CSS中详解hight属性
目录结构:
hight属性值类型一览表
| value | describtion |
| auto | 默认 |
| length | 绝对长度 |
| % | 相对长度 |
| inherit | 继承 |
这里笔者主要介绍相对长度的用法,关于绝对长度读者可以参考CSS尺寸单位px % em rem详解获取更多信息。
height的%值的使用
定义:
这个值是一个百分比,它是基于包含它的块级元素的百分比。
实例:
<!DOCTYPE html>
<html>
<head>
<title>height.html</title>
<meta name="content-type" content="text/html; charset=UTF-8">
<style>
div{
width:50%;
height:50%;
border:1px solid red;
}
body{
border:1px solid green;
display:block;
height:100px;
}
</style>
</head> <body>
<div>I am box with width 50% and height 50%</div>
</body>
</html>
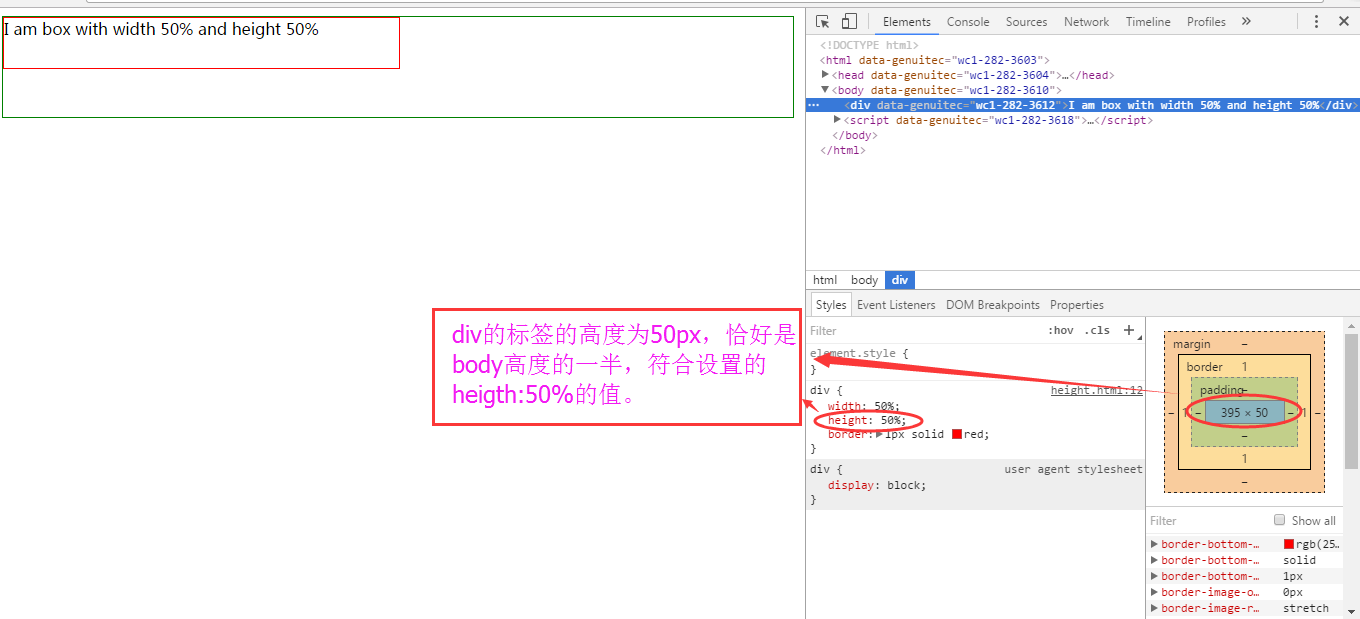
读者可以在Chrome浏览器中按下“F12”,选择“element”查看,读者可很快发现<div>的高度恰好为父元素<body>的50%。

需要注意的
在上面的示例中,我们验证了height的相对值的用法。但是读者需要注意,如果父元素没定义hight,则子元素的hight用百分比就不起作用,此时的高度值就相当于auto值,除非用绝对值改变。这里hight没定义是指,根本没写height,与把height定义为0px不同。读者可试一试下面这段代码:
<body id="b" style="width:0px;height:0px;">
<br>
<div id="er" style="width:50%;height:50%;border:1px solid red;"></div>
然后再body的style属性去掉,再试一试。
<body id="b">
参考文章:
http://www.runoob.com/cssref/pr-dim-height.html
本博客为博主原创作品,如需转载请注明出处。
CSS中详解hight属性的更多相关文章
- CSS中详解height属性
目录结构: contents structure [+] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value describt ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕
Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕 今天会逐行解析一下SparkStreaming运行的日志,运行的是WordCountO ...
- SQL 中详解round(),floor(),ceiling()函数的用法和区别?
SQL 中详解round(),floor(),ceiling()函数的用法和区别? 原创 2013年06月09日 14:00:21 摘自:http://blog.csdn.net/yueliang ...
- CSS中具有继承性的属性:
CSS中具有继承性的属性: color:#eee font: font-style font-variant: font-weight:bold font-size font-family: fo ...
随机推荐
- session和cookie的区别
cookie机制和session机制的区别 具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案. 同时我们也看到,由于才服务器 ...
- 从2-3-4树到红黑树(下) Java与C的实现
欢迎探讨,如有错误敬请指正 如需转载,请注明出处 http://www.cnblogs.com/nullzx/ 相关博客: 从2-3-4树到红黑树(上) 从2-3-4树到红黑树(中) 1. 实现技 ...
- VMware Tools的简易安装---解决Ubuntu 14.10不能满屏显示问题
由于使用的VMware WorkStation是中文破解版,安装时又是简易安装,因此VMware Tools并没有安装上,导致Ubuntu 14.10在VMware中装上之后,并不能满屏显示,如图1所 ...
- 纯CSS照片墙
css中transform参考CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate 效果图:
- 前端学PHP之运算符
× 目录 [1]总括 [2]算术运算符 [3]赋值运算符[4]位运算符[5]比较运算符[6]错误控制[7]逻辑运算符[8]字符串连接[9]数组运算符 前面的话 运算符是可以通过给出的一或多个表达式来产 ...
- CDH安装失败了,如何重新安装
1> 删除Agent节点的UUID # rm -rf /opt/cm-5.4.7/lib/cloudera-scm-agent/* 2> 清空主节点CM数据库 进入主节点的Mysql数据 ...
- 巧用css提高浏览器兼容性
body,div,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,input,textarea,p{ margin:0px; padding:0px; font-si ...
- svn迁移到git
步骤命令如下: > git svn clone https://svn-url/ProjectName --no-metadata --authors-file=user.txt --trunk ...
- spring控制并发数的工具类ConcurrencyThrottleSupport和ConcurrencyThrottleInterceptor
官方文档: /** * Support class for throttling concurrent access to a specific resource. * * <p>Desi ...
- WebGIS中矢量切图的初步研究
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 在GIS领域,金字塔技术一直是一个基础性技术,WMTS规范专 ...
