Summernote文本编辑器入门
1、summernote是一个界面比较简洁美观的富文本编辑器。
2、文件导入(官方下载地址:http://summernote.org/)
下载回来的文件夹是这样的:

插件的核心文件放在 dist 这个文件夹里面,文件夹内有三个起着重要作用的文件

font文件夹: 将它放在你项目的css 文件的文件夹内否则会加载不出富文本编辑器上面的功能图标
另外还有一个语言的文件需要我们导入一下:


这个文件夹里面有18个国家的语言文件 其中 zh-CN 就是中文的语言文件
总结下来我们需要的文件是:(注意一点font文件夹,将它放在你项目的css 文件的文件夹内否则会加载不出富文本编辑器上面的功能图标)

3、 前端代码实例(使用Summernote富文本编辑器需要创建一个summernote实例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
<link href="css/summernote.css" rel="stylesheet">
<script src="js/summernote.js"></script>
<script type="text/javascript" src="js/summernote-zh-CN.js" ></script>
</head>
<body>
<div style="margin-left: 20%;width: 500px;height: 200px;">
<div id="summernote"></div>
</div>
<br /><br /><br /><br /><br /><br /><br /><br /><br />
<div style="margin-left: 20%;width: 800px;height: 400px;">
<button id="btn1">显示书写的内容</button><br /><br />
<div id="html" style="width: 800px;height: 300px;background-color: lavender;border: 1px solid;"></div>
</div>
<script>
$(document).ready(function() {
//jquery创建一个summernote实例
$('#summernote').summernote({
//功能图标改为中文
lang: 'zh-CN',
//预设内容
placeholder: '请在此输入内容...',
height: 300,
width:800,
//回调函数
callbacks: {
//初始化
onInit: function() {
//init
},
//焦点
onFocus: function() {
//focus
},
//图片文件上传
onImageUpload: function(files, editor, $editable) {
data = new FormData();
data.append("file", files[0]);
$.ajax({
data : data,
type : "POST",
url : "",
cache : false,
contentType : false,
processData : false,
dataType : "json",
success: function(data) {
//[服务器所在文件所在目录位置]一般为"http://119.23.216.181/RoboBlogs/Upload_File/default_show.png"
$('#summernote').summernote('insertImage', "[服务器所在文件所在目录位置]");
},
error:function(){
alert("上传失败");
}
});
}
} });
$("button#btn1").click(function(){
var tt=$("#summernote").summernote("code");
$("div#html").html(tt);
alert(tt);
}); });
</script>
</body>
</html>
summernote
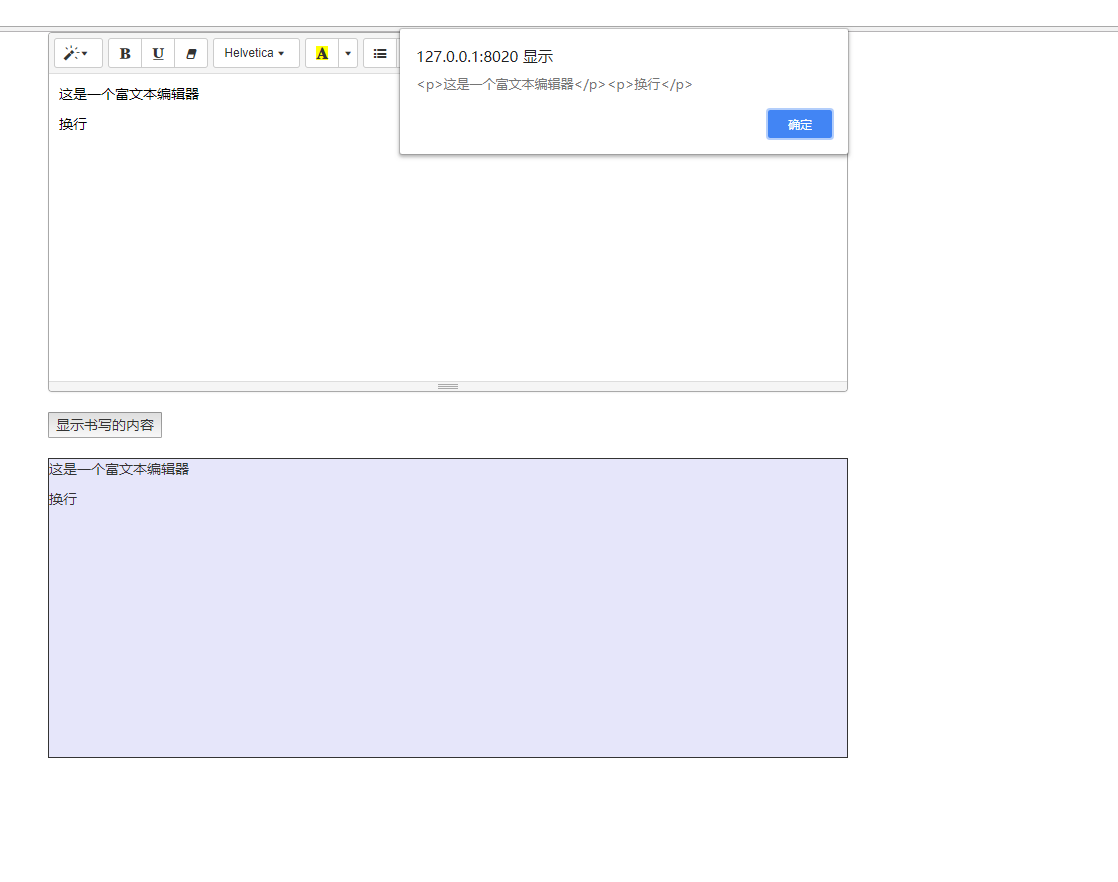
效果:

4、summernote常用属性获取
获取内容:
$("#user-work-content").summernote("code");
通过 summernote 编辑器的元素调用summernote 的方法,传入 code 参数就能获取summernote 的值了。
插入内容:
$("#user-work-content").summernote("code",content);
和第一个方法一样,只不过这次调用时传入了第二个参数,这个参数是你要插入的数据,可以是字符串或者是从后台获取的数据
判断内容是否为空:
var isEmpty = $("#user-work-content").summernote('isEmpty');
还是调用 summernote 的方法,不过这次的参数是 'isEmpty' 这个字符串的参数,调用时会返回一个布尔值,通过这个布尔值可以判断编辑器内容是否为空,true表示空,false表示非空。
Summernote文本编辑器入门的更多相关文章
- summernote 文本编辑器使用时,选择上传图片、链接、录像时,弹出的对话框被遮挡住
更多内容推荐微信公众号,欢迎关注: 即问题如下链接内的情况: http://bbs.csdn.net/topics/392004332 这个一般属于CSS中样式出现了问题,可以在点开的时候,F12查看 ...
- Linux下的Vim文本编辑器(入门)
引言 vim filename:打开名为filename的文件,如果不存在就会创建一个filename文件 Vim的三种使用模式 1. 命令模式 启动Vim时,就进入了命令模式 在该模式下: i:切换 ...
- 超好用的富文本编辑器Summernote的使用
官网地址 中文文档 源码下载地址 Summernote依赖于jquery和bootstrap3/4 所以用时记得引入这俩依赖 奉上引入方法(官网说的很清楚,api也很详细): <!-- in ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Summernote – 基于 Bootstrap 的文本编辑器
Summernote 是一个简单,灵活,所见即所得(WYSIWYG)的编辑器,基于 jQuery 和 Bootstrap 构建.Summernote 所有主要的操作都支持快捷键,有一个功能强大的 AP ...
- 无废话ExtJs 入门教程十四[文本编辑器:Editor]
无废话ExtJs 入门教程十四[文本编辑器:Editor] extjs技术交流,欢迎加群(201926085) ExtJs自带的编辑器没有图片上传的功能,大部分时候能够满足我们的需要. 但有时候这个功 ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
- SummerNote 富文本编辑器 - Rails 集成
使用官方提供的CDN服务 将下面一段加入layout文件中 <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css ...
- summernote富文本编辑器
下载summernote官方demo,解压,把文件夹中的summernote.js,summernote.css和font整个文件夹都放到服务器对应的项目目录里 引入summernote 所需要的bo ...
随机推荐
- 20199319《Linux内核原理与分析》第十一周作业
ShellShock攻击实验 什么是ShellShock Shellshock,又称Bashdoor,是在Unix中广泛使用的Bash shell中的一个安全漏洞,首次于2014年9月24日公开.许多 ...
- zencart根据configuration_id cID查找站点配置
admin/configuration.php?gID=6&cID=1075 zencart根据configuration_id cID查找站点配置 ; zencart根据configurat ...
- 阿里云-docker安装mysql
1.检查内核版本,必须是3.10及以上 uname ‐r 2.安装docker yum install docker 3.输入y确认安装 4.启动docker:service docker start ...
- 数组与pandas模块
'''数组与pandas模块''' # numpy模块:用来做数据分析,对numpy数组(既有行又有列)--矩阵进行科学运算 # tensorflow/pytorch(数学专业/物理专业/计科专业硕士 ...
- Android Studio 创建项目后“Cannot resolve symbol” 解决办法
报错位置显示 “Cannot resolve symbol XXX”, 解决方法如下: 点击菜单中的 “File” -> “Invalidate Caches / Restart”,然后点击对话 ...
- ubuntu桌面最大化
三行命令搞定Ubuntu 16.04下安装VMware Tools!!!!!!!!! 由于下载的是ubuntu-16.04.3-desktop-amd64,需要安装vmware tools,以往提取的 ...
- Gym-10071A-Queries(树状数组)
链接: https://vjudge.net/problem/Gym-100741A 题意: Mathematicians are interesting (sometimes, I would sa ...
- 将Excel数据读入DataGridView
OpenFileDialog openFileDialog = new OpenFileDialog(); openFileDialog.Filter = "Microsoft Excel ...
- python连接mysql操作(1)
python连接mysql操作(1) import pymysql import pymysql.cursors # 连接数据库 connect = pymysql.Connect( host='10 ...
- 织梦dedecms做的网站首页标题篡改跳转赌博网站解决方案
织梦dedecms因其强大功能,简单实用的优点常常被用来做企业网站,程序开源使用的人多了网站漏洞多会有中毒的情况,常见的有一种,首页标题关键词描述被篡改,百度快照收录点击后跳转的赌博网站,怎么解决这个 ...
