>进行接收,传入的元素会被遗弃。

2. 具名插槽(组件中使用多个插槽)
对额外的插槽,<slot>添加name属性, 使用组件中每一部分HTML用template包起来,并给template元素设置slot属性和每一个slot的name属性对应起来。
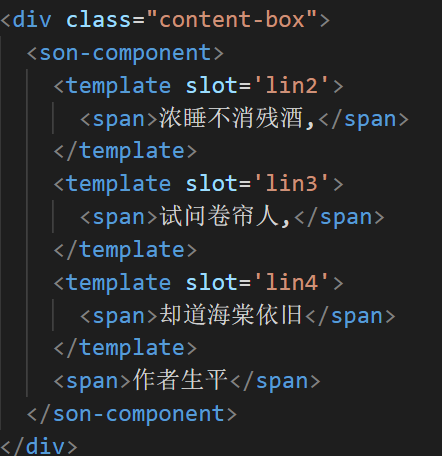
使用组件中间的部分多个模块,并且用template包裹起来,没有用template包裹起来的对应没有name属性的slot元素。

在组件中对应的位置用slot(设置相应的name属性)接收传入的HTML;(, 可以保留一个未命名插槽,这个插槽是默认插槽,也就是说它会作为所有未匹配到插槽的内容的统一出口)。

3. 在插槽中使用引用的组件的值 slot-scope
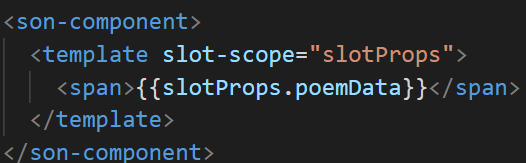
在template上用slot-scope接收组件中传出来的值。(在 2.5.0 之前,slot-scope 被命名为 scope 且被限制只能在 <template> 元素上使用。从 2.5.0 开始,slot-scope 不再具有这些限制,而可以用在插槽内的任何元素或组件上。)

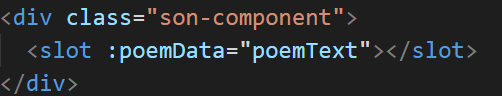
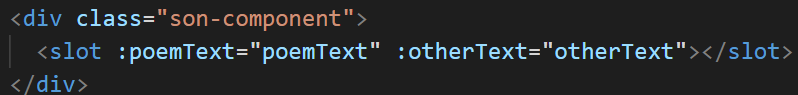
组件中接收HTML的slot的元素传值。

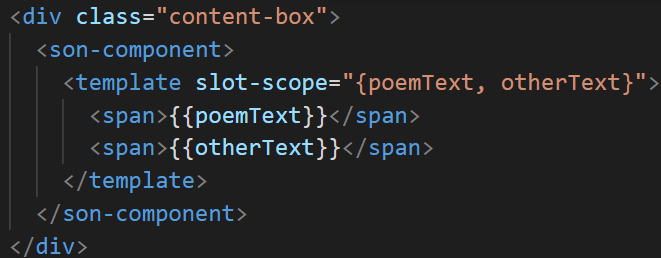
结构slot-scope(在传出多个值的时候比较干净)。


4. 插槽的默认内容。
在组件模板里的 <slot> 标签内部指定默认的内容。
当对应的插槽没有传入HTML内容的时候,会显示在<slot></slot>元素中间的内容,如果父组件中提供了值,那么<slot></slot>中的内容会被覆盖。

vue-slot的使用的更多相关文章
- vue自学入门-4(vue slot)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue slot nested bug
vue slot nested bug slot name bug Error <slot name="global-system-guide-slot"></s ...
- Vue slot 插槽用法:自定义列表组件
Vue 框架的插槽(slot)功能相对于常用的 v-for, v-if 等指令使用频率少得多,但在实现可复用的自定义组件时十分有用.例如,如果经常使用前端组件库的话,就会经常看到类似的用法: < ...
- Vue slot插槽
插槽用于内容分发,存在于子组件之中. 插槽作用域 父级组件作用域为父级,子级组件作用域为子级,在哪定义的作用域就在哪. 子组件之间的内容是在父级作用域的,无法直接访问子组件里面的数据. 插槽元素 &l ...
- Vue slot插槽内容分发
slot插槽使用 使用场景,一般父组件中又一大段模板内容需要运用到子组件上.或者更加复杂的,子组件需要运用到父组件大段模板内容,而子组件却不知道挂载的内容是什么.挂载点的内容是由父组件来决定的. Sl ...
- vue slot 复用
话不投机半句多,直接上代码 有3步 第一步:创建渲染slot的组件 重要 第二步:为slot添加父组件数据(props) 重要 第三步:使用 第一步:创建渲染slot的组件 首选创建一个单文件组价,由 ...
- vue slot
一直觉得vue的slot比较申请,而且比较深奥,总有点不想用的感觉,事实上,在一定程度上,也真的可以完全避开slot就能把一个项目完全搭建完成. 但是随着用的次数越来越多,看到的内容也越来越多的情况, ...
- 1_02 Vue Slot
slot 插槽 插槽内容 const component ={ template: ` <div> <slot></slot> </div> ` } n ...
- vue slot插槽的使用方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue slot简单理解
情形一: 子组件定义了具名的slot,父组件使用具名的slot,slot显示顺序为子组件定义slot的顺序 子组件: Vue.component('child',{ template:`<div ...
随机推荐
- 【洛谷p1309】瑞士轮
因为太菜不会写P1310 表达式的值,就只能过来水两篇博客啦qwq 另外这个题我是开o2才过的(虽然是写了归并排序)(可能我太菜写的归并不是还可以“剪枝”吧qwq)哎,果真还是太菜啦qwq 所以准备写 ...
- [CCPC-Wannafly & Comet OJ 夏季欢乐赛(2019)]飞行棋
题目链接:https://www.cometoj.com/contest/59/problem/E?problem_id=2714 求期望并且一堆转移基本上就是期望dp了(叉腰 照常的设dp[i]表示 ...
- Django中用 form 实现登录注册
1.forms模块 将Models和Forms结合到一起使用,将Forms中的类和Models中的类关联到一起,实现属性的共享 1.在forms.py中创建class,继承自forms.ModelFo ...
- 2019牛客暑期多校训练营(第五场) - C - generator 2 - BSGS
https://ac.nowcoder.com/acm/contest/885/C 这个跟平时那种求离散对数的bsgs不一样,虽然可以转化成离散对数来做不过会T掉.展开递推式然后合并具有a的项,发现其 ...
- java反射, 不看你可别后悔
开发中, 难免遇到些私有的属性和方法, 就好比下面的实体一样, 我们该怎么获得她, 并玩弄于手掌呢? 我们先来个实体瞧瞧, 给你个对象你也new不了, hahaha- 单身wang public cl ...
- Dubbo学习源码总结系列四--集群容错机制
Dubbo提供了哪些集群容错机制?如何实现的? 提供了六种集群容错机制,包括Failover(失败自动切换,尝试其他服务器).Failfast(失败立即抛出异常).Failsafe(失 ...
- .NetCore模拟Postman的BasicAuth生成Authrization
一.思路 BasicAuth 是一种简单权限,传输UserName=<userName>,Password=<password> 1.用:连接Username,Password ...
- PyCharm使用技巧总结
PyCharm高频使用快捷键 快速修复:ALT + ENTER 搜索: 双击Shif 垂直分隔窗口: ALT + V 另起一行: SHIFT + ENTER 删除当前插入符所在的行: Ctrl + Y ...
- 自定义线程池的名称(ThreadPoolExecutor)
目的:有时候为了快速定位出现错误的位置,在采用线程池时我们需要自定义线程池的名称. 1.创建ThreadFactory(ThreadPoolExecutor默认采用的是DefaultThreadFac ...
- sqlmap 基本使用步骤(二)
post------------------------------------------------------------------1.使用 -rpython sqlmap.py -r pos ...
