Kettle使用教程之数据同步
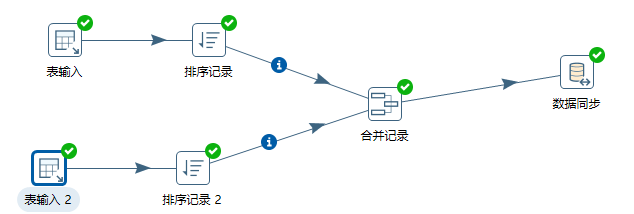
数据模型原型如下:

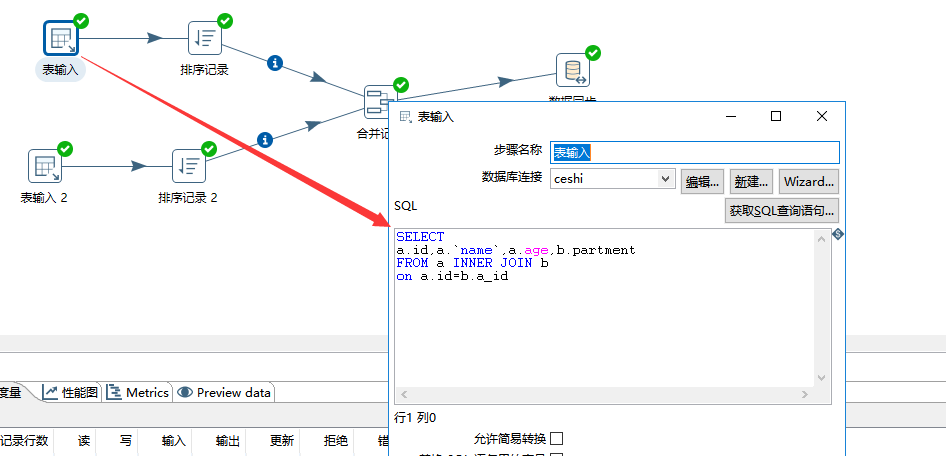
1、表输入,针对最新的数据输入的表

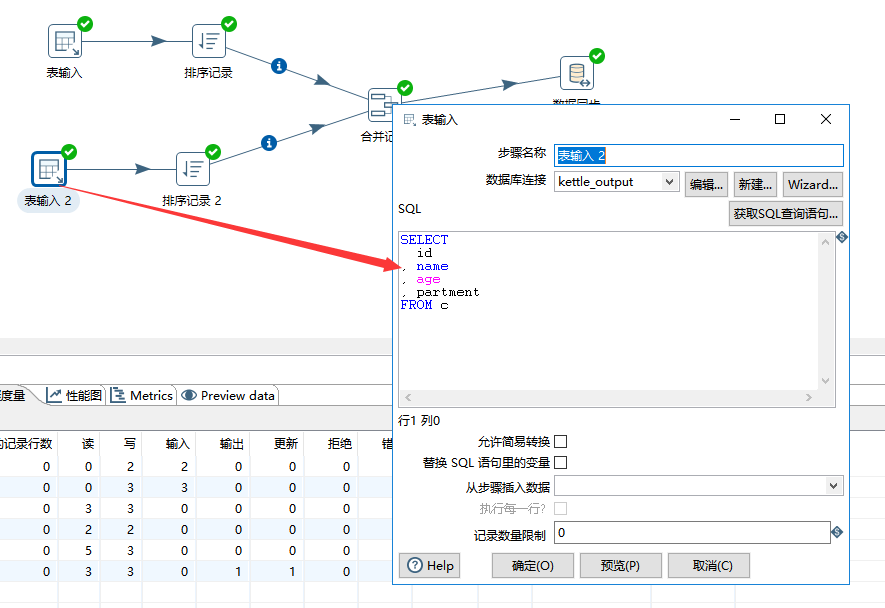
2、目标表,需要更新的表

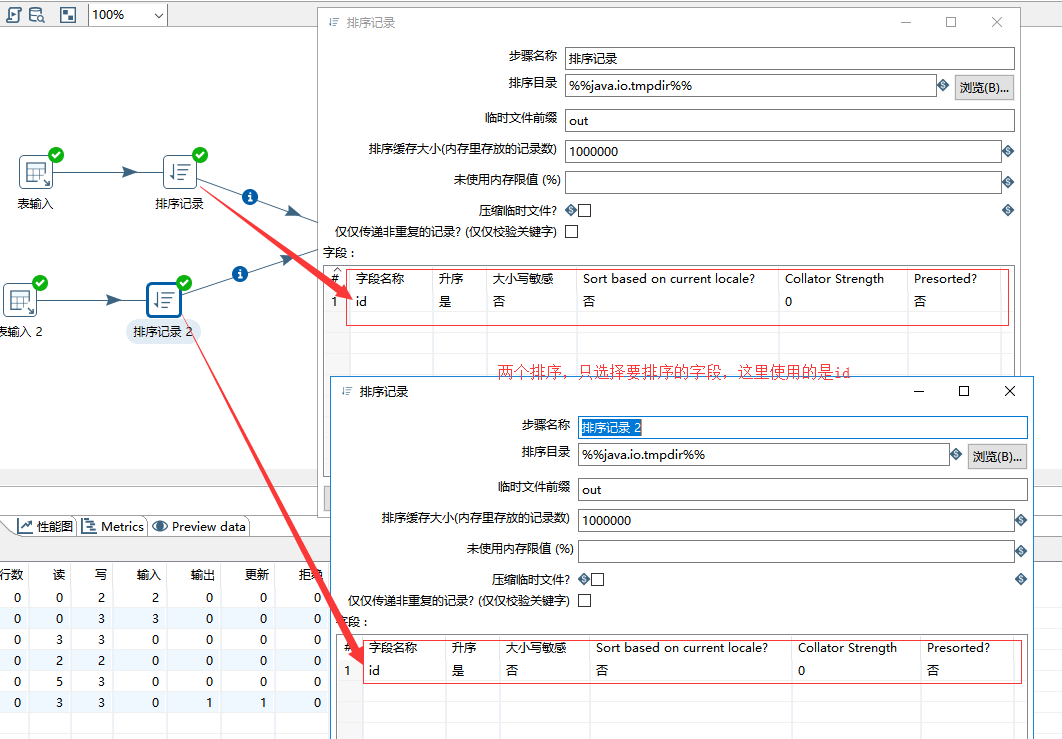
3、两个表都需要进行排序操作

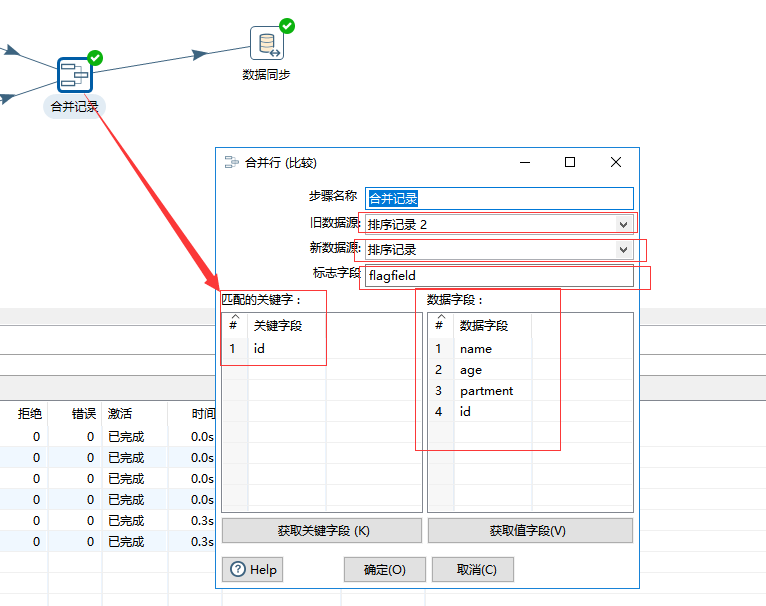
4、合并,根据id进行合并

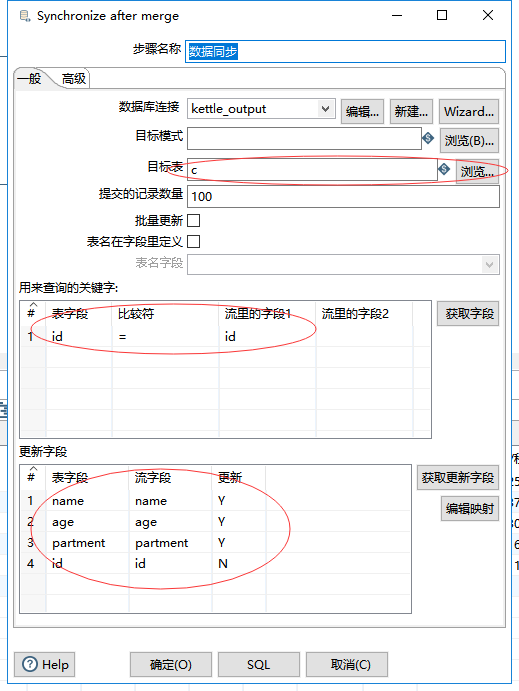
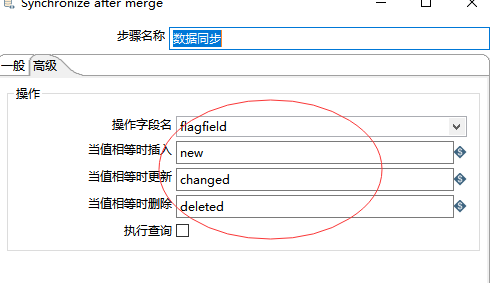
5、数据同步(包括更新、插入、删除)


6、点击运行,就可以实现数据同步了。
Kettle使用教程之数据同步的更多相关文章
- kettle利用触发器实现数据同步
2016年8月17日 一.目的 通过触发器实现数据同步二.思路 1.在数据库需要同步的源表中建立一个insert触发器,当有新数据插入时,会自动将新插入数据的主键记录到临时表temp中.(当然也可以记 ...
- Kettle ETL 来进行mysql 数据同步——试验环境搭建(表中无索引,无约束,无外键连接的情况)
今天试验了如何在Kettle的图形界面(Spoon)下面来整合来mysql 数据库中位于不同数据库中的数据表中的数据. 试验用的数据表是customers: 第三方的数据集下载地址是:http://w ...
- Kettle 实现mysql数据库不同表之间数据同步——实验过程
下面是试验的主要步骤: 在上一篇文章中LZ已经介绍了,实验的环境和实验目的. 在本篇文章中主要介绍侧重于对Kettle ETL的相应使用方法, 在这里LZ需要说明一下,LZ成为了避免涉及索引和表连接等 ...
- kettle数据同步
通过kettle实现两张表的数据同步,具体设计如下:
- Silverlight实例教程 - Validation客户端同步数据验证(转载)
摘要:在Silverlight 4中,Silverlight Validation有相对的改进,本篇将介绍Silverlight 4中新加入的验证机制功能,IDataErrorInfo客户端同步验证机 ...
- Oracle CDC (Change Data Capture)更新数据捕获——Asynchronous HotLog Mode(附带简单的kettle任务实现数据同步)
Performing Asynchronous HotLog Publishing Step 1 Source Database DBA: Set the database initializat ...
- kettle高级教程-自动同步
KETTLE4个工作中有用的复杂实例--2.两表数据比较,比较后自动同步(部门.单位数据同步) 二.两表数据比较核对,核对后自动同步至目标数据表 目标:比较t_bm表的数据和t_bm_target表的 ...
- 使用Sqlserver事务发布实现数据同步(sql2008)_Mssq l数据库教程
事务的功能在sqlserver中由来已久,因为最近在做一个数据同步方案,所以有机会再次研究一下它以及快照等,发现还是有很多不错的功能和改进的.这里以sqlserver2008的事务发布功能为例,对发布 ...
- kettle数据同步的5中方案
数据同步:当数据源发生改变时,其他相关数据也跟着发展变化.根据需求不同可采取以下方案.1.触发器:在数据库建立增删改的触发器.触发器将变更放到一张临时表里.oracle同步cdc优点:实时同步缺点:影 ...
随机推荐
- java_day01
ch01: ===================================== java J2SE 桌面应用的开发 JAVA SE corejava J2EE 企业级开发 JAVA EE J2 ...
- 【异常】org.apache.hadoop.hbase.client.RetriesExhaustedException: Failed after attempts=36, exceptions:
1 Phoenix远程无法连接但是本地可以连接,详细异常 SLF4J: Class path contains multiple SLF4J bindings. SLF4J: Found bindin ...
- 19、Firewalld防火墙
安全的考虑方向: 安全框架 OSI七层模型 硬件 机架上锁(机柜) 温度 硬件检查 网络 iptables/firewalld 仅允许公司的IP地址能连接服务器的22端口 公有云使用 安全组 系统 没 ...
- 11、find查找
1.find查找概述 为什么要有文件查找,因为很多时候我们可能会忘了某个文件所在的位置,此时就需要通过find来查找. find命令可以根据不同的条件来进行查找文件,例如:文件名称.文件大小.文件修改 ...
- Ubuntu Linux 查看、编辑、比较二进制文件
查看二进制有以下几种方法: 方法一:hexdump apt-get install libdata-hexdumper-perl 安装好之后就可以直接hexdump your_binary_file ...
- QT textbroswer textedite Qlist的常用的操作函数
Textbrowser: 一.添加函数 1.insertPlainText():这个函数特别好用,括号里面的参数是QString,可以用QString(“%1%2”).arg(QString变量).a ...
- VMware:未能将管道连接到虚拟机, 所有的管道范例都在使用中
问题描述:虚拟机下的Ubuntu系统长时间死机无法正常关机,用Windows任务管理器关闭VMware也关不掉,没办法,只能直接关电脑了...重新打开电脑,启动VMware,发现提示客户机已经处于打开 ...
- Codeforces Round #581 (Div. 2)A BowWow and the Timetable (思维)
A. BowWow and the Timetable time limit per test1 second memory limit per test256 megabytes inputstan ...
- 火狐插件simple timer 定时打开指定网页
今天我要介绍的是火狐浏览器一款插件:Simple Timer,该插件是火狐一个可以添加计时器和定时提醒功能插件,该插件的主要作用就是当你的设置在某一个时刻提醒时,插件会自动弹出通知,并且自动打开你想要 ...
- 关于ORACLE事务处理的一些笔记
这是2013年在看ORACLE概念手册的时候的一些笔记,现在整理如下(可能跟其他一些文章的内容有重复): 20131012 周六 oracle概念手册中文版 第4章 事务管理 事务具有原子 ...
